使用 koa2 + Sequelize 搭建的校园社区后端,巧妇难为无米之炊!一个厉害的项目的后端!
# 前言及项目介绍
这个项目是我刚学前端时参加的百度前端训练营进阶班的第一题,具备完善的校园社区功能及一个后台管理系统,于今年 3 月份开发,我负责的主要是后端的发帖管理、分区管理等地方的接口,在接口文档中就可以看到。当时团队里总共 6 人,3 人参与开发后端,2 人开发移动端前端,1 人开发 PC 端,并且由于还年轻,写了挺多文档记录。
个人感觉这个接口系统麻雀虽小五脏俱全(某后端爷评价),既有两个前端(PC 端的后台管理系统和手机端的校园社区),又有后端完善的接口,倒挺适合新人初学,也确实有过学弟学妹来问我我问题,故打算完善一下写篇博客总结一下。
后端项目一直运行在自己的云服务器上,可请求 http://cosine.ren:8000 尝试(轻点打,求求了,虽然有备份),哪天要是挂了我也不好说,建议大家本地运行前后端尝试~
个人认为优点是
- 文档很齐全(接口文档、开发文档、bug 记录...),这在以后的我看来也是很有用的事,实习之后就不怎么写文档了
- 基本的增删改查加上统计都有涉及到,接口规范遵循
Restful(老实说,当时不知道 restful 的概念但是自然而然的就用到了) - 主要参数基本都有中间件进行校验,权限控制等,代码里的注释特别多
- 错误码有专门的说明,接口函数都有注释(实习之后愈发觉得这真的是太棒了...)
缺点问题也很明显
- 分支管理压根没有(当时还不熟悉,加上大家开发的都是不同功能,直接在 master 分支开发并解决冲突)
- 很多功能实现简单,毕竟工期也就快一个月
- 当时刚学,也没有用 prettier 这类代码格式化工具,也没上 ts,现在的新项目基本都会使用 ts
# 在线地址及项目演示
上来先放源码地址,当时是在 gitee 进行开发,后来我将后端同步到了 github
- 后端接口仓库:campus-community-backend
- 前端(移动端)仓库地址: campus-sns-campus-community(gitee)
- 前端(PC 端后台管理系统)仓库地址:back-manage(gitee)
- 接口文档地址:校园社区后端接口文档
如果觉得不错的话,就 star 一个吧~也欢迎提 issue 和 pr
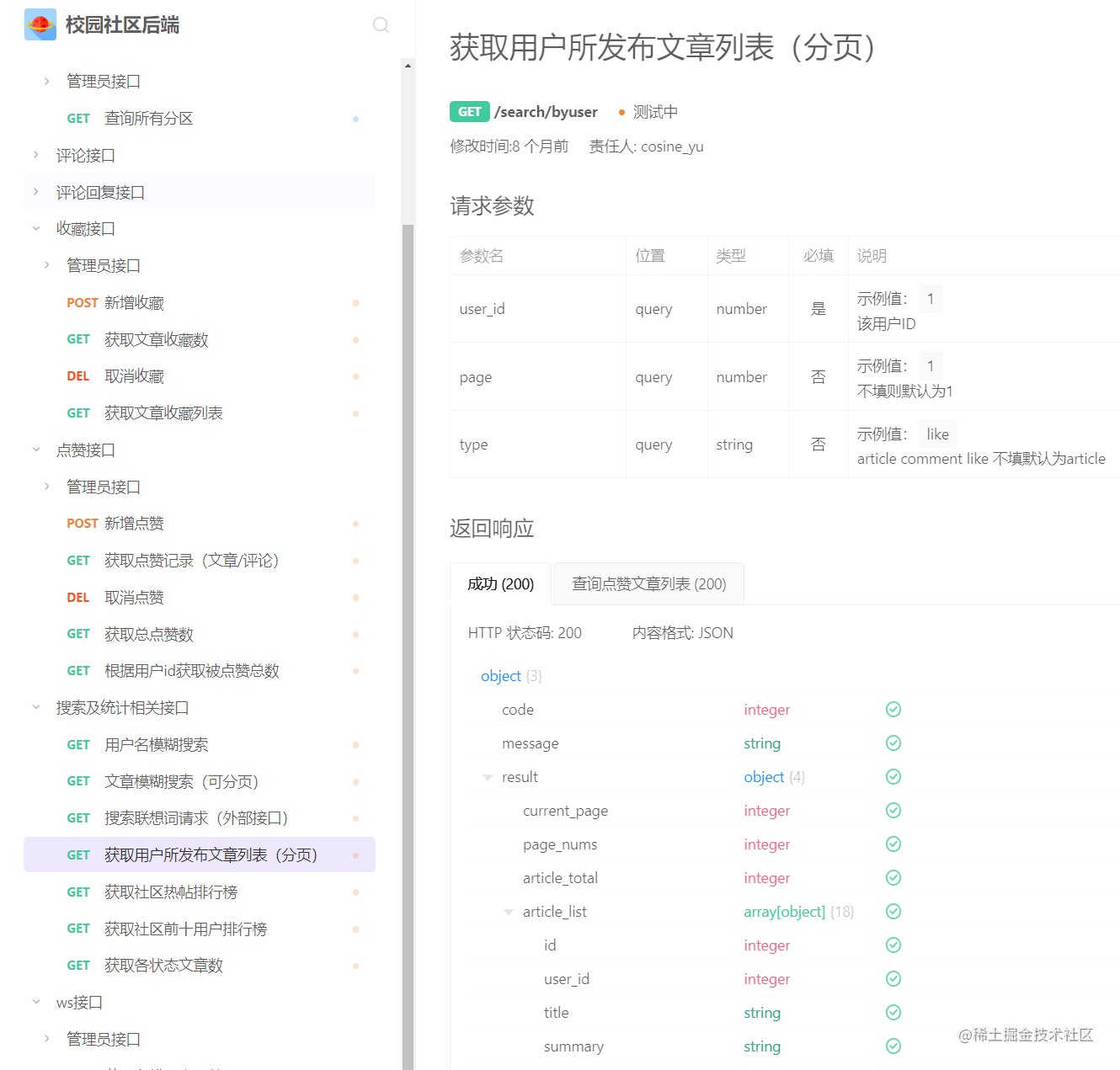
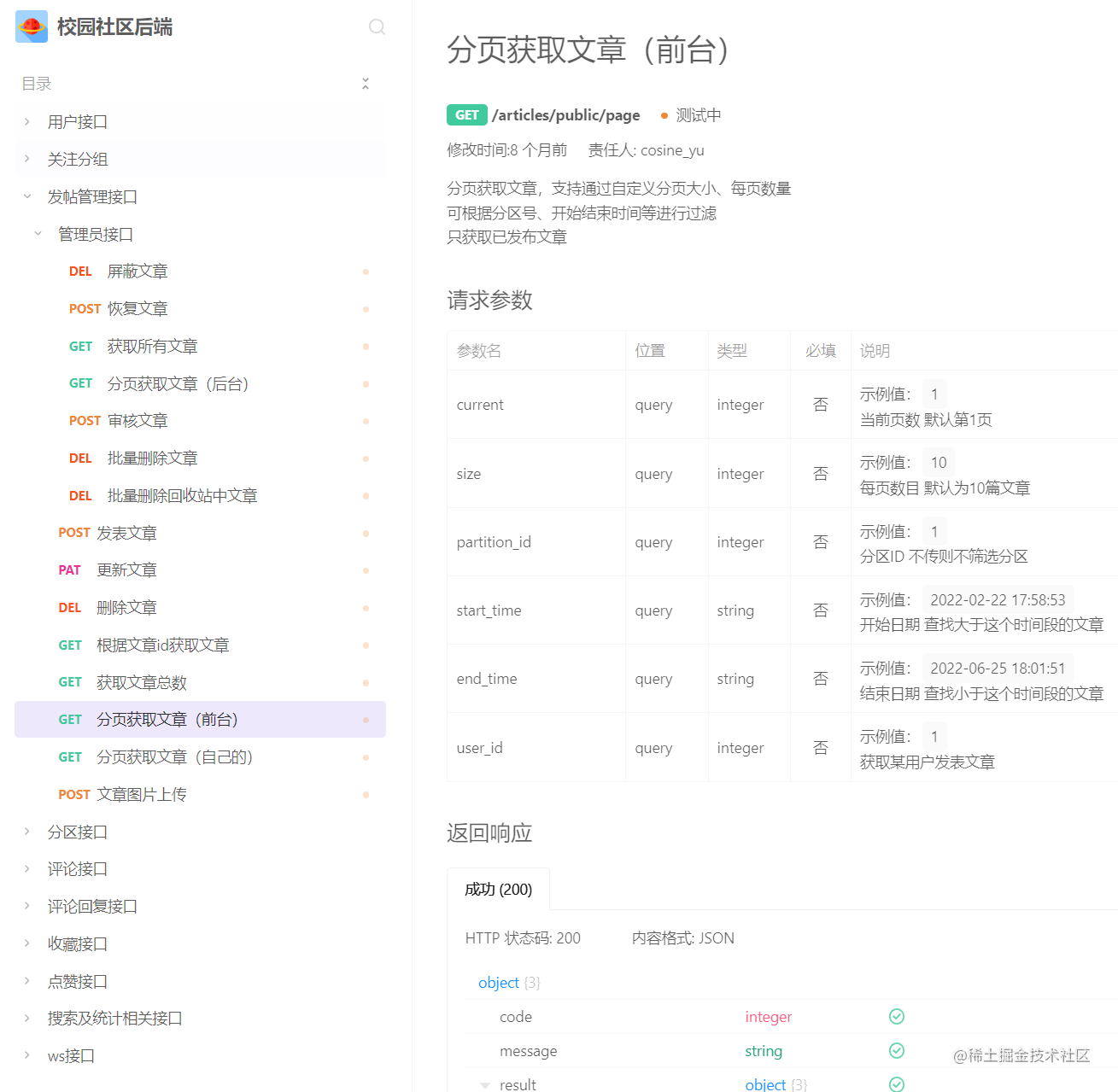
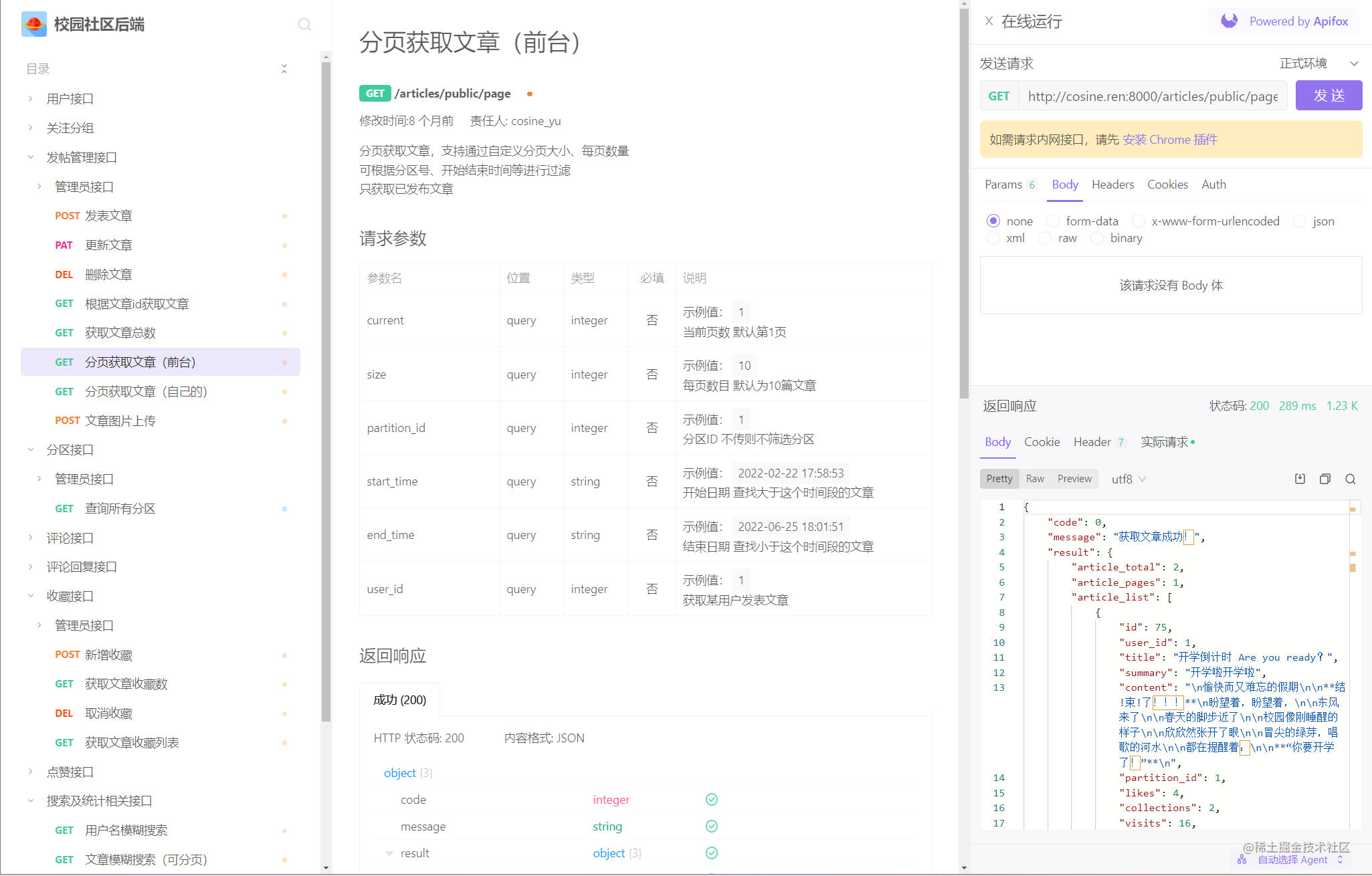
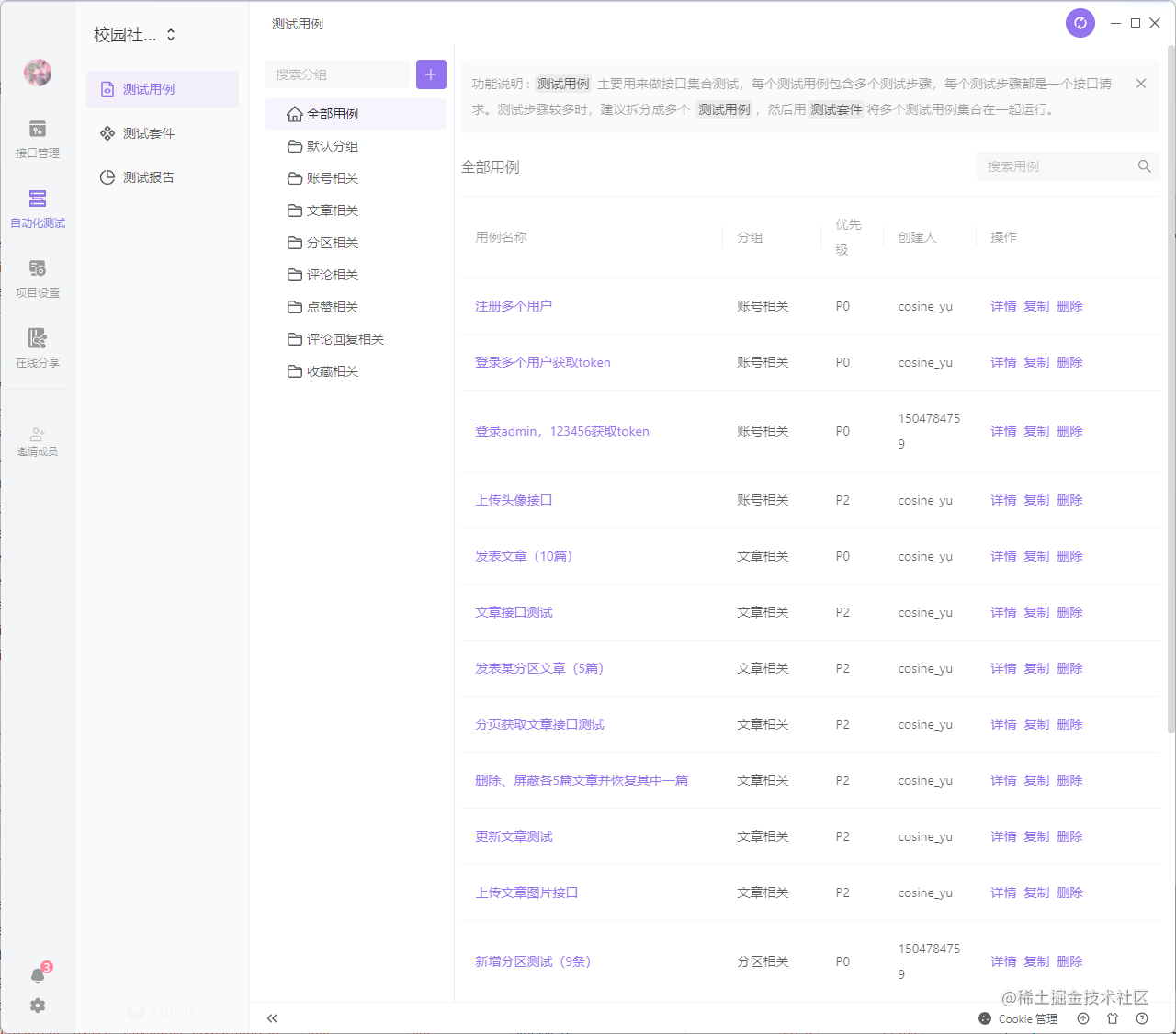
# 后端接口
- 接口文档:https://www.apifox.cn/apidoc/shared-9459ed60-58b2-45b8-b5a8-89a63d77357f/api-11836993
- 仓库链接: https://github.com/yusixian/campus-community-backend
- 主要技术栈:
nodejskoa2websocketsequelize- 使用
PM2将项目部署至云服务器,配置Nginx反向代理 - 使用
koa-cors解决跨域问题,设置了错误日志及日志分割 - 利用
Sequelize ORM进行数据库的操作,使用JWT实现用户身份验证与信息加密,利用WebSocket实现在线用户数监测 - 文章的软删除、恢复等
- 使用




# 前端(PC 端后台管理系统)
- 前端(PC 端后台管理系统)地址:https://gitee.com/honxinn/back-manage
- 基于
Vue3+Vite构建







# 前端(移动端)
- 前端(移动端)仓库地址:https://gitee.com/honxinn/campus-sns-campus-community
- 基于
Vue3+Vite构建
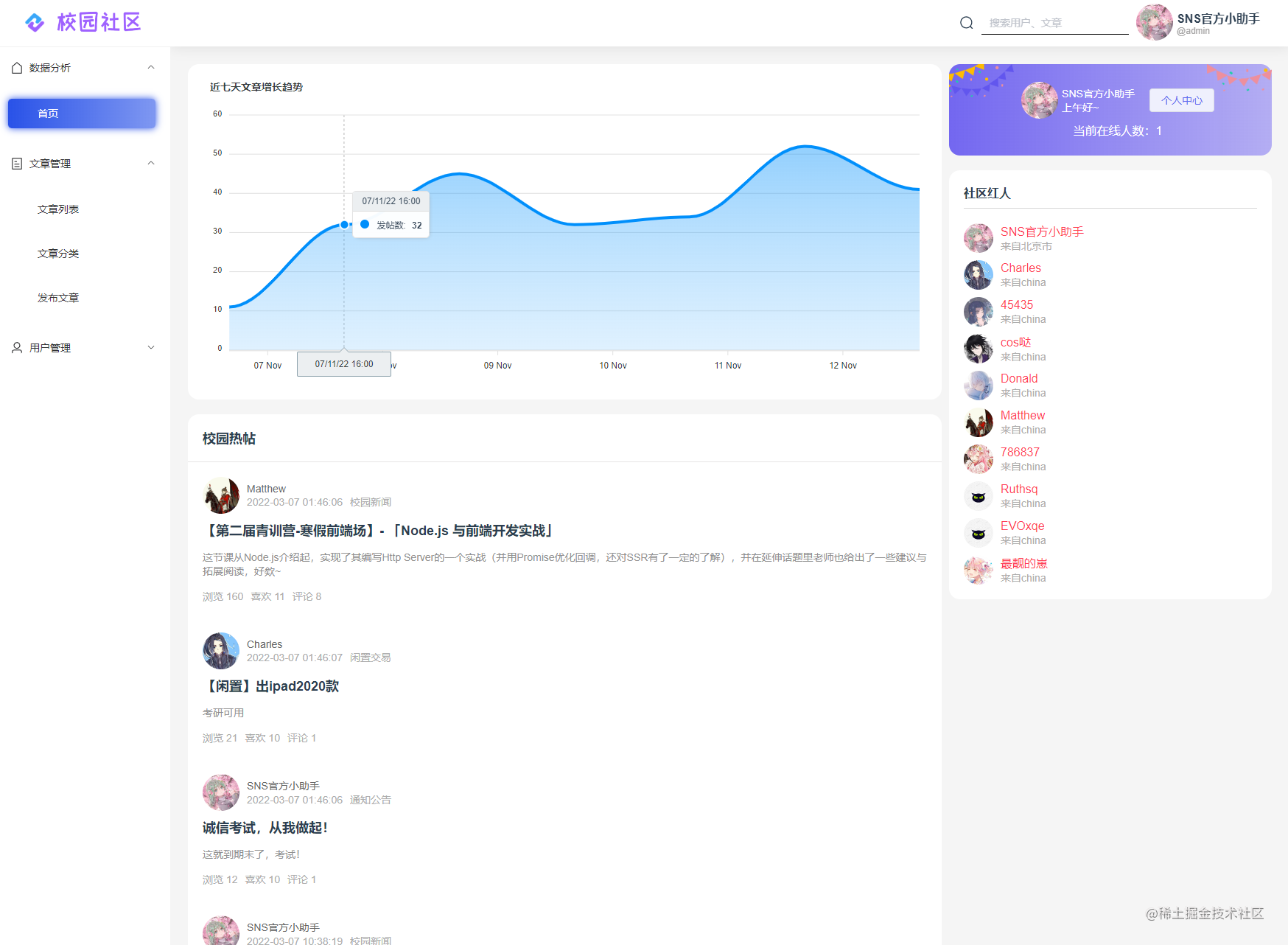
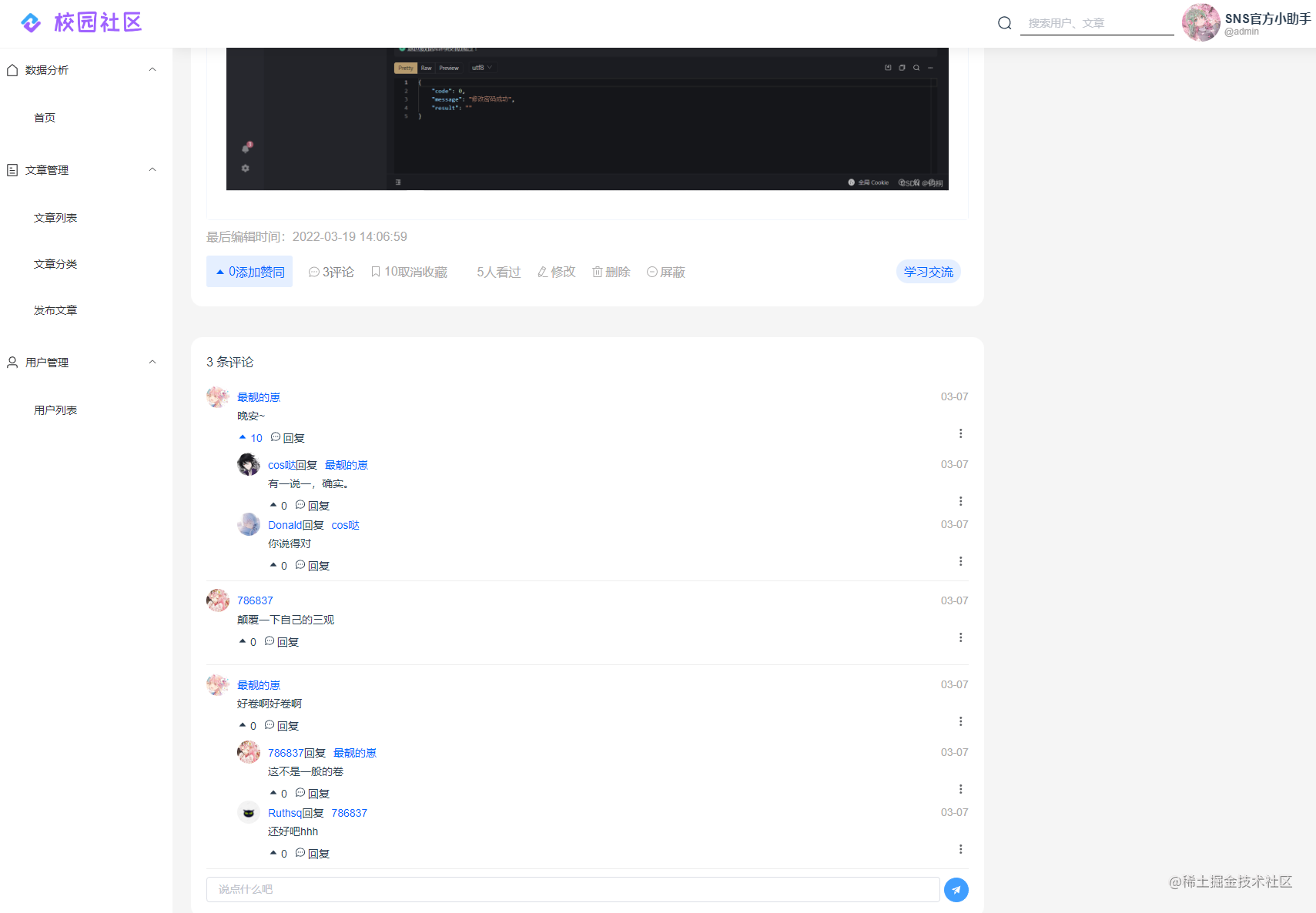
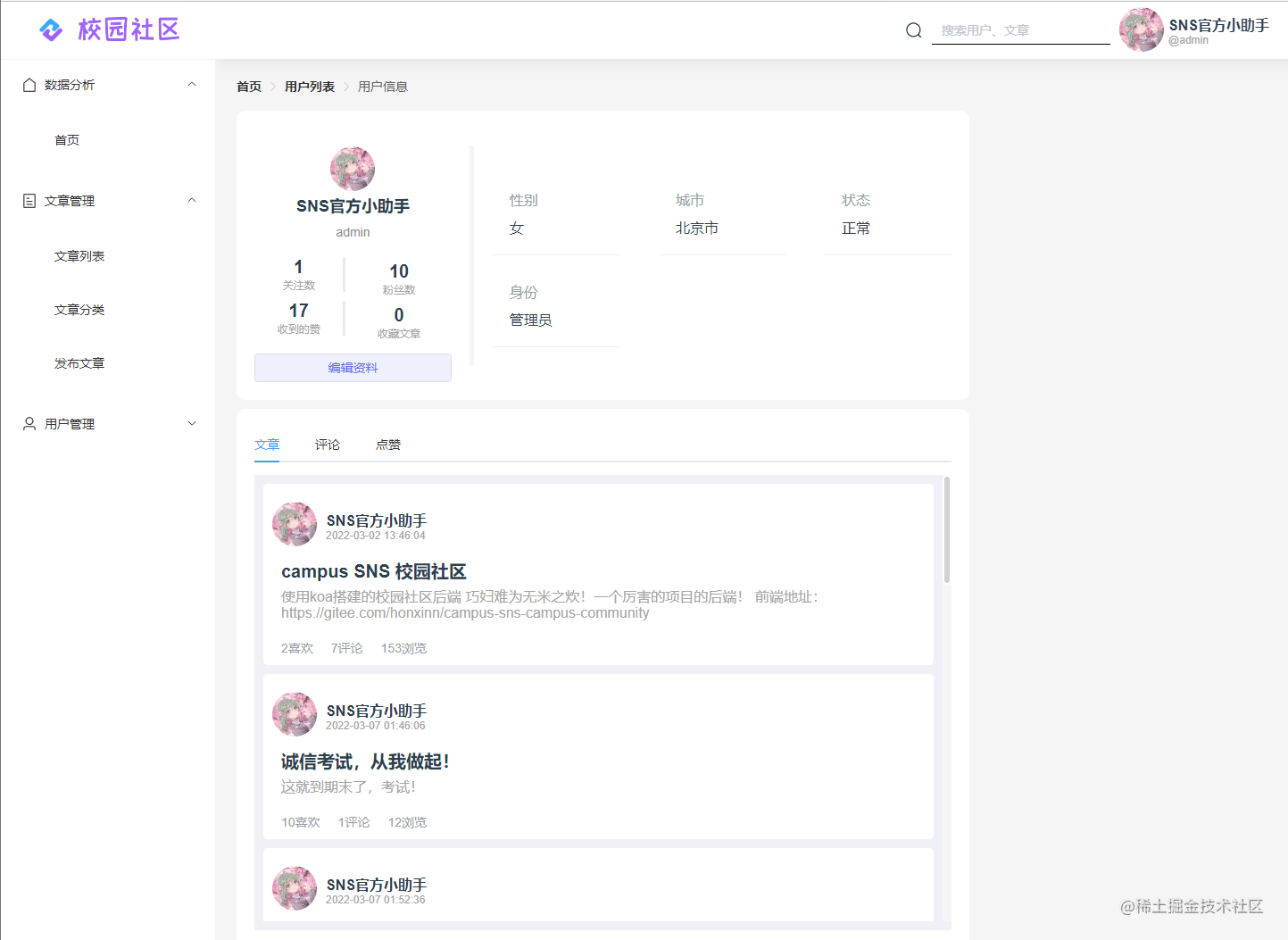
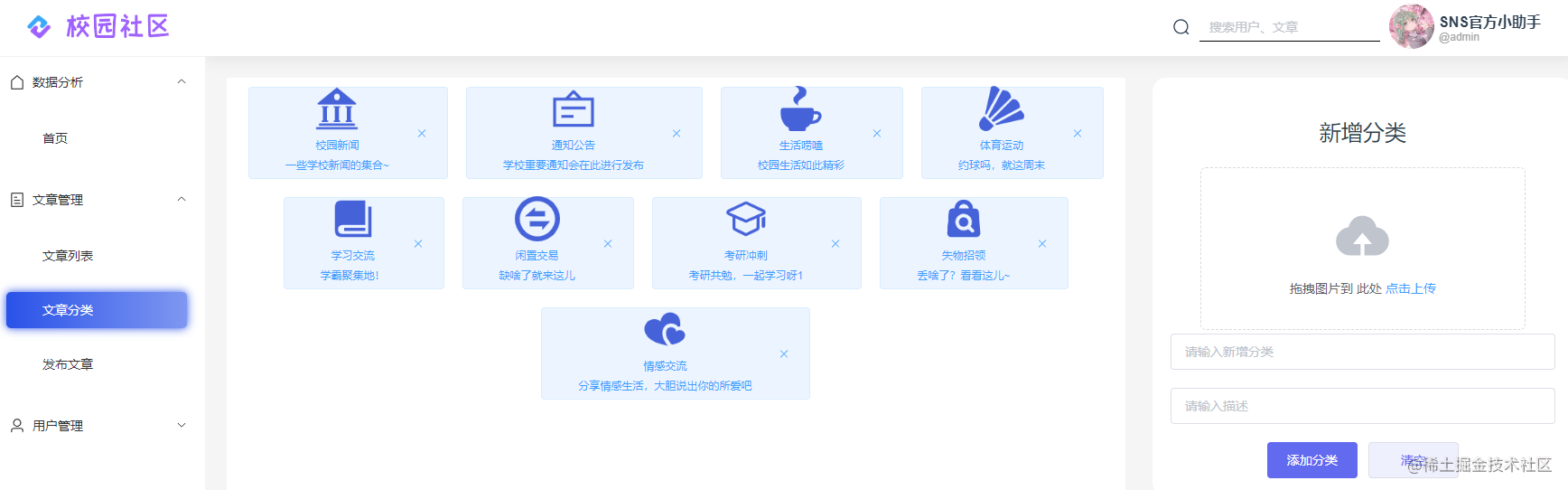
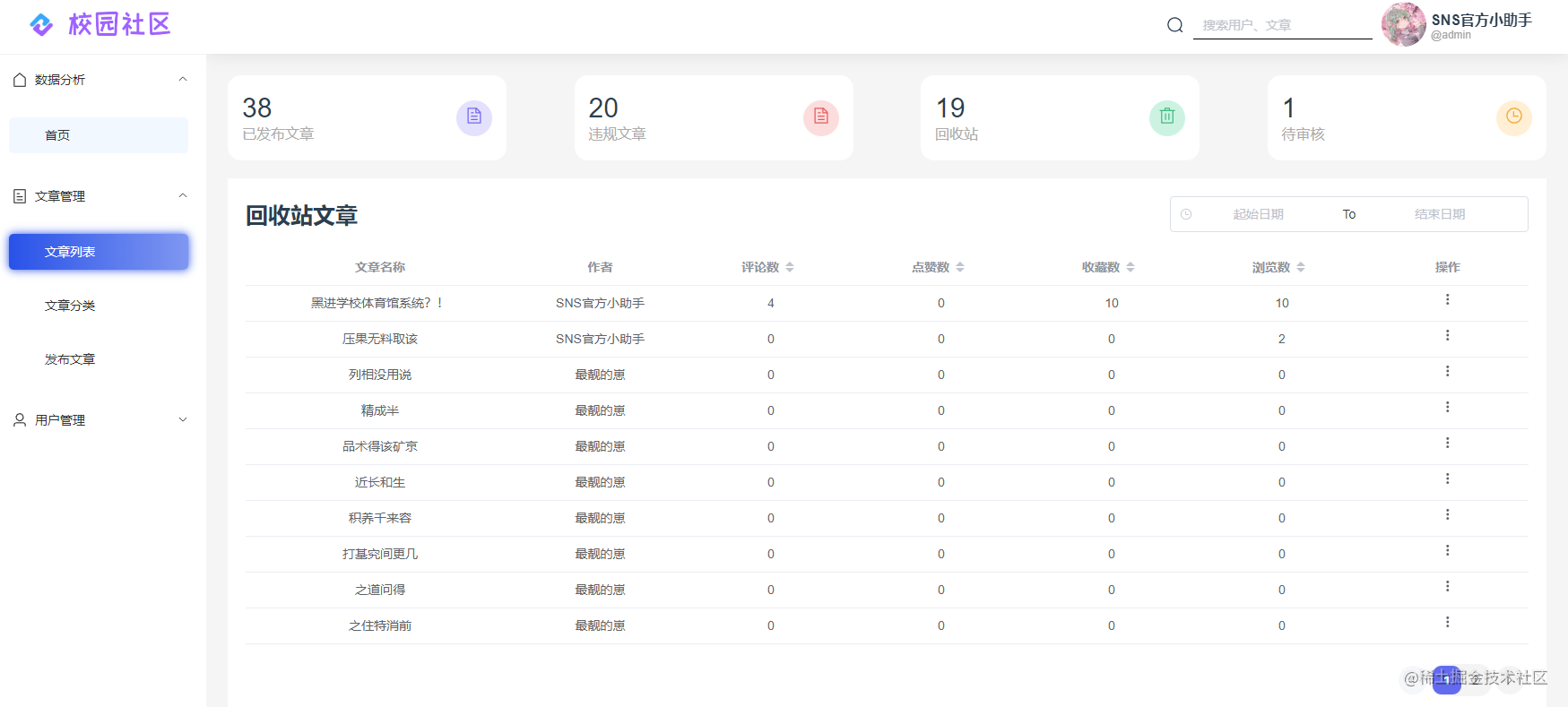
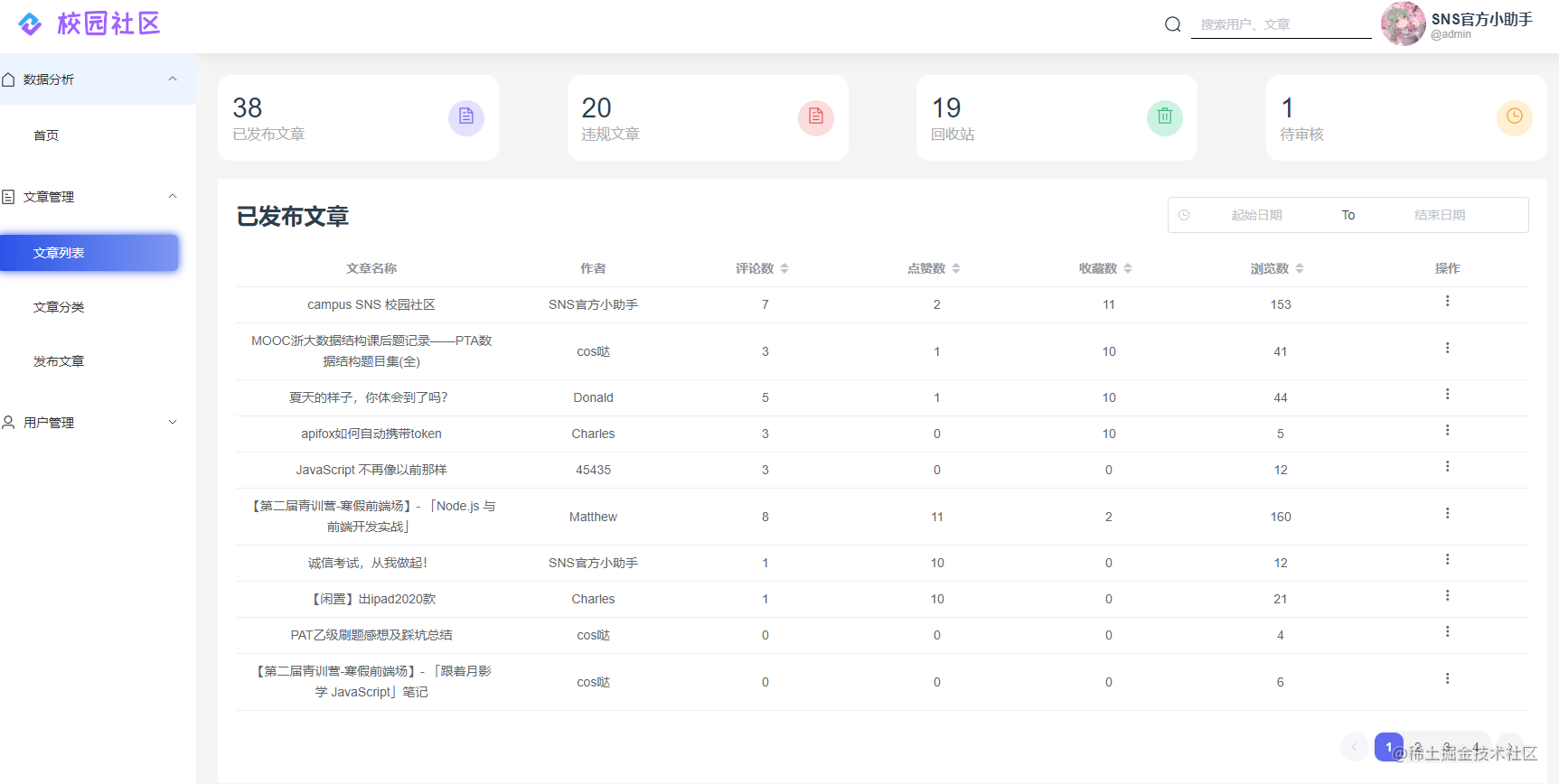
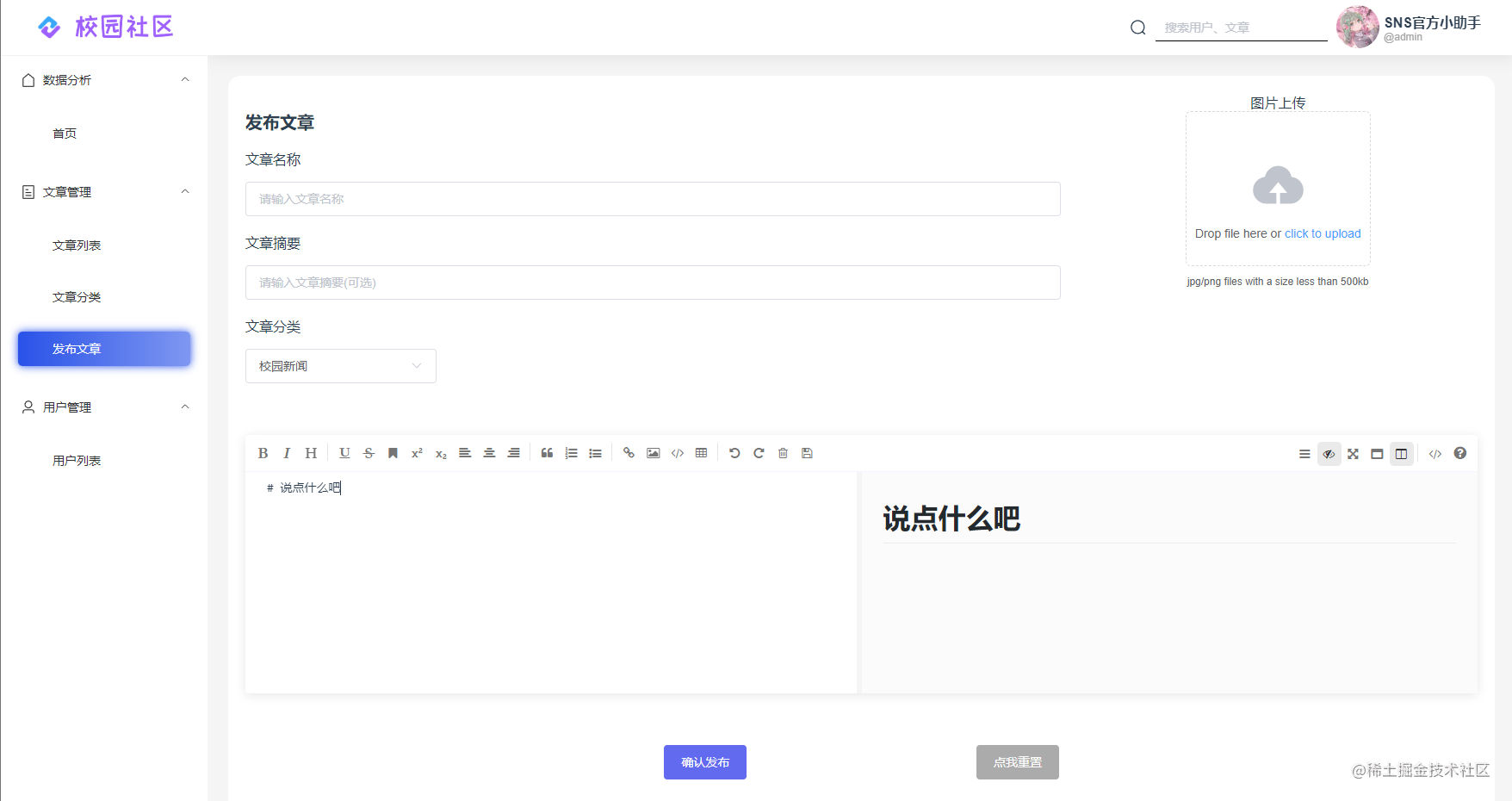
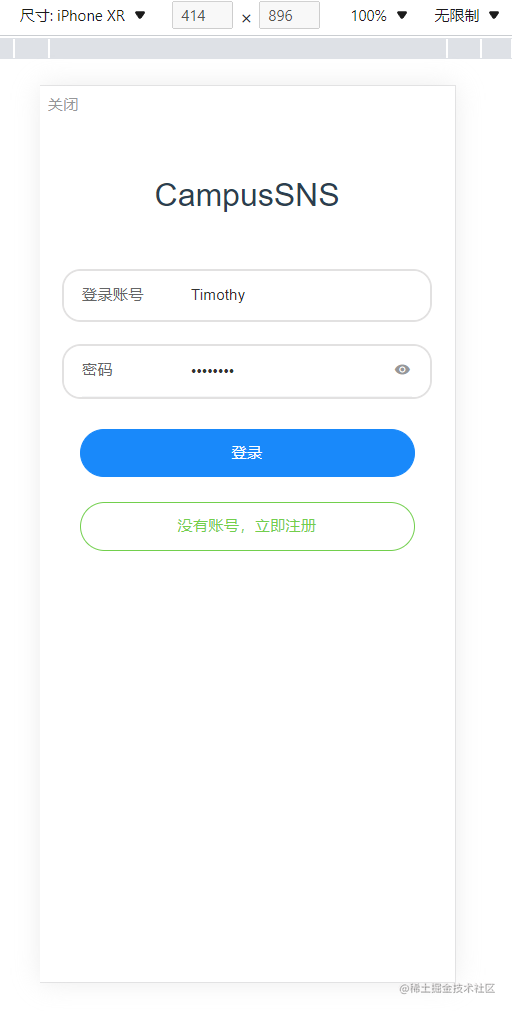
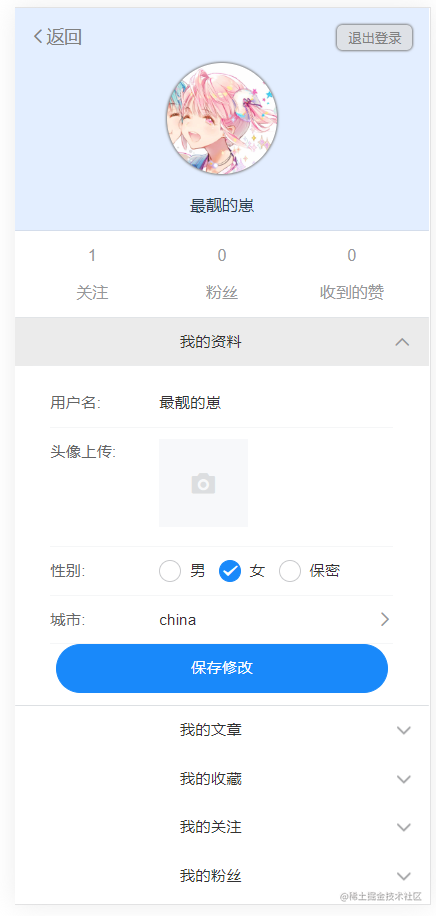
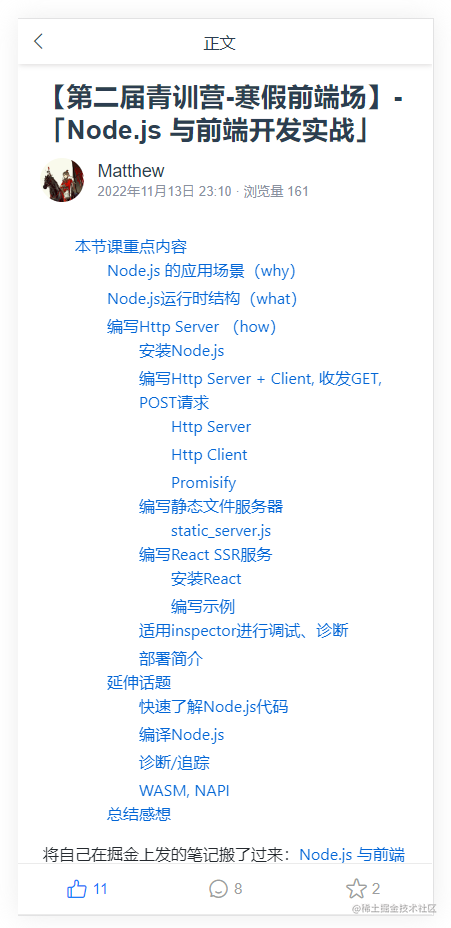
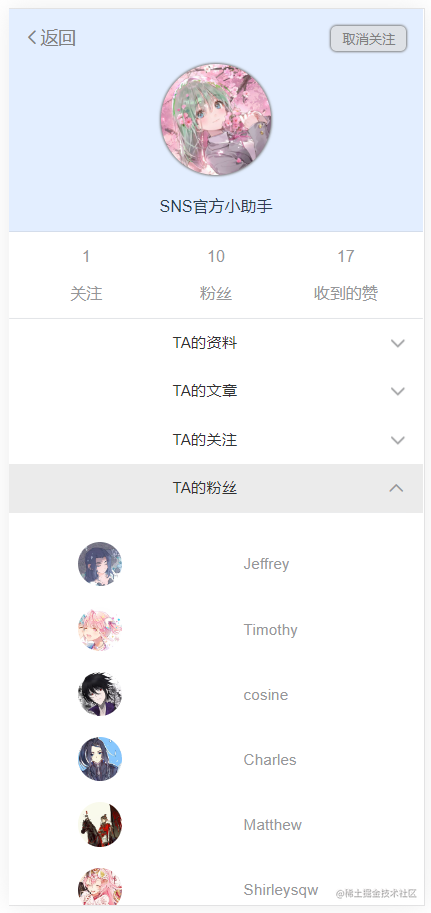
| 演示 | |
|---|---|
 |  |
 |  |
 |  |
# 开发文档
开发记录文档 记录了从 0 到 1 的搭建记录,非常详细的~
bug 回忆录 顾名思义,搭建过程中的问题记录
# 接口功能说明
# 目录结构
基本上见名知义
- src
- app
errHandler.js错误统一处理函数index.js进行 app 的实例化
- config
config.default.js系统的默认配置文件,用 dotenv 读取.env中的配置并暴露出来
- constant
err.type.js错误类型的汇总 (常量)
- controller 所有的业务逻辑
article.controller.js文章相关的业务逻辑user.controller.js所有用户相关的业务逻辑- ……
- db
seq.js连接数据库的控制文件 (通过.env中默认配置连接本地数据库)
- middleware 所有的中间件
article.middleware.js文章相关的中间件auth.middleware.js解析 token 的中间件user.middleware.js用户相关的中间件- ……
- model
article.model.js文章信息的数据表文件user.model.js用户信息的数据表文件- ……
- public 静态资源的存储
- assets 存放图片等资源文件
- css 存放
css文件 - uploads 上传的图片存放地
- routers
article.route.js文章相关的路由注册user.route.js用户相关的路由注册index.js统一注册路由- ……
- service
article.service.js文章相关的数据库操作user.service.js用户相关的数据库操作- ……
- views 存储一些路由的模板
index.html主路由的 html 模板
- app
- logs
err.log存放错误日志out.log存放输出日志seq.log存放查询日志
- main.js 导入封装的 app 并在
.env中指定的端口号进行监听 - .env 存储配置信息
- .gitignore git 提交默认忽略
node_modules(下载的依赖文件) - package.json npm 的插件版本号等
- 一些文档
# 运行方式(后端)
# clone 项目 | |
git clone https://github.com/yusixian/campus-community-backend.git | |
# cd 到项目目录 | |
# 下载所需依赖 | |
npm install |
# 数据库的相关配置
- 1. 在本地打开数据库 (一般都是默认打开的 mysql) 如果没有打开使用 cmd 命令
net start mysql - 2. 登录数据库后建立一个数据库,比如名字叫
schoolcommunity,当然你也可以用navicat等来创建 - 3. 在本项目的
.env文件中更新 mysql 的相关配置 - 4. 使用命令
npm run createModel来创建所有的数据表
# 本地运行
创建完数据库后
npm install | |
npm run dev |
# 开发心得
作为一名前端人,这次后端接口的开发一是有了能独立编写自己的轻量接口的能力,二是也知道了跟后端沟通时应注意哪些细节问题,大家都不容易,三是写接口文档确实费时费力,有时候还会吃力不太好写了忘记改,所以能够拥有相当完善的接口文档说明你的后端人特好。在今后开发的时候,最好也先按这种思路跟后端对齐一下,再进行开发,很多时候能节省不少功夫。
引用心圆佬引用阿里前端练习生计划开营仪式中梓骞老师说的一段话来收个尾:
他们也许不懂交互设计 但是没人比他们懂交互设计的实现以及每一个细节
他们也许不懂视觉设计 但是没人比他们懂视觉设计如何变为现实
他们也许不懂数据库 但是他们其实才是数据的第一消费者
他们也许不是产品经理 但是产品的体验几乎都是由他们来决定
好吧,我纯粹就是喜欢这段话
我期望着尽可能做到多少都懂一些,努力做一个合格的前端人。
下次发文,应该就是开始做做 ts 类型体操了。