# 动画的基本原理
# 动画是什么
动画是通过快速连续排列彼此差异极小的连续图像来制造运动错觉和变化错觉的过程。
—— 维基百科
- 快速
- 连续排列
- 彼此差异极小
- 制造 “错觉” 的过程
# 动画发展史
如今的前端动画技术已经普及
常见的前端动画技术
- Sprite 动画、CSS 动画、JS 动画、SVG 动画和 WebGL 动画
按应用分类
- UI 动画、基于 Web 的游戏动画和动画数据可视化
GIF、Flash 的出现,一度成为主流,也是在 00 年的前后,苹果公司认为 Flash 会导致 CPU 的负载,耗电加快,宣布全面放弃 Flash,所有的苹果设备电池寿命都显著提高。而如今的 web 动画主要由 CSS、JS 动画为主。
# 计算机动画
计算机图形学
计算机视觉的基础,涵盖点、线、面、体、场的数学构造方法。
- 几何和图形数据的输入、存储和压缩。
- 描述纹理、曲线、光影等算法。
- 物体图形的数据输出(图形接口、动画技术),硬件和图形的交互技术。
- 图形开发软件的相关技术标准。
计算机动画 是计算机图形学的分支,主要包含 2D、3D 动画。无论动画多么简单,始终需要定义两个基本状态,即开始状态和结束状态。没有它们,我们将无法定义插值状态,从而填补两者之间的空白。

快速√ 连续排列 × 彼此差异极小 × 制造 “错觉”×
可以看到,上面这张动画只有快速,并没有制造错觉,这就不得不提到帧率这个概念了~~(打游戏的这个概念应该都熟)~~
帧:连续变换的多张画面,其中的每一幅画面都是一帧。
帧率:用于度量一定时间段内的帧数,通常的测量单位是 FPS(frame per second)。
帧率与人眼:一般每秒 10-12 帧人会认为画面是连贯的,这个现象称为视觉暂留。对于一些电脑动画和游戏来说,低于 30 FPS 会感受到明显卡顿,目前主流的屏幕、显卡输出为 60FPS,效果会明显更流畅。
那么接下来,填补起始点和结束点之间的空白,尝试让动画连贯。

空白的补全方式有以下两种
- 补间动画
- 传统动画中,主画师绘制关键帧,交给清稿部门 ,清稿部门的补间动画师补充关键帧进行交付
- (类比到这里,前端动画的补间动画师由浏览器来担任,如
@keyframes,transition)
- 逐帧动画(Frame By Frame)
- 从词语来说意味着全片每一帧逐帧都是纯手绘。(如 css 的 steps 实现精灵动画)
# 前端动画分类
# css 动画
CSS 层叠样式表 (Cascading Style Sheets),本身是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG、MathML、XHTML 之类的 XML 分支语言),而 CSS 中的 animation 属性是 animation-name , animation-duration , animation-timing-function , animation-delay , animation-iteration-count , animation-direction , animation-fill-mode 和 animation-play-state 属性的一个简写属性形式。
# animation-name
animation-name 属性指定应用的一系列动画,每个名称代表一个由 @keyframes 定义的动画序列,其值如下
none(初始值)特殊关键字,表示无关键帧。可以不改变其他标识符的顺序而使动画失效,或者使层叠的动画样式失效。IDENT标识动画的字符串,由大小写敏感的字母 a-z、数字 0-9、下划线 (_) 和 / 或横线 (-) 组成。第一个非横线字符必须是字母,数字不能在字母前面,不允许两个横线出现在开始位置。
多个动画定义使用逗号分隔开即可
/* Single animation */ | |
animation-name: none; | |
animation-name: test_05; | |
animation-name: -specific; | |
animation-name: sliding-vertically; | |
/* Multiple animations */ | |
animation-name: test1, animation4; | |
animation-name: none, -moz-specific, sliding; | |
/* Global values */ | |
animation-name: initial | |
animation-name: inherit | |
animation-name: unset |
# animation-duration
animation-duration 属性指定一个动画周期的时长。默认值为 0s,表示无动画。
它的值为一个动画周期的时长,单位为秒 (s) 或者毫秒 (ms),无单位值无效。也可以指定多个值,他的多个值与 animation-name 一一对应
** 注意:** 负值无效,浏览器会忽略该声明,但是一些早期的带前缀的声明会将负值当作 0s。
/* Single animation */ | |
animation-duration: 6s | |
animation-duration: 120ms | |
/* Multiple animations */ | |
animation-duration: 1s, 15s | |
animation-duration: 10s, 30s, 230ms |
# animation-timing-function
animation-timing-function 属性定义 CSS 动画在每一动画周期中执行的节奏。可能值为一或多个,它的多个值也是与 animation-name 一一对应。本身 CSS 定义了一些缓动函数,我们可以调用这些缓动函数来达到缓入缓出的效果。
对于关键帧动画来说,timing function 作用于一个关键帧周期而非整个动画周期,即从关键帧开始开始,到关键帧结束结束。
定义于一个关键帧区块的缓动函数 (animation timing function) 应用到该关键帧;另外,若该关键帧没有定义缓动函数,则使用定义于整个动画的缓动函数。
/* Keyword values */ | |
animation-timing-function: ease; | |
animation-timing-function: ease-in; | |
animation-timing-function: ease-out; | |
animation-timing-function: ease-in-out; | |
animation-timing-function: linear; | |
animation-timing-function: step-start; | |
animation-timing-function: step-end; | |
/* Function values */ | |
animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); | |
animation-timing-function: steps(4, end); | |
animation-timing-function: frames(10); | |
/* Multiple animations */ | |
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1.0, 0.1); | |
/* Global values */ | |
animation-timing-function: inherit; | |
animation-timing-function: initial; | |
animation-timing-function: unset; |
# animation-delay
animation-delay 定义动画于何时开始,即从动画应用在元素上到动画开始的这段时间的长度。(就是延迟多久开始)
0s 是该属性的默认值,代表动画在应用到元素上后立即开始执行。否则,该属性的值代表动画样式应用到元素上后到开始执行前的时间长度;
** 定义一个负值会让动画立即开始。但是动画会从它的动画序列中某位置开始。** 例如,如果设定值为 - 1s,动画会从它的动画序列的第 1 秒位置处立即开始。
如果为动画延迟指定了一个负值,但起始值是隐藏的,则从动画应用于元素的那一刻起就获取起始值。
animation-delay: 3s; | |
animation-delay: 2s, 4ms; |
# animation-iteration-count
animation-iteration-count 定义动画在结束前运行的次数 可以是 1 次也可以是无限循环.
infinite无限循环播放动画
<number>动画播放的次数;默认值为
1。可以用小数定义循环,来播放动画周期的一部分:例如,0.5将播放到动画周期的一半。不可为负值。
/* 值为关键字 */ | |
animation-iteration-count: infinite; | |
/* 值为数字 */ | |
animation-iteration-count: 3; | |
animation-iteration-count: 2.4; | |
/* 指定多个值 */ | |
animation-iteration-count: 2, 0, infinite; |
它的多值跟 duration 不同,它是在每个动画开始和结束的时候切换自己的执行次数
# animation-direction
animation-direction 属性指示动画是否反向播放
normal(默认值)每个循环内动画向前循环,换言之,每个动画循环结束,动画重置到起点重新开始,这是默认属性。
alternate动画交替反向运行,反向运行时,动画按步后退,同时,带时间功能的函数也反向,比如,
ease-in在反向时成为ease-out。计数取决于开始时是奇数迭代还是偶数迭代reverse反向运行动画,每周期结束动画由尾到头运行。
alternate-reverse反向交替, 反向开始交替
动画第一次运行时是反向的,然后下一次是正向,后面依次循环。决定奇数次或偶数次的计数从 1 开始。
animation-direction: normal | |
animation-direction: reverse | |
animation-direction: alternate | |
animation-direction: alternate-reverse | |
animation-direction: normal, reverse | |
animation-direction: alternate, reverse, normal |
# animation-fill-mode
animation-fill-mode 属性设置 CSS 动画在执行之前和之后如何将样式应用于其目标。
/* Single animation */ | |
animation-fill-mode: none; | |
animation-fill-mode: forwards; | |
animation-fill-mode: backwards; | |
animation-fill-mode: both; | |
/* Multiple animations */ | |
animation-fill-mode: none, backwards; | |
animation-fill-mode: both, forwards, none; |
none(默认)当动画未执行时,动画将不会将任何样式应用于目标,而是已经赋予给该元素的 CSS 规则来显示该元素。这是默认值。
forwards目标将保留由执行期间遇到的最后一个关键帧计算值。 最后一个关键帧取决于
animation-direction和animation-iteration-count的值(就是最后一个关键帧是什么样子后面就一直会是这个样子)backwards动画将在应用于目标时立即应用第一个关键帧中定义的值,并在
animation-delay期间保留此值。(这个很重要,delay 几 s 进行的) 第一个关键帧取决于animation-direction的值:animation-directionfirst relevant keyframenormaloralternate``0%orfrom``reverseoralternate-reverse``100%ortoboth动画将遵循
forwards和backwards的规则,从而在两个方向上扩展动画属性。(就是上述二者兼有)
注意:当您在
animation-*属性上指定多个以逗号分隔的值时,它们将根据值的数量以不同的方式分配给animation-name属性中指定的动画。 有关更多信息,请参阅设置多个动画属性值。
# animation-play-state
animation-play-state 属性定义一个动画是否运行或者暂停。可以通过查询它来确定动画是否正在运行。另外,它的值可以被设置为暂停和恢复的动画的重放。恢复一个已暂停的动画,将从它开始暂停的时候开始恢复,而不是从动画序列的起点开始。
running当前动画正在运行。
paused当前动画已被停止。
/* Single animation */ | |
animation-play-state: running; | |
animation-play-state: paused; | |
/* Multiple animations */ | |
animation-play-state: paused, running, running; | |
/* Global values */ | |
animation-play-state: inherit; | |
animation-play-state: initial; | |
animation-play-state: unset; |
一个栗子:CSS BEER! (codepen.io)
去看了看这个大佬的其他项目,都很有意思!#codevember - 19 - CSS Eggs (codepen.io)、Periodic Table of Elements - HTML/CSS (codepen.io)
# transform API
transform 属性允许你旋转,缩放,倾斜或平移给定元素。这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。
transform-origin 指定原点的位置,默认的转换原点是 center 。
transform 属性可以指定为关键字值 none 或一个或多个 <transform-function> 值。
要应用的一个或多个 CSS 变换函数。 变换函数按从左到右的顺序相乘,这意味着复合变换按从右到左的顺序有效地应用。
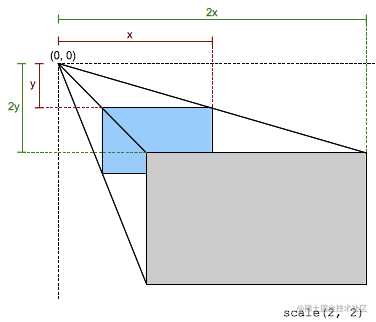
scale(缩放)注意其中心为transform-origin(缩放)注意其中心为transform-origin![image.png]()
// 沿x轴缩小为50%
transform: scale(0.5);
// 沿x轴缩小为50%,沿y轴放大为之前的2倍
transform: scale(0.5, 2);
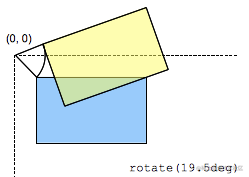
rotate(旋转) 将元素在不变形的情况下旋转到原点周围 (如transform-origin属性所指定) 。 移动量由指定角度定义;如果为正值,则运动将为顺时针,如果为负值,则为逆时针 。 180° 的旋转称为点反射 (point reflection)。![image.png]()
transform: rotate(30deg);
skew(倾斜) 参数表示倾斜角度,单位 deg一个参数时表示水平方向的倾斜角度(ax);
两个参数时表示水平、垂直(ax, ay)。
transform: skew(ax)
transform: skew(ax, ay)
none不应用任何变换。
** 注意:** 他只能转换由盒模型定位的元素,根据经验如果元素具有 display: block,则由盒模型定位元素。
transition 过渡动画,在 dom 加载完成或 class 发生变化时触发,这个属性是 transition-property , transition-duration , transition-timing-function 和 transition-delay 的一个简写属性。
/* Apply to 1 property */ | |
/* property name | duration */ | |
transition: margin-right 4s; | |
/* property name | duration | delay */ | |
transition: margin-right 4s 1s; | |
/* property name | duration | timing function */ | |
transition: margin-right 4s ease-in-out; | |
/* property name | duration | timing function | delay */ | |
transition: margin-right 4s ease-in-out 1s; | |
/* Apply to 2 properties */ | |
transition: margin-right 4s, color 1s; | |
/* Apply to all changed properties */ | |
transition: all 0.5s ease-out; | |
/* Global values */ | |
transition: inherit; | |
transition: initial; | |
transition: unset; |
# keyframe 实现动画
@keyframes 关键帧 @keyframes at-rule 规则通过在动画序列中定义关键帧(或 waypoints)的样式来控制 CSS 动画序列中的中间步骤。和 转换 transition 相比,关键帧 keyframes 可以控制动画序列的中间步骤。
// 从左侧滑入 | |
@keyframes slidein { | |
from { | |
transform: translateX(0%); | |
} | |
to { | |
transform: translateX(100%); | |
} | |
} | |
// | |
@keyframes identifier { | |
0% { top: 0; } | |
50% { top: 30px; left: 20px; } | |
50% { top: 10px; } | |
100% { top: 0; } | |
} |
举个栗子:my CSS Animation pratice (codepen.io)
@keyframes identifier { | |
0% { top: 0; left: 0; } | |
50% { top: 60%; left: 60%;} | |
100% { top: 0; left: 0; } | |
} | |
@keyframes slidein { | |
from { | |
transform: translateX(0%); | |
} | |
to { | |
transform: translateX(100%); | |
} | |
} | |
body >div { | |
position: absolute; | |
display:flex; | |
align-items:center; | |
justify-content: center; | |
color: #fafafa; | |
background-color: #141414; | |
padding: 10px; | |
width:20%; height:20%; | |
/* 从左上到右下,持续 5s,延迟 1s,无限循环 */ | |
/* animation: identifier 5s linear 1s infinite; */ | |
/* 向右滑,持续 1s,两次 */ | |
animation: slidein 1s 2; | |
} |
总结一下:
css 动画的优点:简单、高效、声明式的。不依赖于主线程,采用硬件加速(GPU),通过简单的控制 keyframe animation 播放和暂停。
缺点:不能动态修改或定义动画,内容不同的动画无法实现同步,多个动画彼此无法堆叠。
适用场景:简单的 h5 活动 / 宣传页。
推荐库:Animate.css、CSShake 等。
# svg 实现动画
svg 是基于 XML 的矢量图形描述语言,它可以与 CSS 和] S 较好的配合,实现 svg 动画通常有三种方式:SMIL、JS、CSS
- SMIL:同步多媒体集成语言
- 结论∶兼容性不理想,这里不过多讨论,当然有 polyfill 的方案:https://github.com/ericwilligers/svg-animation
- 使用 JS 来操作 SVG 动画自不必多说,目前也有很多现成的类库。例如老牌的 Snap.svg 以及 anime.js,都能让我们快速制作 SVG 动画。当然,除了这些类库,HTML 本身也有原生的 Web Animation 实现。使用 Web 8622Animation 也能让我们方便快捷地制作动画。这是老师的两个栗子:
- 文字形变: https://codepen.io/jiangxiang/pen/MWmdjeY
- Path 实现写字动画: SVG 写字动画 (codepen.io)
第一个动画的实现原理
# 文字溶解原理 - filter
filter 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。基础案例:https://codepen.io/jiangxiang/pen/XWeQGQK
- blur 逐渐变小,在 blur 快没有的时候将其 opacity 设为 0 隐藏掉,就可以实现一个溶解效果
# JS 笔画原理 - stroke
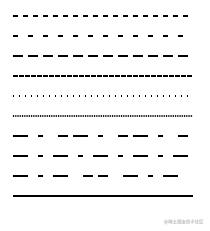
stroke-dashoffset、stroke-dasharray 配合使用实现笔画效果。stroke-dasharray 属性可控制用来描边的点划线的图案范式。它是一个数列,数与数之间用逗号或者空白隔开,指定短划线和缺口的长度。如果提供了奇数个值,则这个值的数列重复一次,从而变成偶数个值。因此,5,3,2 等同于 5,3,2,5,3,2。stroke-dashoffset 属性指定了 dash 模式到路径开始的距离。
老师的示例:stroke-dasharray&stroke-dashoffset (codepen.io)
// 5px实线 5px空白 x1y1 -> x2y2 | |
<line stroke-dasharray="5, 5" x1="10" y1="10" x2="190" y2="10" /> | |
// 5px实线 10px空白 | |
<line stroke-dasharray="5, 10" x1="10" y1="30" x2="190" y2="30" /> | |
// 10px实线 5px空白 | |
<line stroke-dasharray="10, 5" x1="10" y1="50" x2="190" y2="50" /> | |
// 5px实线 1px空白... | |
<line stroke-dasharray="5, 1" x1="10" y1="70" x2="190" y2="70" /> | |
<line stroke-dasharray="1, 5" x1="10" y1="90" x2="190" y2="90" /> | |
<line stroke-dasharray="0.9" x1="10" y1="110" x2="190" y2="110" /> | |
<line stroke-dasharray="15, 10, 5" x1="10" y1="130" x2="190" y2="130" /> | |
<line stroke-dasharray="15, 10, 5, 10" x1="10" y1="150" x2="190" y2="150" /> | |
<line stroke-dasharray="15, 10, 5, 10, 15" x1="10" y1="170" x2="190" y2="170" /> | |
// 总长度180 180实线 180空白(全是实线) 这个时候改变dashoffset的值就可以实现笔画效果 | |
<line stroke-dasharray="180" stroke-dashoffset的值就可以实现笔画效果="0" x1="10" y1="190" x2="190" y2="190" /> |

直线这种比较简单的可以直接知道其总长度进而通过初始化 dashoffset 实现笔画效果,那么不规则图形?
通过 path.getTotalLength ();
path 路径 - d 属性定义
大写字母跟随的是绝对坐标 x,y,小写为相对坐标 dx,dyM/m 绘制起始点。
L/l 绘制一条线段。
C/c 为绘制贝塞尔曲线。
Z/z 将当前点与起始点用直线连接。计算 path 的长度 - path.getTotalLength ();
计算 path 上某个点的坐标 - path.getPointAtLength (lengthNumber);
老师的例子:SVG 使用 stroke-dashoffset 和 stroke-dashoffset 实现笔画效果 (codepen.io)
svg 动画的优点∶通过矢量元素实现动画,不同的屏幕下均可获得较好的清晰度。可以实现一些特殊的效果:描字,形变,墨水扩散等。
缺点∶使用方式较为复杂,过多使用可能会带来性能问题。
# js 实现动画
JS 可以实现复杂的动画,可以操作 css、svg 也可以操作 canvas 动画 API 上进行绘制。
# 如何做选择?
CSS 实现
优点
- 浏览器会对 CSS3 动画做一些优化,导致 CSS3 动画性能上稍有优势(新建一个图层来跑动画)
- CSS3 动画的代码相对简单
缺点
动画控制上不够灵活
兼容性不佳
部分动画无法实现(视差效果、滚动动画)
对于简单动画都可以用 css 实现
JS 实现
优点
使用灵活,同样在定义一个动画的 keyframe 序列时,可以根据不同的条件调节若干参数(JS 动画函数)改变动画方式。(CSS 会有非常多的代码冗余)
对比与 CSS 的 keyframe 粒度更粗,Css 本身的时间函数是有限的,这块 JS 都可做弥补。
CSS 很难做到两个以上的状态转化(要么使用关键帧,要么需要多个动画延时触发,再想到要对动画循环播放或暂停倒序等,复杂度极高)
缺点
- 使用到 JS 运行时,调优方面不如 CSS 简单,CSS 调优方式固定。
- 对于性能和兼容性较差的浏览器,CSS 可以做到优雅降级,而 **JS 需要额外代码兼容。** 会影响打包后产物的体积。
总结:
- 当为 UI 元素采用较小的独立状态时,使用 CSS.
- 在需要对动画进行大量控制时,使用 JavaScript。
- 在特定的场景下可以使用 SVG,可以使用 CSS 或 JS 去操作 SVG 变化。(比如上述的溶解、笔画效果等)
# 实现前端动画
# js 动画函数封装
function animate({easing, draw, duration}) { | |
let start = performance.now(); // 取当前时间 | |
return new Promise(resolve => { | |
requestAnimationFrame(function animate(time) { | |
let timeFraction = (time - start) / duration; | |
if(timeFraction > 1) timeFraction = 1; | |
let progress = easing(timeFraction); | |
draw(progress); | |
if(timeFraction < 1) { | |
requestAnimationFrame(animate); | |
} else { | |
resolve(); | |
} | |
}); | |
}); | |
} |
这个函数中首先通过 performance.now () 取到当前系统时间,它以一个恒定的速率慢慢增加,不会受到系统时间的影响以浮点数的形式表示时间,精度最高可达微秒级,不易被篡改。入参说明:
draw 绘制函数
可以将其想象为一只画笔,随着函数执行,这个画笔的函数会被反复的调用,并传入当前执行的进度 progress,progress 取决于 easing 的值,如若为线性增加的则为 0~1。如:
const ball = document.querySelector('.ball');
const draw = (progress) => {
ball.style.transform = `translate(${progress}px, 0)`;
}
easing 缓动函数
缓动函数改变(或者说扭曲)动画的时间,将其改为线性 / 非线性,或者多维度的。如:
easing(timeFraction) {
return timeFraction ** 2; //timeFraction 的平方
}
duration 持续时间 顾名思义,单位是毫秒
最后返回 Promise 的原因:
Promise 是一个对象,它代表了一个异步操作的最终完成或者失败。
动画可以是连续的,Promise 支持通过 then 函数或 await 进行顺序调用,可以很容易地拿到这个动画的终态
这个动画函数实现一个有限时间的动画封装
RequestAnimationFrame (rAF) vs SetTimeout vs Setlnterval
使用 requestAnimationFrame!为什么?
该内置方法允许设置回调函数以在浏览器准备重绘时运行。通常这很快,但确切的时间取决于浏览器。
setTimeout 和 setInterval 当页面在后台时,根本没有重绘,所以回调不会运行:** 动画将被暂停并且不会消耗资源。** 参考:javascript - requestAnimationFrame loop not correct FPS - Stack Overflow重排:若渲染树的一部分更新,且尺寸变化,就会发生重排。
重绘:部分节点需要更新,但不改变其他集合形状。如改变某个元素的 visibility、outline、背景颜色等,就会发生重绘。
# 简单动画
JS 执行动画的核心思想
∆r = ∆v∆t
简单理解:r 为距离,v 速度,t 是时间。通过比例系数缩放来保证动画的真实感。
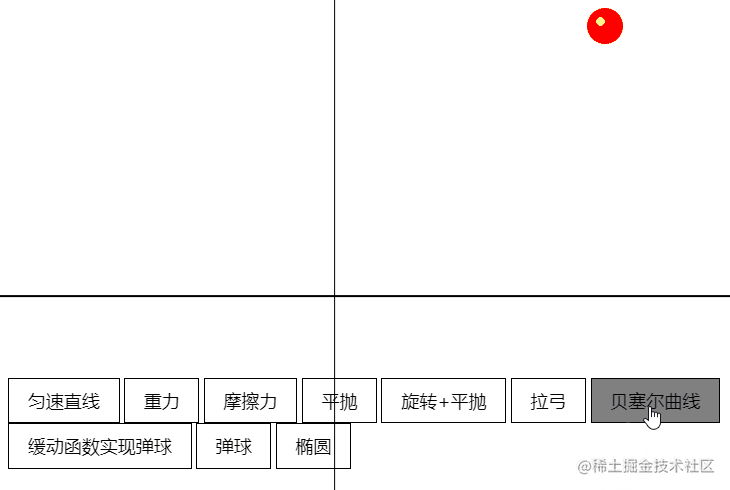
举个例子:匀速运动,老师的例子非常全面 JS 封装动画函数 (codepen.io)(一定要去看看!)
const ball = document.querySelector('.ball'); | |
const draw = (progress) => { | |
ball.style.transform = `translate(${progress}px, 0)`; | |
} | |
// 沿 x 轴匀速运动 | |
animate({ | |
duration: 1000, | |
easing(timeFraction) { | |
return timeFraction * 100; | |
}, | |
draw | |
}) |

- 重力:h = g * t 2
t^2^// 重力 | |
const gravity = () => { | |
const draw = (progress) => { // 高度 500 | |
ball.style.transform = `translate(0, ${500 * (progress - 1)}px)`; | |
}; | |
animate({ | |
duration: 1000, | |
easing(timeFraction) { | |
return timeFraction ** 2; //t 平方 | |
}, | |
draw, | |
}); | |
}; |

- 摩擦力:时间变为 2t - t2
// 摩擦力 | |
const friction = () => { | |
// 初始高度 500px | |
const draw = (progress) => { | |
ball.style.transform = `translate(0, ${500 * (progress - 1)}px)`; | |
}; | |
animate({ | |
duration: 1000, | |
easing(timeFraction) { | |
// 初始速度系数为 2 | |
return timeFraction * (2 - timeFraction); | |
}, | |
draw, | |
}); | |
}; |

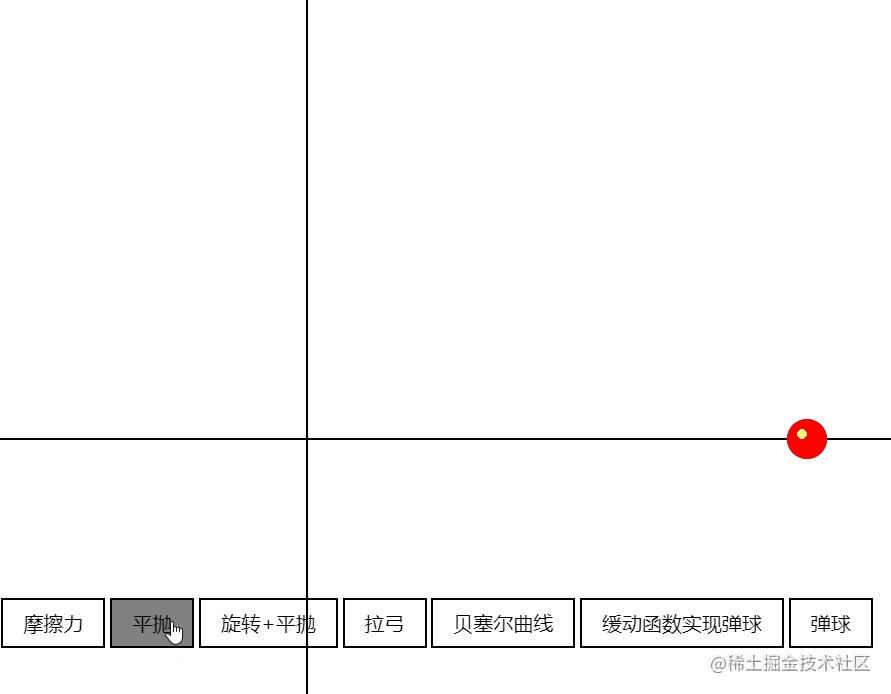
- 平抛 (x 轴匀速,y 轴加速) 也就是说,y 轴类似重力中的 t2 而 x 轴速度不变
// 平抛 x | |
const horizontalMotion = () => { | |
const draw = (progress) => { | |
ball.style.transform = `translate(${500 * progress.x}px, ${500 * (progress.y - 1)}px)`; | |
}; | |
// 有两个方向,沿着 x 轴匀速运动,沿着 y 轴加速运动 | |
animate({ | |
duration: 1000, | |
easing(timeFraction) { | |
return { | |
x: timeFraction, | |
y: timeFraction ** 2, | |
} | |
}, | |
draw, | |
}); | |
}; |

其余的还有很多,再多的话就在 easing 返回的对象中加入新的属性,如旋转:
旋转 + 平抛
// 旋转 + 平抛const horizontalMotionWidthRotate = () => {
const draw = (progress) => {
ball.style.transform = `translate(${500 * progress.x}px, ${500 * (progress.y - 1)}px) rotate(${2000 * progress.rotate}deg)`;// 这里的 2000 也是比例系数
};
// 有两个方向,沿着 x 轴匀速运动,沿着 y 轴加速运动animate({
duration: 2000,
easing(timeFraction) {
return {
x: timeFraction,
y: timeFraction ** 2,
rotate: timeFraction,
}},
draw,});
};
![5.gif]()
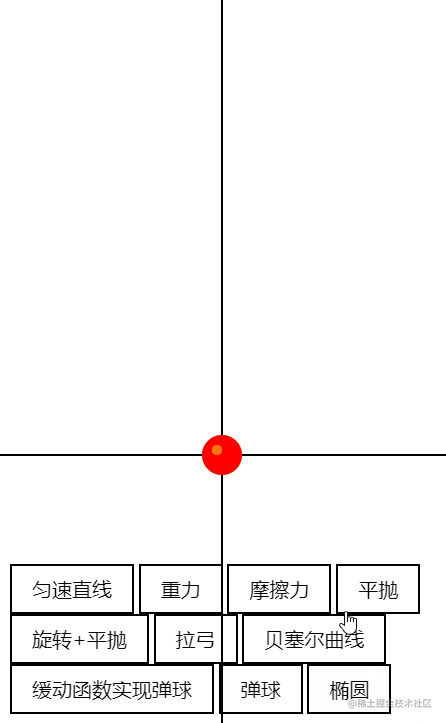
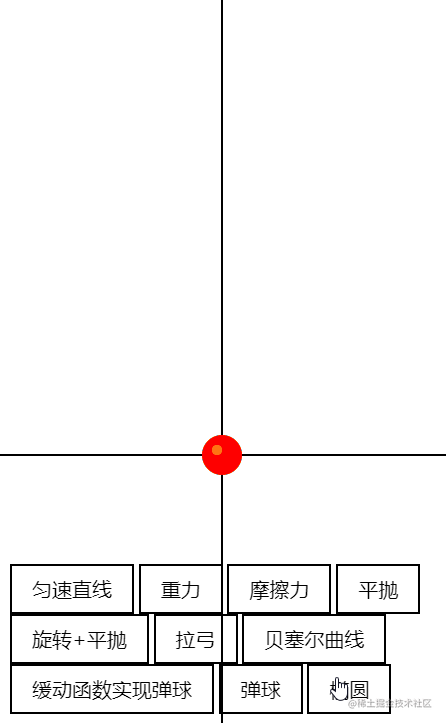
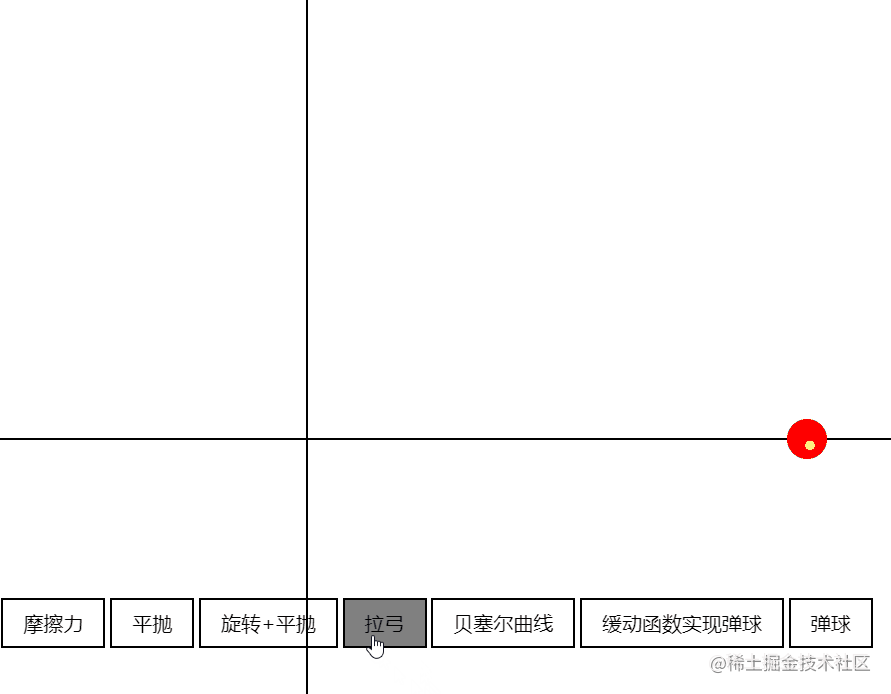
拉弓(x 轴匀速,y 轴初始速度为负的匀加速)
// 拉弓const arrowMove = () => {
// 抽象出来,初始值为 2,到某个临界点变为正的 1 并且匀速增加const back = (x, timeFraction) => {
return Math.pow(timeFraction, 2) * ((x + 1) * timeFraction - x);
}const draw = (progress) => {
ball.style.transform = `translate(${200*progress.x}px, ${ - 500 * progress.y}px)`;
};
animate({
duration: 1000,
easing(timeFraction) {
return {
x: timeFraction,
y: back(2, timeFraction),
};
},
draw,});
};

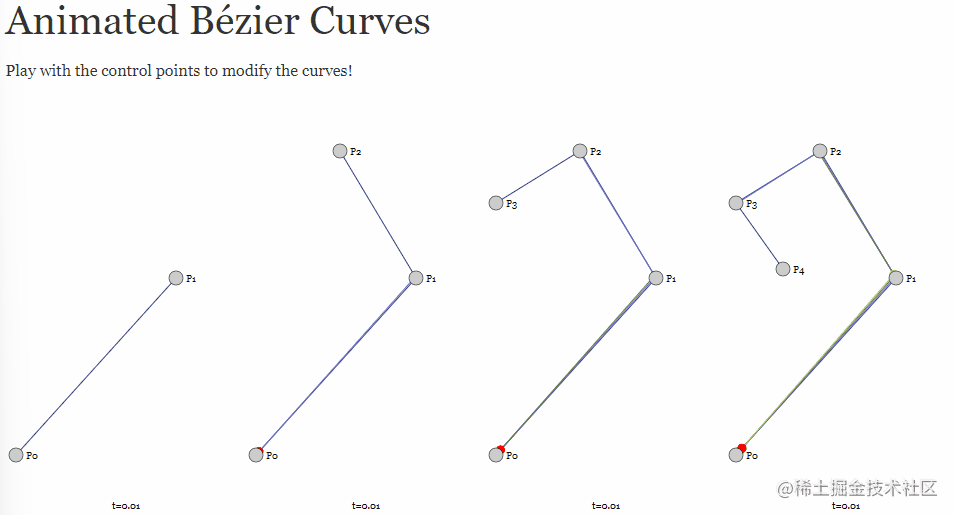
贝塞尔曲线 cubic-bezier(0,2.11,1,.19) ✿ cubic-bezier.com、Animated Bézier Curves - Jason Davies
- ps:讲到这里开始逐渐硬核起来了,tql
![10.gif]()
// 贝塞尔const bezier = () => {
const bezierPath = (x1, y1, x2, y2, timeFraction) => {
const x = 3 * x1 * timeFraction * (1 - timeFraction) ** 2 + 3 * x2 * timeFraction ** 2 * (1 - timeFraction) + timeFraction ** 3;
const y = 3 * y1 * timeFraction * (1 - timeFraction) ** 2 + 3 * y2 * timeFraction ** 2 * (1 - timeFraction) + timeFraction ** 3;
return [x, y];
}const draw = (progress) => {
const [px, py] = bezierPath(0.2, 0.6, 0.8, 0.2, progress);
// 实际绘制在两个维度上ball.style.transform = `translate(${300 * px}px, ${-300 * py}px)`;
}animate({
duration: 2000,
easing(timeFraction) {
return timeFraction * (2 - timeFraction);
},
draw,});
}![11.gif]()
# 复杂动画
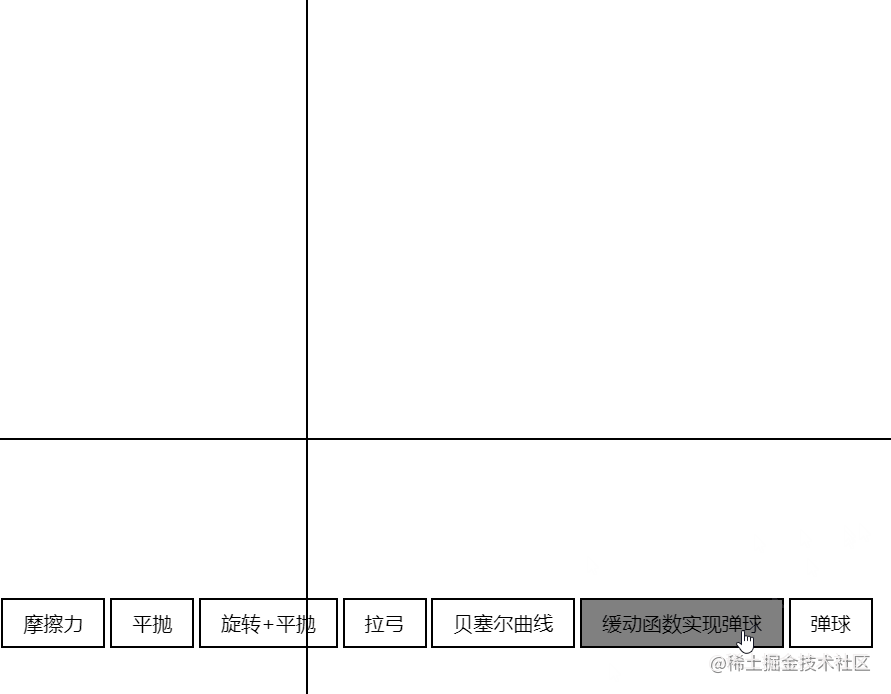
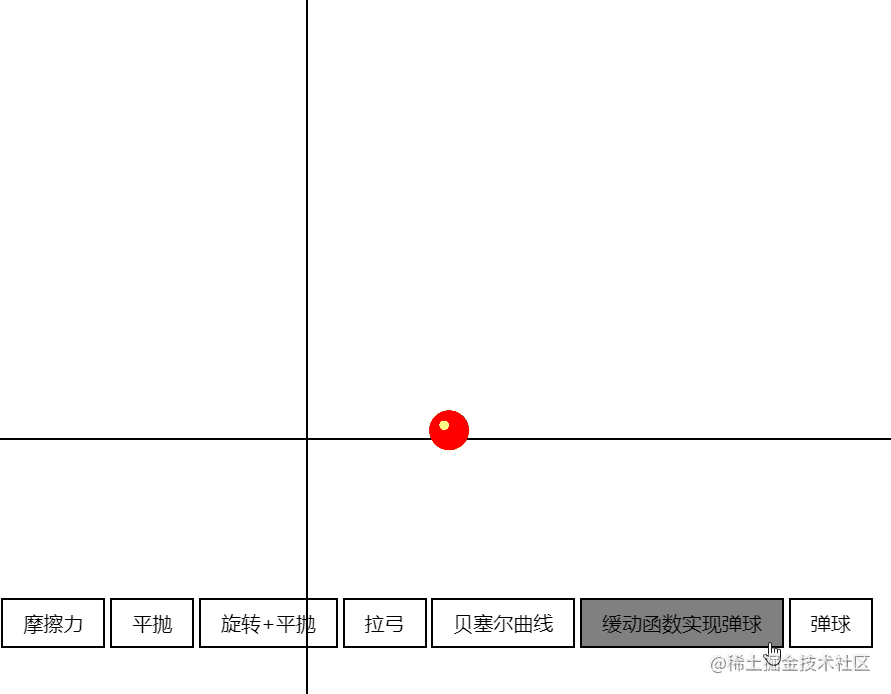
弹跳小球(缓动函数实现 / 自动衰减实现)
- 直接去看老师的例子:JS 封装动画函数 (codepen.io),自动衰减这里填了之前的一个坑:为什么要使用 Promise,在每次执行完毕是,会将句柄再交给上面的函数判断是否有速度的衰减,直到速度为 0 的时候会自动结束。
![7.gif]()
自动衰减:更加复杂

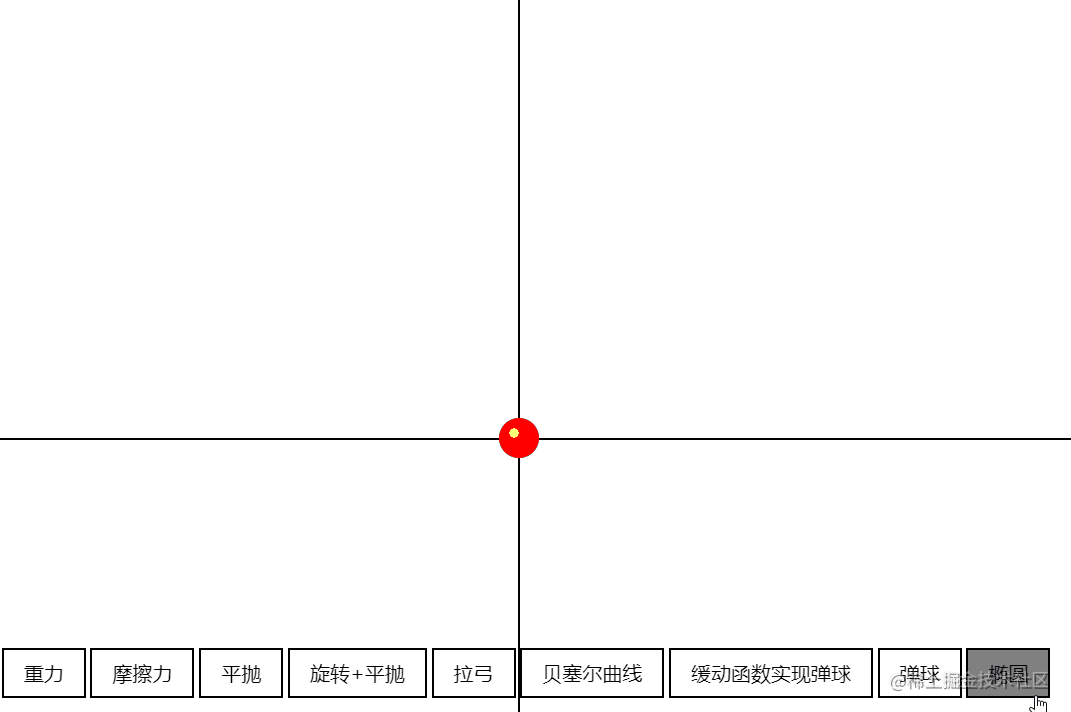
椭圆运动
套公式即可,x = acos(a),y = b sin(a)
// 椭圆const ellipsis = () => {
const draw = (progress) => {
const x = 150 * Math.cos(Math.PI * 2 * progress);
const y = 100 * Math.sin(Math.PI * 2 * progress);
ball.style.transform = `translate(${x}px, ${y}px)`;
}animate({
duration: 2000,
easing(timeFraction) {
return timeFraction * (2 - timeFraction);
},
draw,});
};

# 相关实践资源
动画代码示例:
- CodePen 可以提供很多设计灵感
- CodeSandbox 方便引入 SDK
设计网站:
- Dribbble - Discover the World’s Top Designers & Creative Professionals
- 我自己推荐一手 figma:Figma
动画制作工具 (一般都是 UE、UI 同学使用):
- 2D : Animate CC、After Effects
- 3D :Cinema 4D、Blender、Autodesk Maya
SVG:
Snap.SVG - 现代 SVG 图形的 JavaScript 库
Svg.js - 用于操作和动画 SVG 的轻量级库。
JS:
GSAP - JavaScript 动画库。
TweenJS - 一个简单但功能强大的 JavaScript 补间 / 动画库。CreateJS 库套件的一部分。
Velocity - 加速的 JavaScript 动画。
CSS:
- Animate.css - CSS 动画的跨浏览器库。像一件简单的事情一样容易使用。
canvas:
EaselJS - EaselJS 是一个用于在 HTML5 中构建高性能交互式 2D 内容的库
Fabric.js - 支持动画的 JavaScript 画布库。
Paper.js - 矢量图形脚本的瑞士军刀
Scriptographer - 使用 HTML5
Canvas 移植到 JavaScript 和浏览器。
Pixijs –使用最快、最灵活的 2D WebGL 渲染器创建精美的数字内容。
在实际工作中往往是将 UI 给的动画帧 / 设计文件转化为代码
需要完全前端自己设计自己开发时:
- 使用已封装好的动画库,从开发成本和体验角度出发进行取舍
设计不是很有空时:
- 清晰度、图片格式可以指定,动画尽量给出示意或者相似案例参考。索要精灵图资源等需要帮忙压缩。(移动端的资源适配等)
设计资源充足时:
要求设计导出 lottie 格式文件
Lottie 是可应用于 Android, ios, Web 和 Windows 的库,
通过 Bodymovin 解析 AE 动画,并导出可在移动端和 web 端渲染动画的 json 文件。import lottie from 'lottie-web' ;
this.animation = lottie.loadAnimation({
container: this.animationRef.current,
renderer: 'svg',
loop: false,
autoplay: false,
aninationData: dataJson,
path: URL,
});
# 优化
动画的 12 项基本法则 - 维基百科,自由的百科全书 (wikipedia.org)
性能角度
- 重点:减少重绘、重排,这是整个环节中最为耗时的两环。
页面渲染的一般过程为 JS -> CSS -> 计算样式 --> 布局 -> 绘制 -> 渲染层合并。
其中,Layout (重排) 和 Paint (重绘) 是整个环节中最为耗时的两环,所以我们尽量避免这两个环节。从性能方面考虑,最理想的渲染流水线是没有布局和绘制环节的,只需要做渲染层的合并即可。
- 通过 CSS Triggers 可以查询 CSS 属性及其影响的环节
# 建议
- 在实际的应用里,最为简单的一个注意点就是,触发动画的开始不要用 display:none 属性值,因为它会引起 Layout、Paint 环节,通过切换类名就已经是一种很好的办法。
ps:学到了!这就去改改
- CSS3 硬件加速又叫做 GPU 加速,是利用 GPU 进行渲染,减少 CPU 操作的一种优化方案。由于 GPU 中的 transform 等 CSS 属性不会触发 repaint,所以能大大提高网页的性能。CSS 中的以下几个属性能触发硬件加速:
- transform
- opacity
- filter
- Will-change
- 如果有一些元素不需要用到上述属性,但是需要触发硬件加速效果,可以使用一些小技巧来诱导浏览器开启硬件加速。
- - 算法优化
- 线性函数代替真实计算 - 几何模型优化
- 碰撞检测优化 622
- 内存 / 缓存优化 - 离屏绘制
# 总结感想
今天的课也非常的硬核,介绍了前端动画的基本原理、前端动画的分类和如何实现前端的动画,并介绍了相关资源与实践方法。让我对前端动画有了一个更深刻的了解,最后给出的资源推荐也很有帮助~
本文引用的内容大部分来自蒋翔老师的课、MDN(CSS 动画属性的介绍翻了半天 MDN,上面写的非常全面并且有很生动的例子,推荐一看)