总结了下自己的 2022 的常用前端插件以及工具推荐,虽然 vscode 自带的插件同步功能已经很齐全了,但是还是自己总结了一篇以备不时之需。原飞书文档链接:2022 前端开发 vscode 常用插件及其他工具推荐
# vscode 常用插件
# 开发类
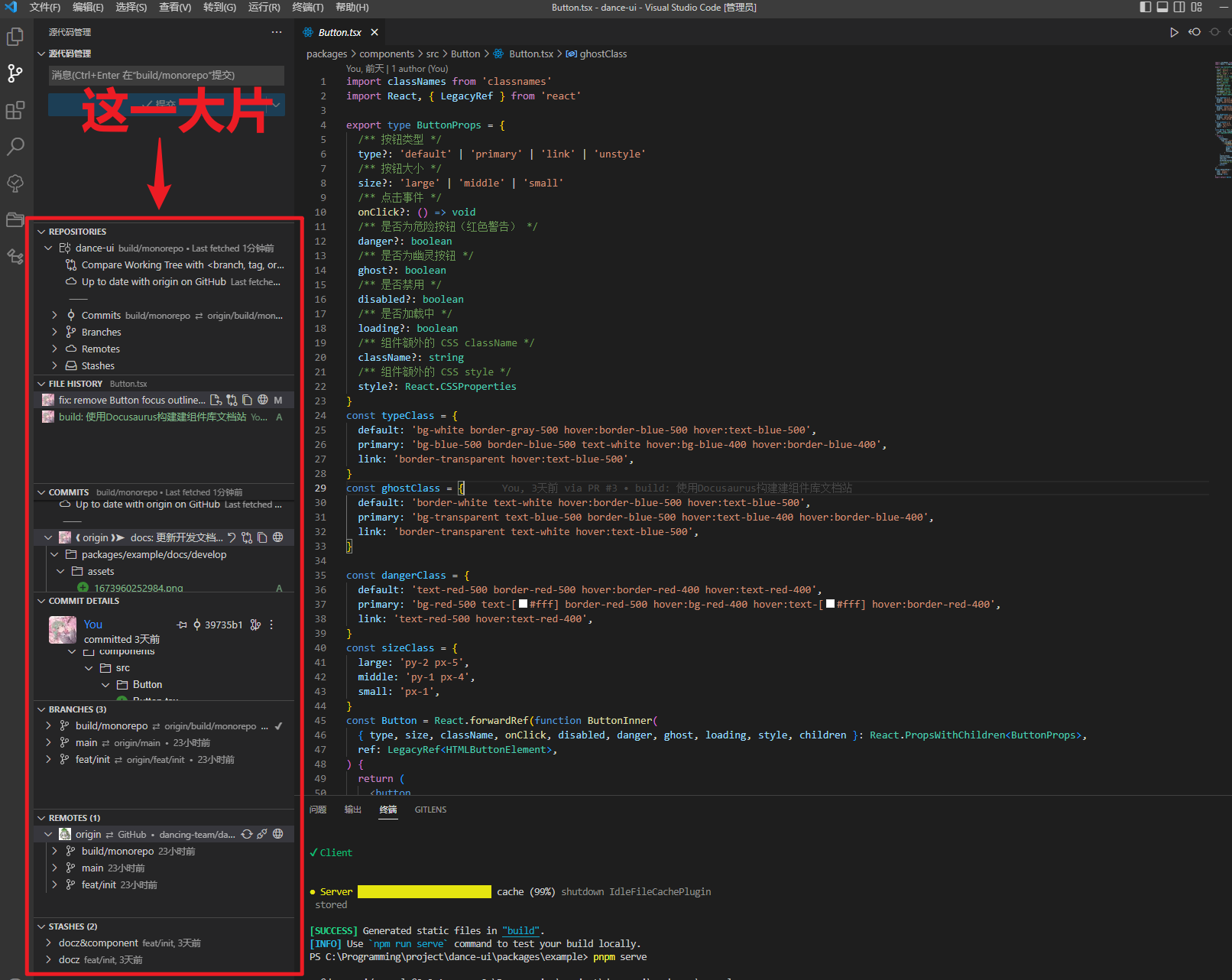
# GitLens — Git supercharged
拓展了 vscode 本身集成的 Git 功能,提供了很多好东西

# Auto Close Tag
自动闭合 HTML、JSX 标签

# Auto Rename Tag
自动 rename 标签

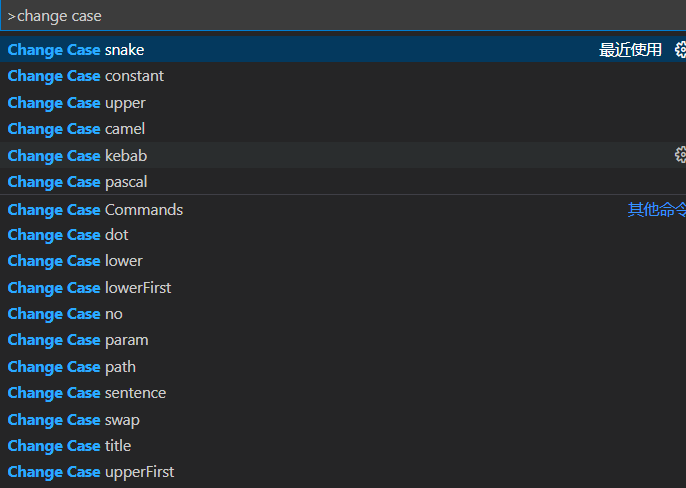
# change-case
命名转换 Ctrl+Shift+P 输入 change case


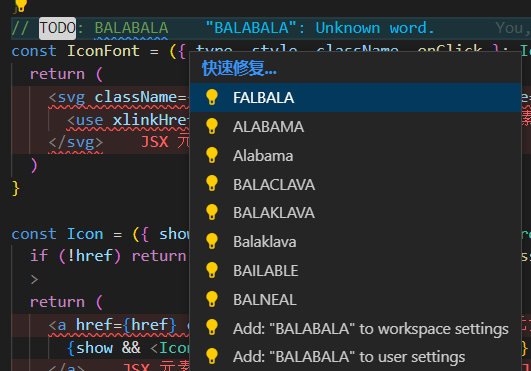
# Code Spell Checker
代码中的拼写检查


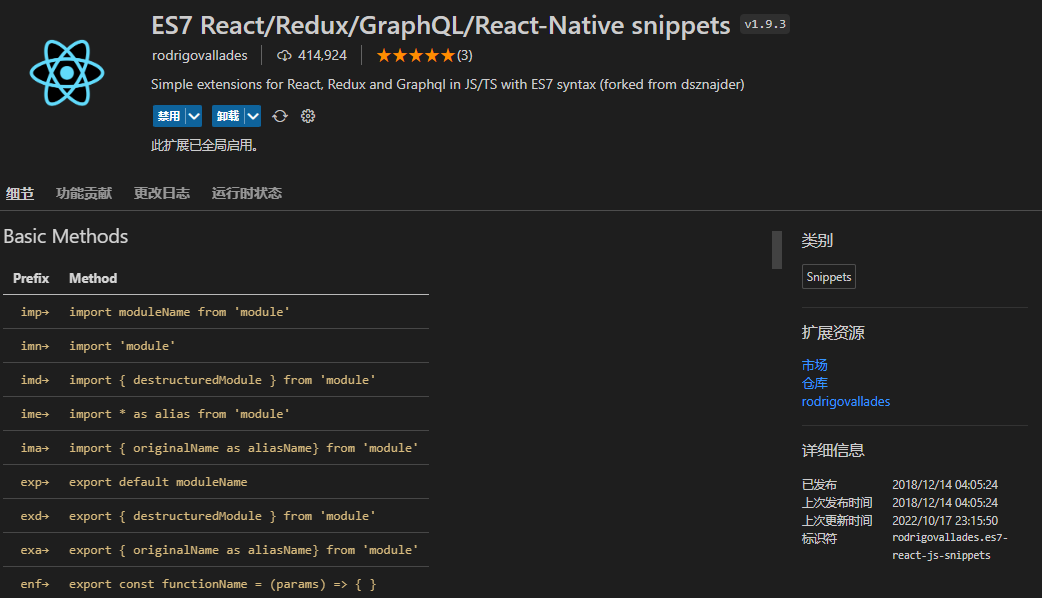
# ES7 React/Redux/GraphQL/React-Native snippets
React 代码片段,如题如图

# Commit Message Editor
多人协作必备,git 提交信息的编辑

# ESLint

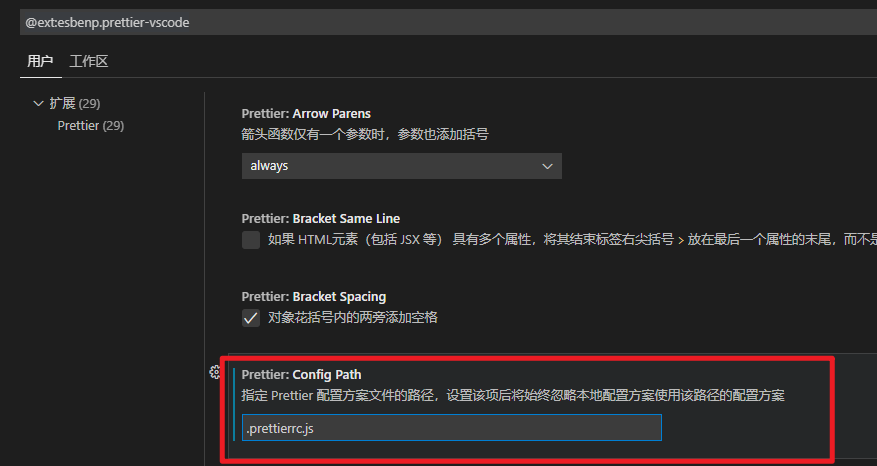
# Prettier
指定配置文件.prettierrc.js,方便在项目中通过自己项目的 prettier 配置文件进行格式化
Why Prettier? https://prettier.io/docs/en/why-prettier.html



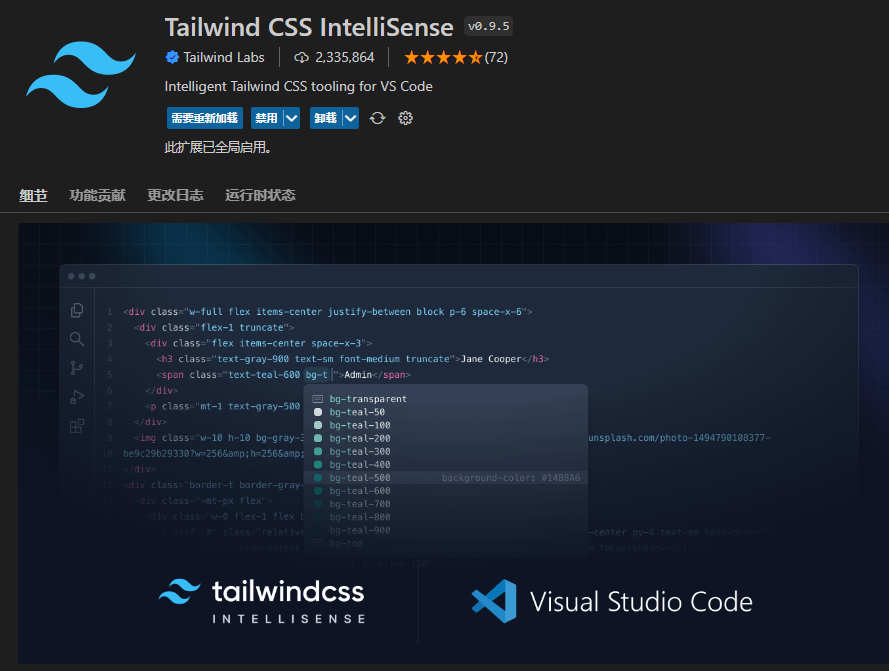
# Tailwind CSS IntelliSense(使用 Tailwind 推荐)
tailwind 的自动补全,智能提示

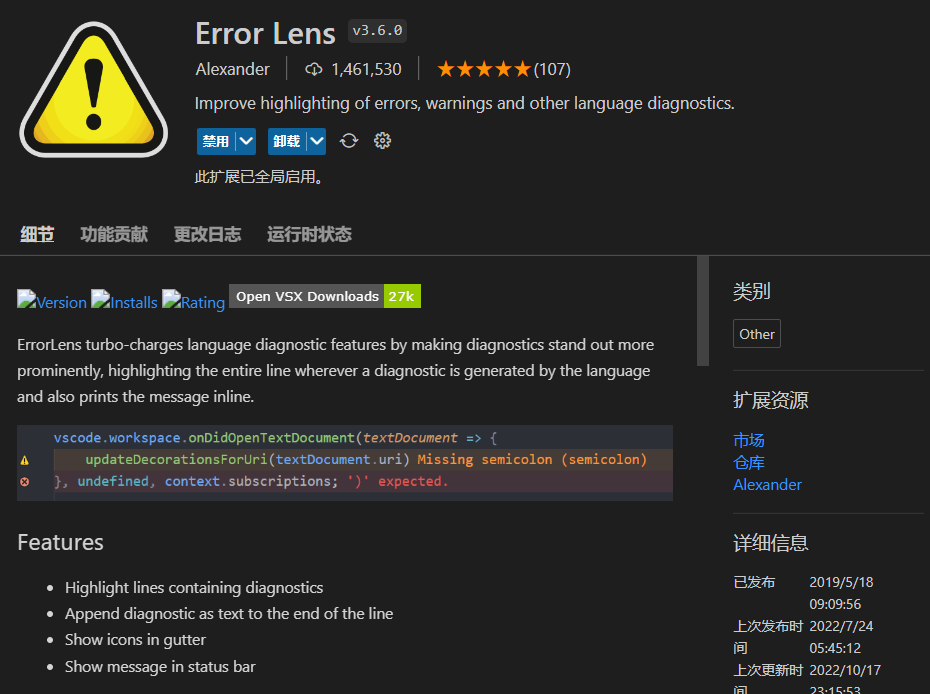
# Error Lens
改进对错误、警告和其他语言诊断的突出显示。

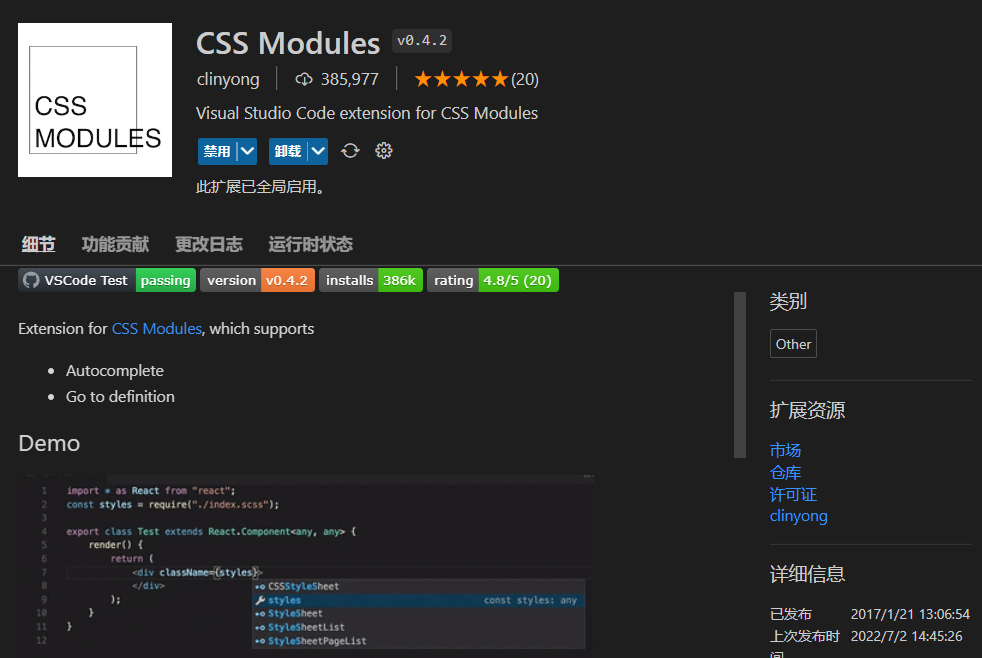
# CSS Modules
CSS module 模式必备

# px to rem & rpx & vw (cssrem)
顾名思义,方便的进行单位转换

# Template String Converter
在字符串中输入 ${后自动将其变为模板字符串

# TabOut
也是用习惯了就回不去的插件,按 Tab 跳出括号

# vscode-styled-components(使用 styled-components 推荐)

# Highlight Matching Tag
顾名思义,高亮标签插件

# Live Server
比较经典的插件了:https://juejin.cn/post/7006338919767736357

# Dev Containers (docker 开发适用)
打开 docker 容器内的文件,用 docker 开发的都说好

# 辅助类
# Code Runner
这个想必不用多说,右上小三角运行代码

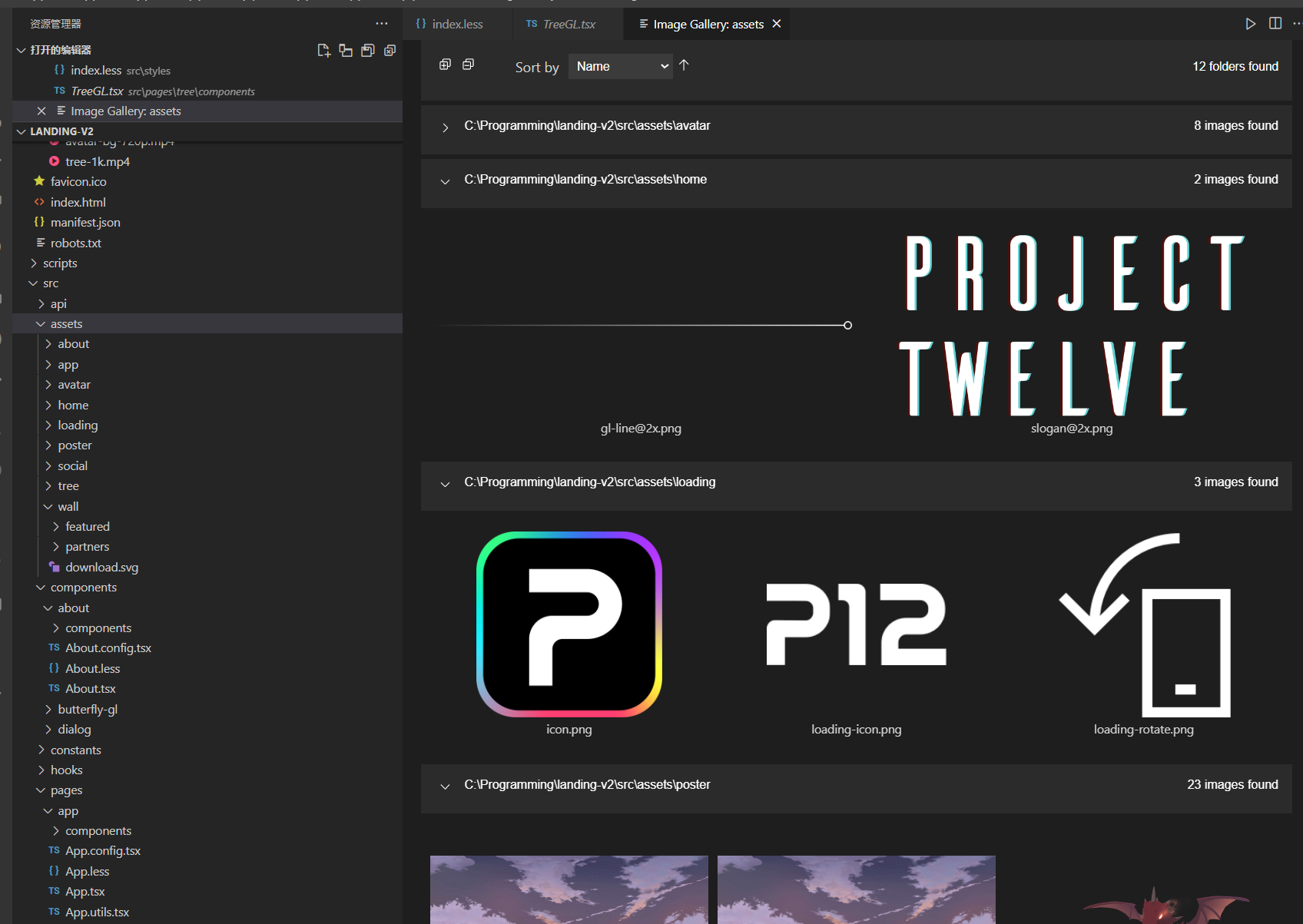
# Image Gallery
看图片资源贼好用,推荐一手



# Image preview
图片链接预览 不必多说的好用

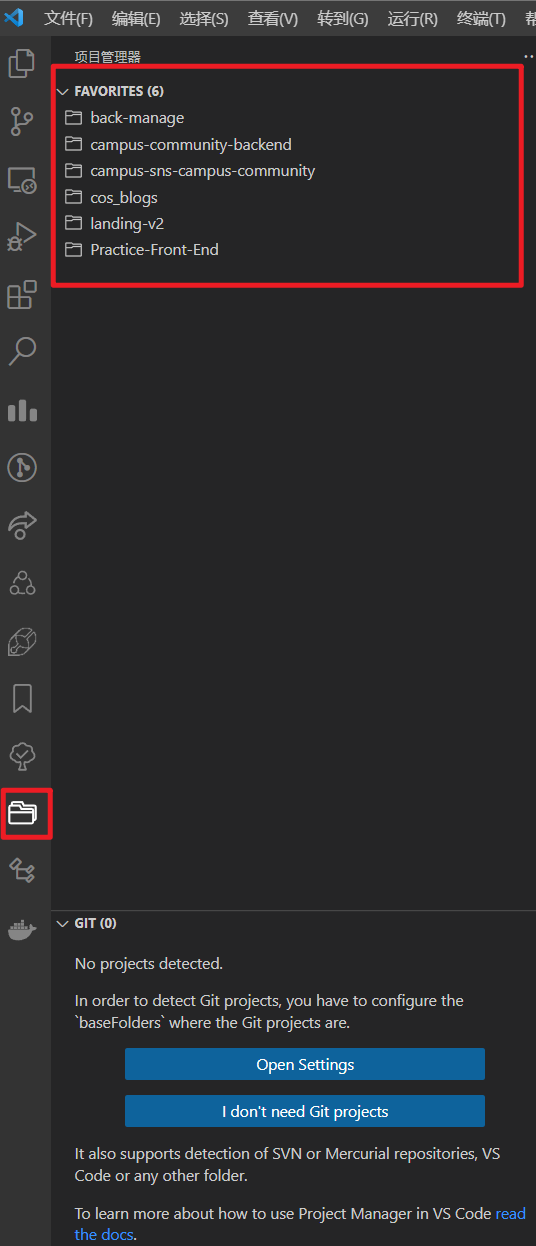
# Project Manager
vscode 的项目管理器,一键切换项目


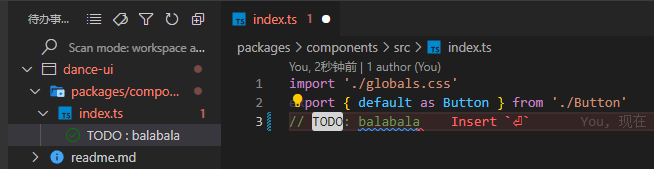
# Todo Tree
顾名思义 展示项目中注释的 TODO 在哪,只需要 TODO 自动就会高亮


# Comment Translate
注释翻译,如图

# Live Share
多人协同,共同编辑,共享终端:https://juejin.cn/post/6844903603182764039

# 实用工具类
# Bookmarks
vscode 的书签

# Typora
用的是 Vditor 作为 vscode 的 markdown 编辑器相当好用,但有时候会与 git 冲突需要禁用。


# :emojisense:
方便的输入 emoj 表情

# CodeTour
阅读源码时适用

# vscode-pdf
vscode 中看 pdf 文件

# Office Viewer(Markdown Editor)
pdf 都能看了看 office 文件当然也有插件,这个跟 typora 插件一样集成 Vditor 可以写 md 文件

# CodeSnap
选中代码并生成漂亮的截图(适合秀代码)

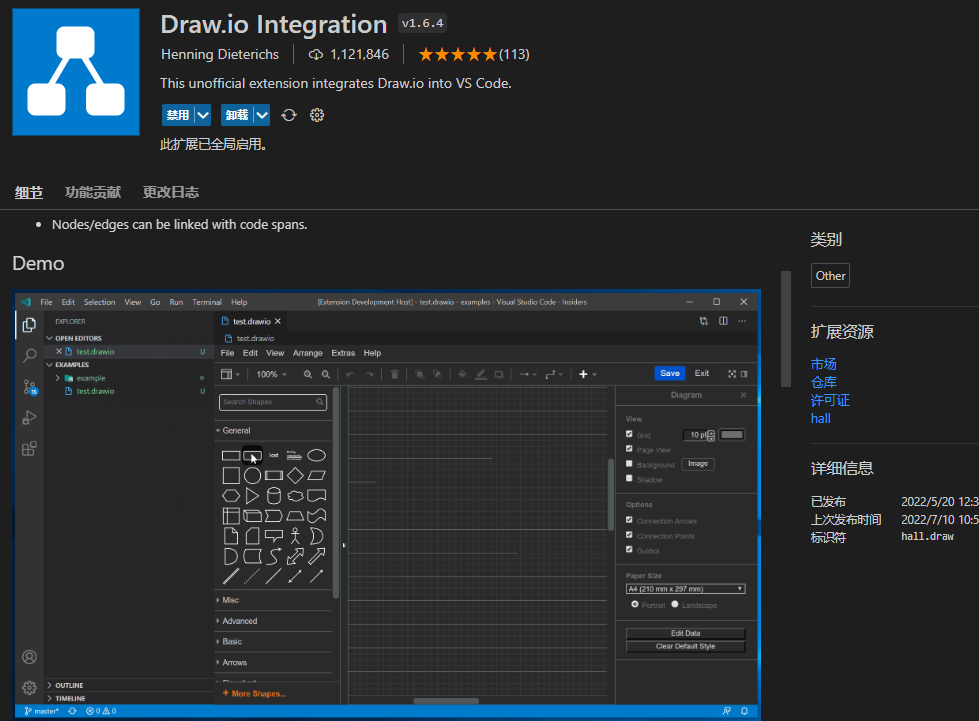
# Draw.io Integration
后缀名为.drawio 的文件可以绘制流程图等,适合写技术文档,无需多言

# 外观改善类
# One Dark Pro
Atom 的标志性 One Dark 主题,也是 VS Code 安装最多的 主题之一!

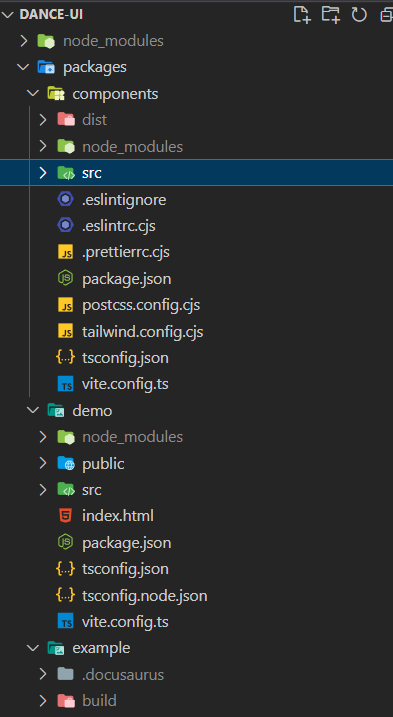
# vscode-icons
改进 vscode 的文件图标,终于看着舒服多了



# 自动补全 / 智能提示类
# GitHub Copilot
大名鼎鼎的自动补全

# Tabnine AI
虽不及 Copilot 但也有不错的自动补全,胜在免费不用申请?(

# Mintlify Doc Writer for Python, JavaScript, TypeScript, C++, PHP, Java, C#, Ruby & more
自动分析代码生成注释,适合懒得写文档的

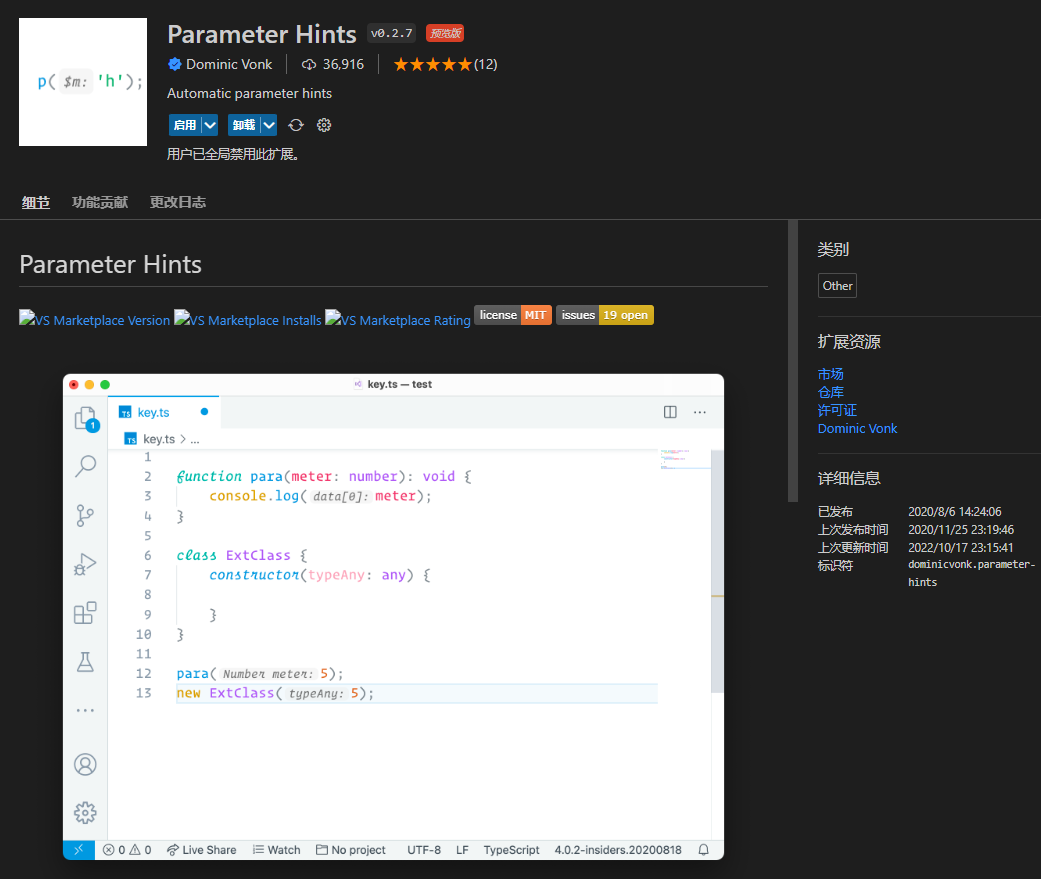
# Parameter Hints
函数参数智能提示,不过用多了就会觉得有点干扰。

# 刷题类
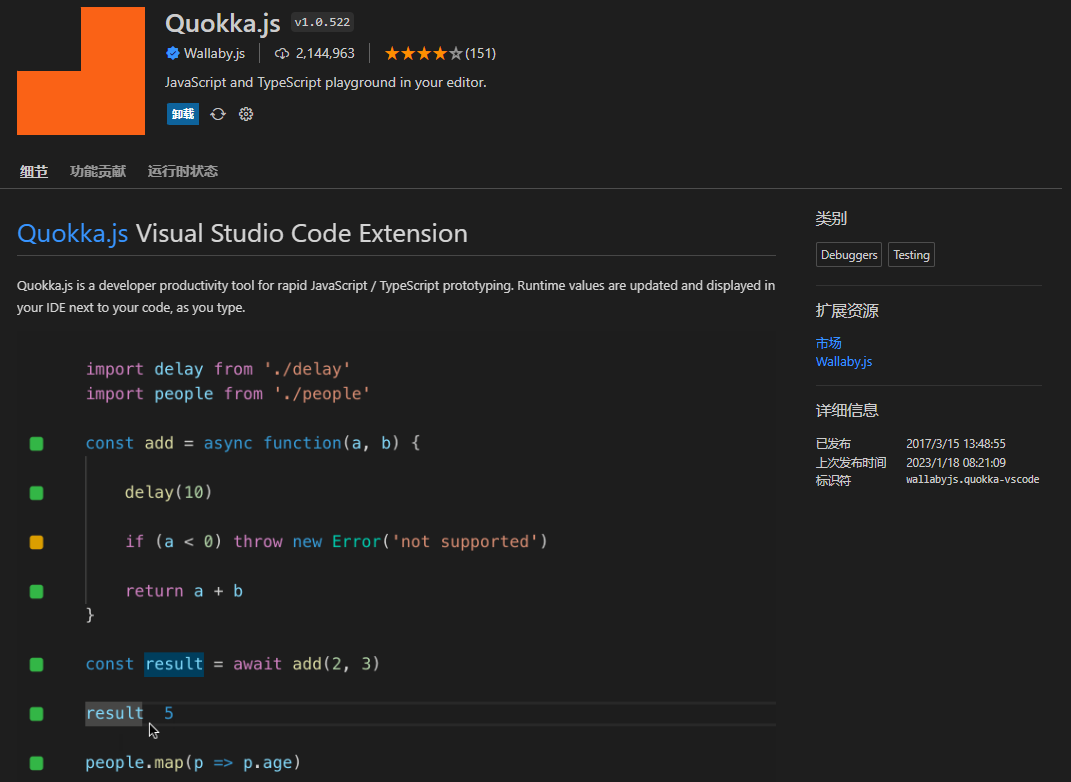
# Quokka.js
实时打印 js 输出,适合刷题。

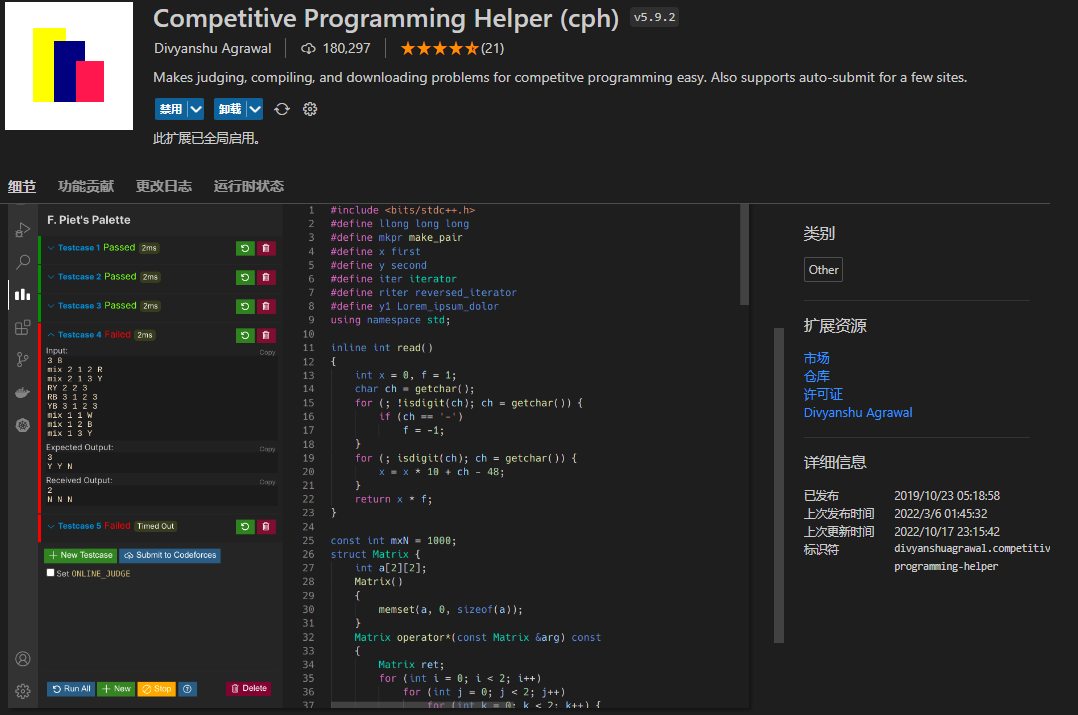
# Competitive Programming Helper (cph)
适合竞赛同学、acm(当然也适合刷面试算法题就是了,不过语言是 c++。

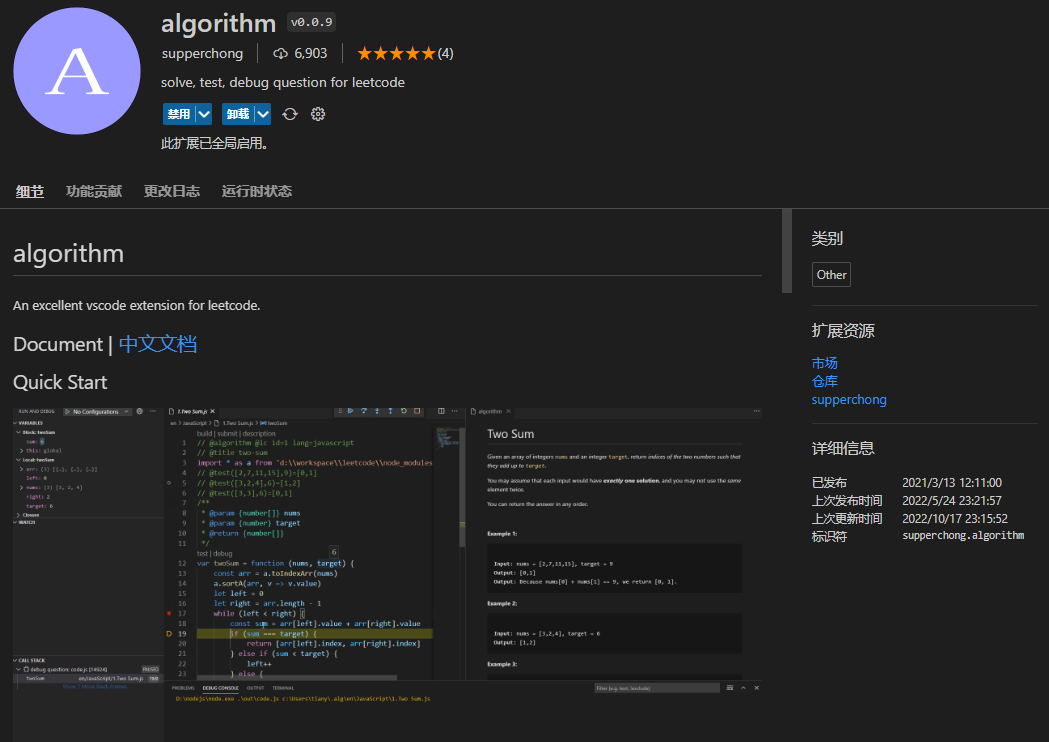
# algorithm
适合力扣刷题

# 工具推荐
# 浏览器插件
- 翻译插件
- immersive-translate 沉浸式双语网页翻译扩展(Github)、介绍 - Immersive Translate
- 侧边翻译 EdgeTranslate: A translation extension
- VisBug - Microsoft Edge Addons
# 截图 & gif 工具
- Snipaste 截图工具,用过都说好:https://www.snipaste.com/
- ScreenToGif 顾名思义,录制 gif 的好东西 :https://www.screentogif.com/
- OBS 大名鼎鼎的视频录制和直播推流工具,dddd: https://obsproject.com/
# 实用工具
- Everything 快快快快速搜索文件,dddd https://www.voidtools.com/zh-cn/downloads/
# 待补充
... 如有推荐的插件可以评论