# 前端 Debug 的特点
多平台
浏览器、Hybrid、NodeJs、小程序、桌面应用……
多环境
本地开发环境、线上环境
多工具
Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole……
多技巧
Console、BreakPoint、sourceMap、代理……
# Chorme devTools
Chorme devTools 谷歌浏览器自带的调试工具,功能非常之强大,包括现在很多浏览器也采用了这个调试工具,它既可以动态的添加 / 删除样式并实时的显示出来

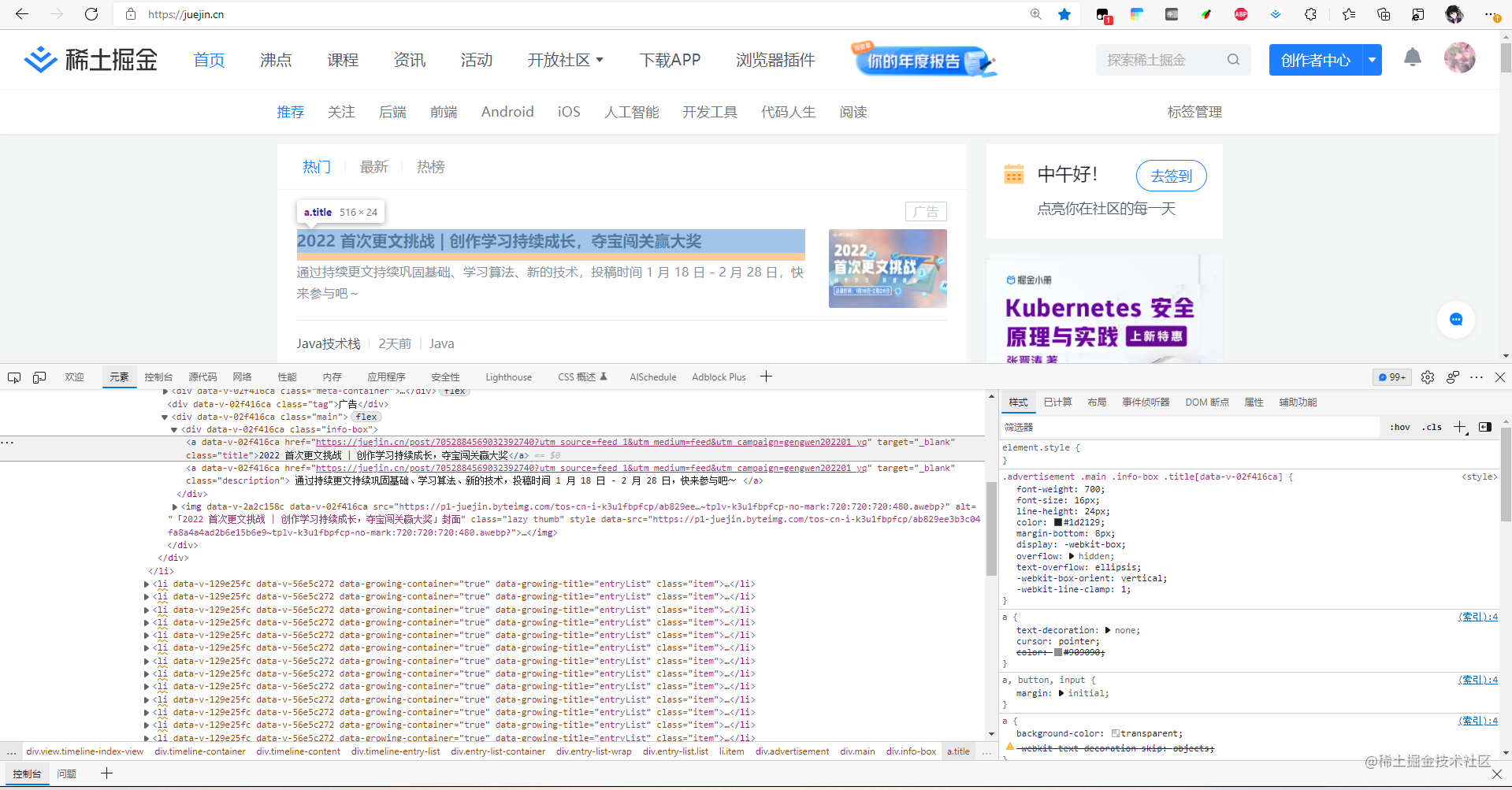
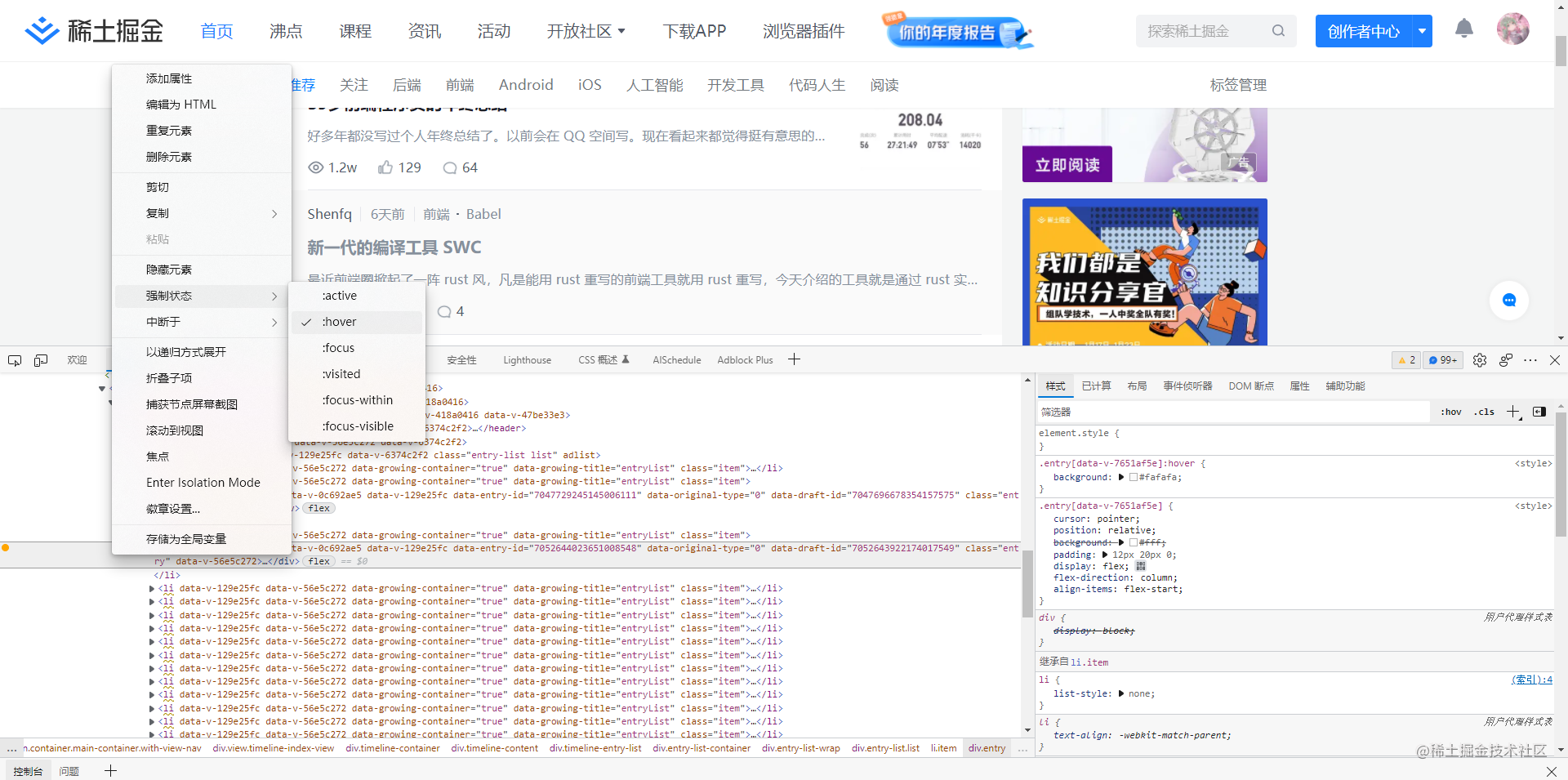
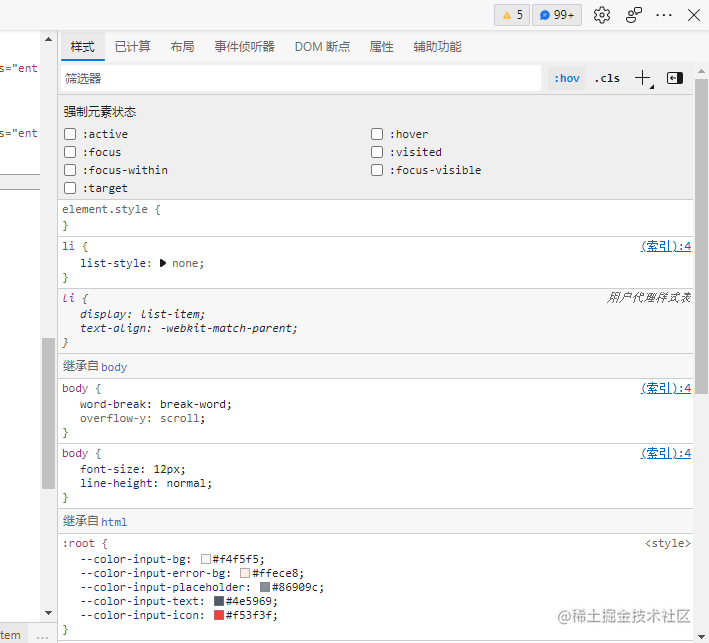
# 强制状态显示
可以将一些特定状态下显示的元素显示出来(比如 hover、active 等)
也可以通过右侧的样式栏强制元素状态 / 添加伪类等等
还可以筛选样式

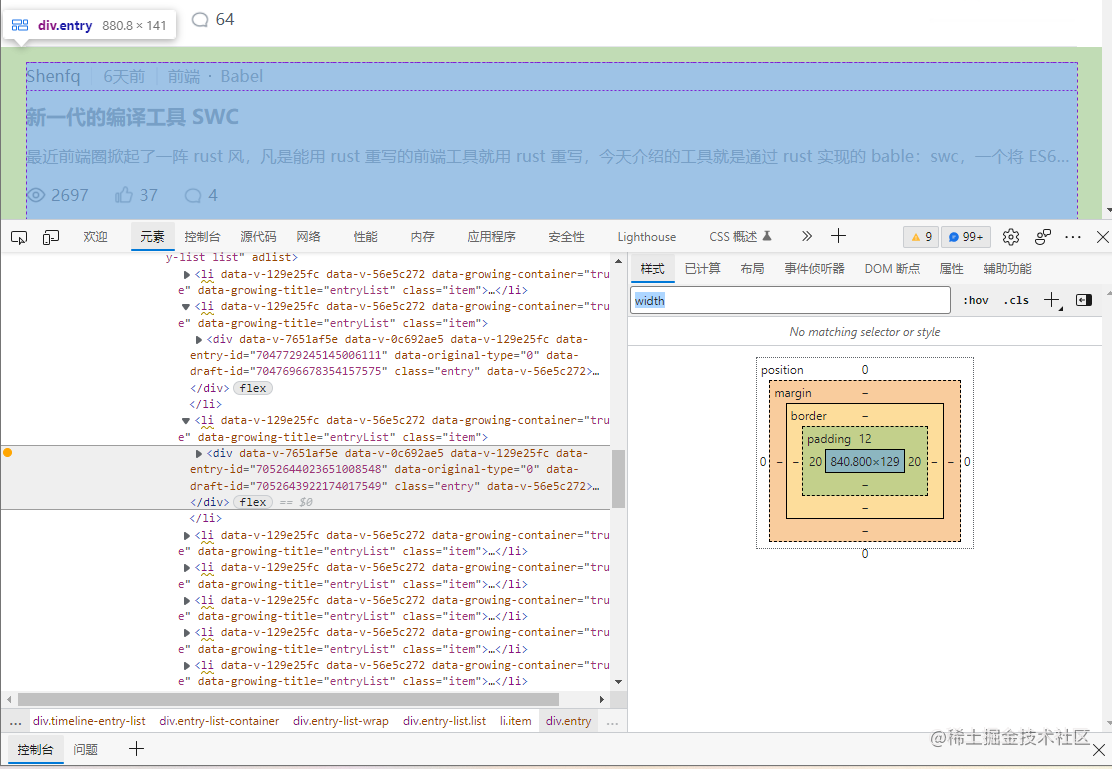
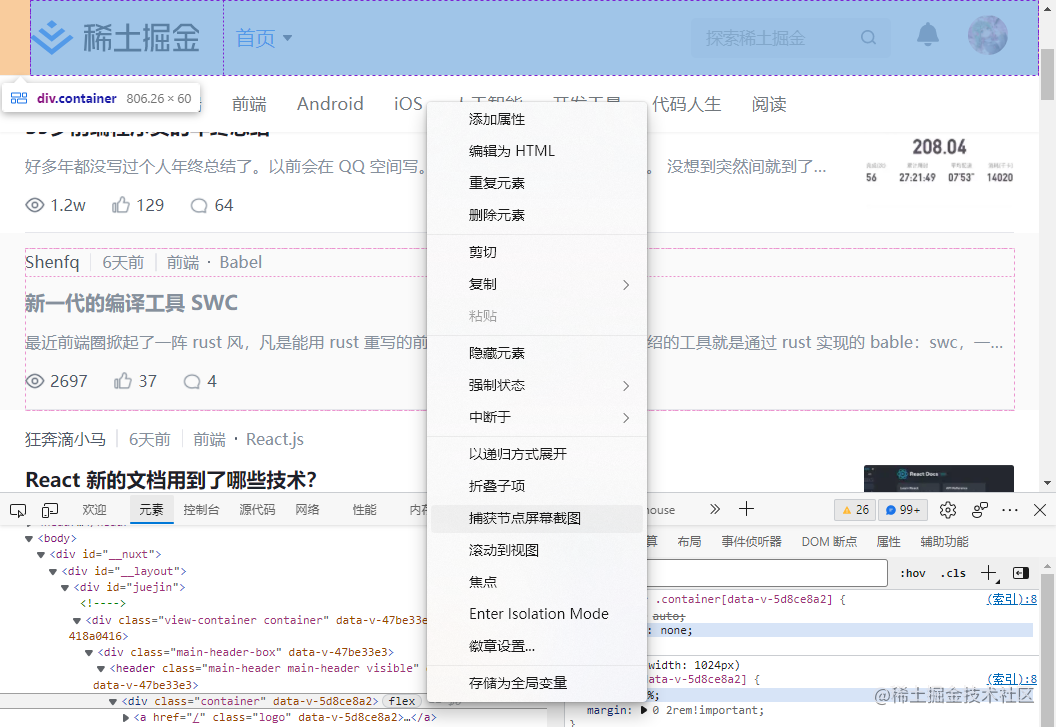
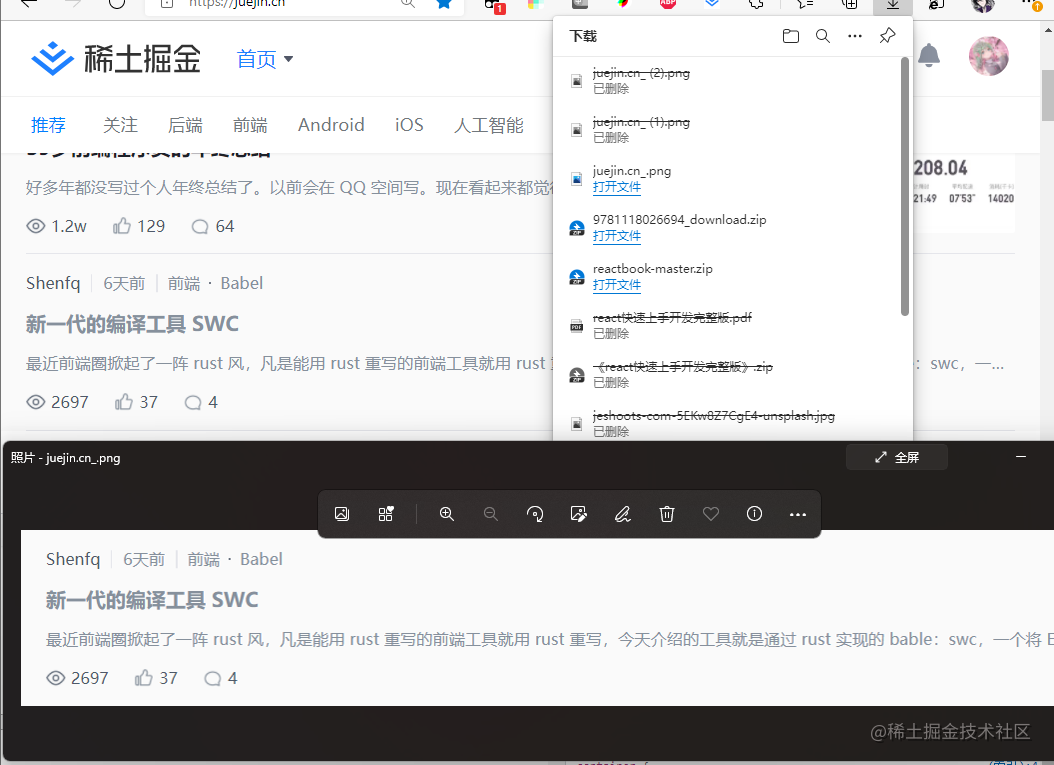
# 截图
是的没错,可以对节点进行截图,非常的 amazing 啊(bushi


# console
js 中的 console.log 就会记录在这儿,不用多说了吧,想必都用过~
不过有一点需要提及的是,也可以输出带样式的文字方便调试时即时定位,如:
console.log('%s %o,%c%s', 'hello', {name:'我是姓名', age: 18}, 'font-size:20px; color:red; ', 'Welcome to bytedance!'); |
这里的 % s 是输出字符串,% o 输出对象,% c 输出样式(用过 c/c++ 格式化输出的都晓得,不过这里的 % c 是样式嗷)

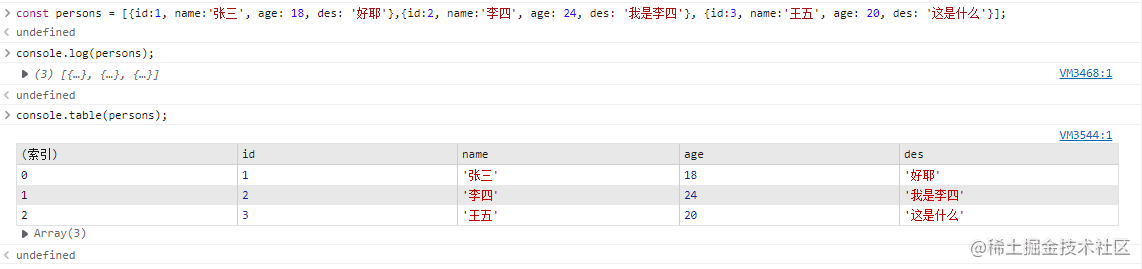
console.table 可以具象化的展示一个对象数组,非常方便
const persons = [{id:1, name:'张三', age: 18, des: '好耶'},{id:2, name:'李四', age: 24, des: '我是李四'}, {id:3, name:'王五', age: 20, des: '这是什么'}]; |

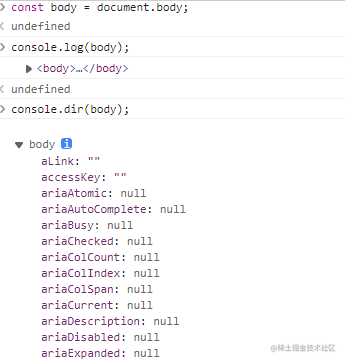
树形结构 dir

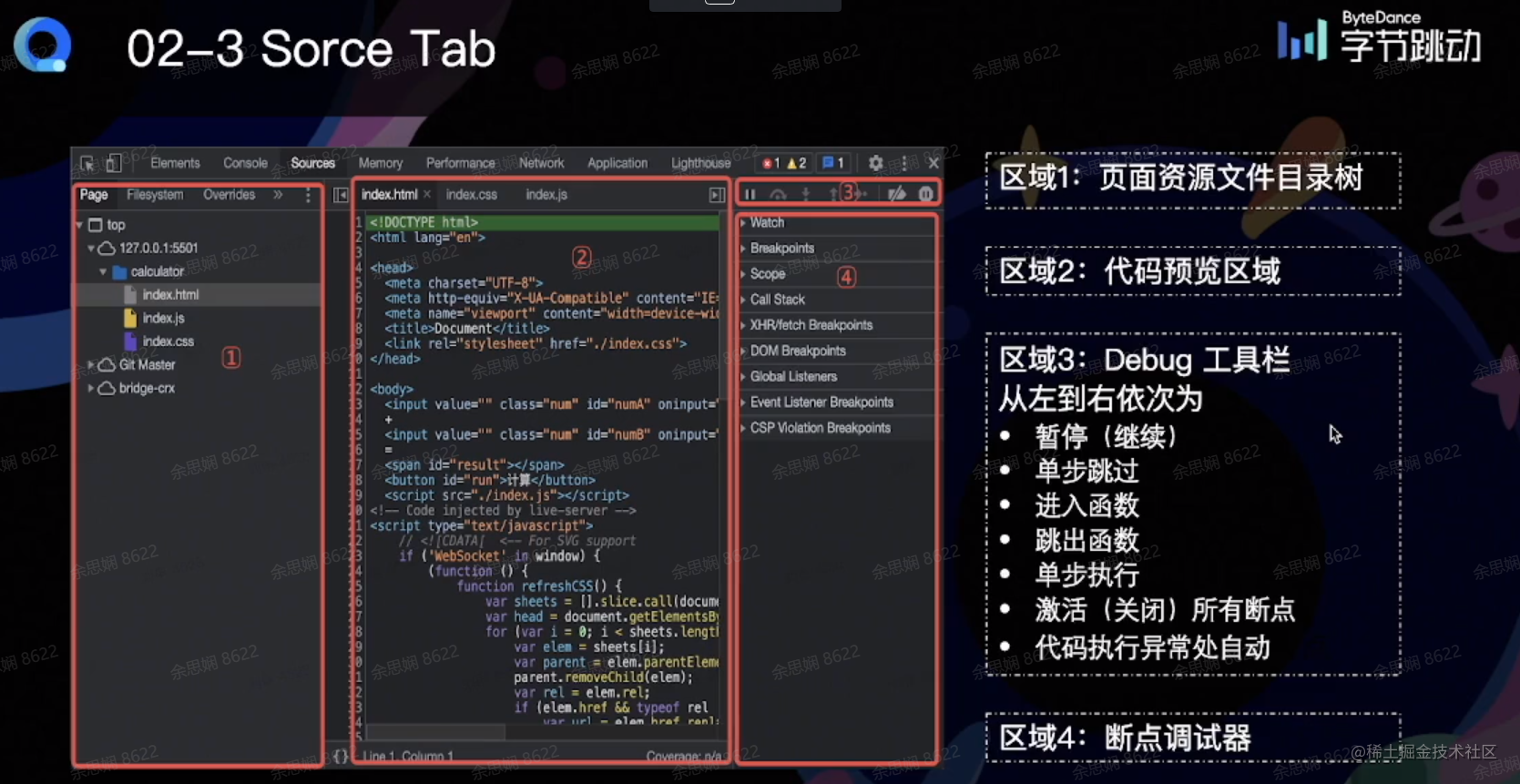
# Soure Tab
顾名思义,展示源代码中的内容,可以增加断点、进行单步调试等。

在代码中某行执行 debugger 或打个断点就会在执行到这行的时候暂停,之后就可以继续单步调试了,之后的调试就不做过多介绍了,直接上手试试就能明白。(后端调试多了这个很容易习惯 x 相当于打了个断点)
其他还有当请求发生时打断点:XHR/fetch breakpoints、给元素结构添加断点(删除等)、scope 可以查看作用域列表,(包括闭包)、CallStack 可以查看当前 JavaScript 代码的调用栈等。
# 压缩后的代码如何调试?SouceMap
前端代码天生具有 “开源” 属性,出于安全考虑,JavaScript 代码通常会被 webpack 等工具进行压缩,而压缩后的代码通常只有一行,变量使用 a、b 等进行替换,整体变得不可阅读,那么压缩后的代码如何调试呢?
webpack 打包时可以多产出一个 Source Map 程序,会将压缩后的代码和真实的文件进行映射),抛出异常时就将其映射出来,而在上线后将 Source Map 映射删除。
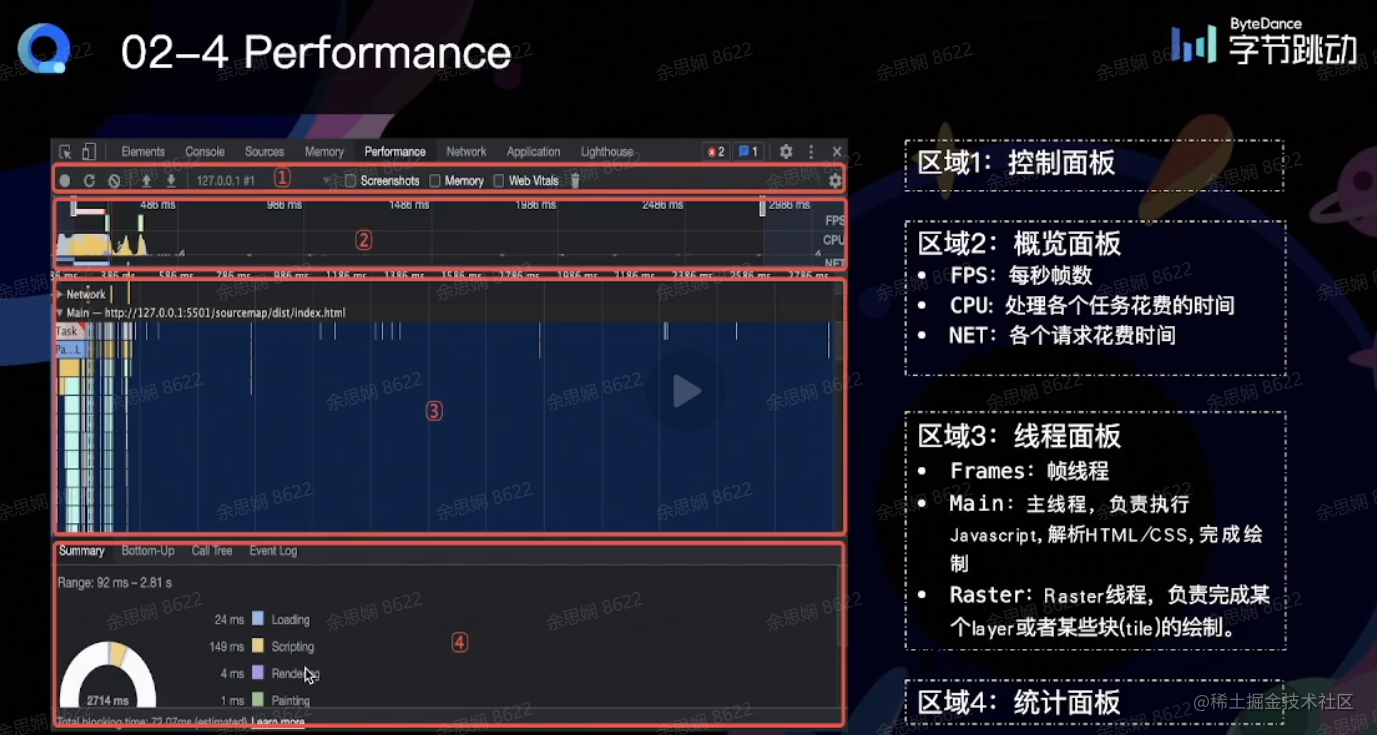
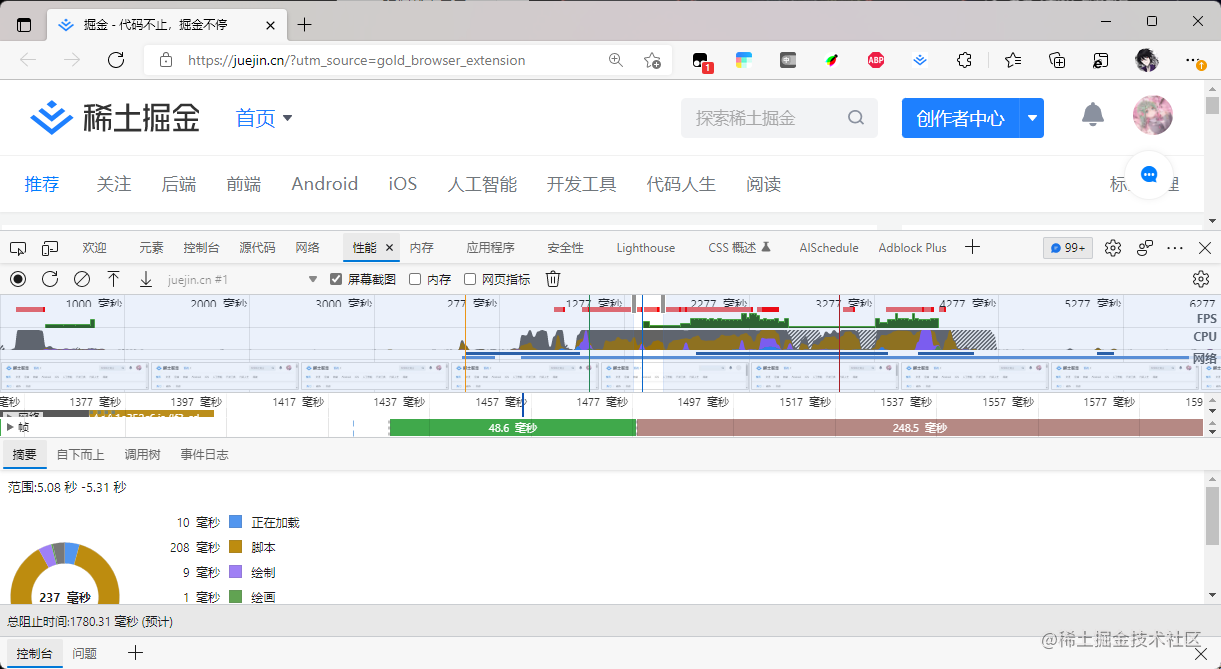
# Perfomance
性能面板,可以生成报告,包括


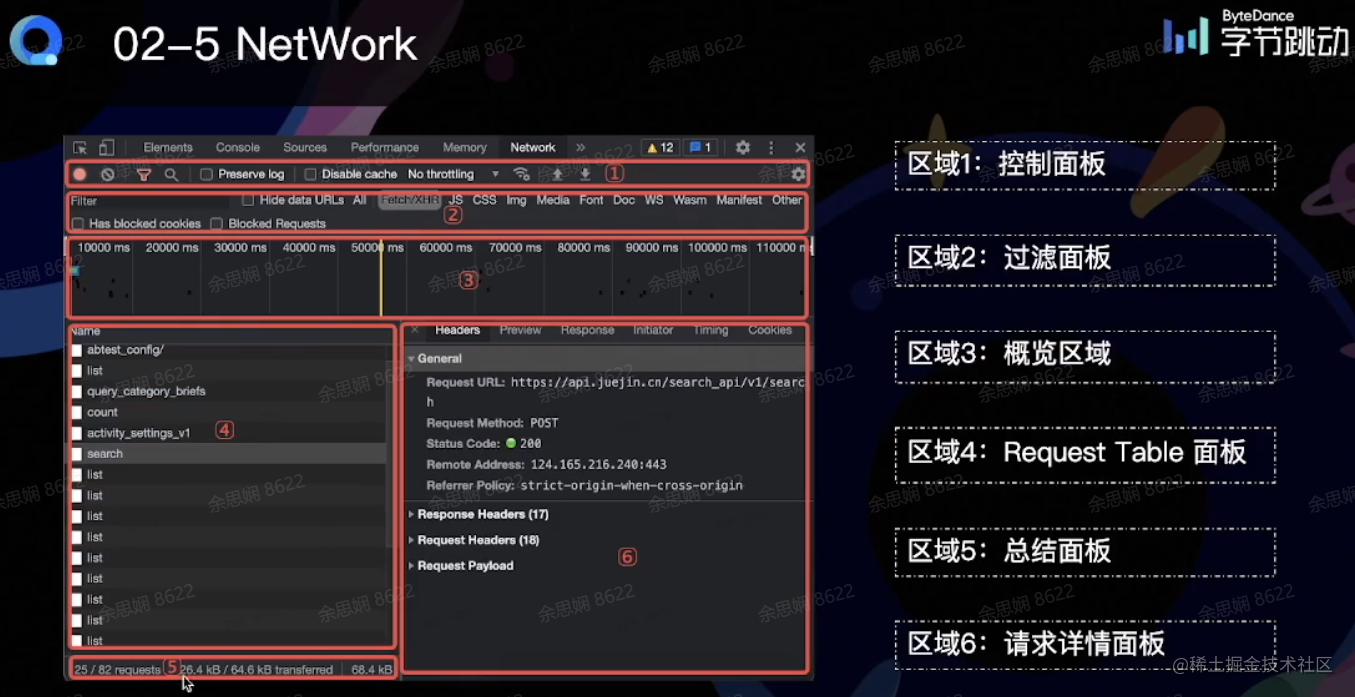
# NetWork
查看网络请求的面板,查看请求头 / 响应等等。

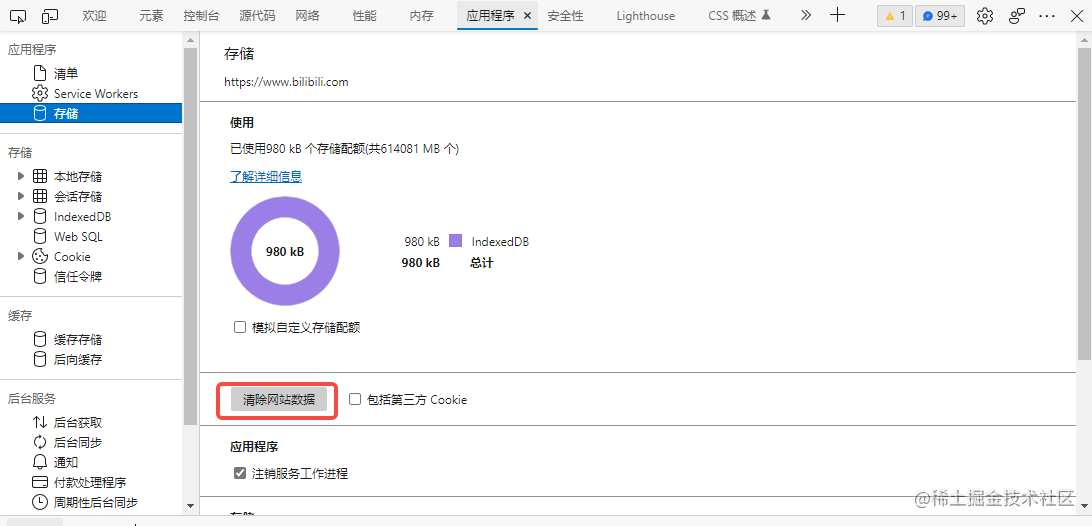
# Application
该面板展示与本地存储相关的信息
- Local Storage
- Session Storage
- IndexedDB
- Web SQL
- Cookie
小技巧:点击该面板下的 Storage 面板中的 Clear Site Data 就可以清除该网页的本地存储数据,无需打开浏览器设置进行清除。

# 移动端 H5 调试
# 真机调试
# ios
使用 Lightning 数据线将 iPhone 与 Mac 相连
iPhone 开启 Web 检查器 (设置 -> Safari -> 高级 -> 开启 Web 检查器)
iPhone 使用 Safari 浏览器打开要调试的页面
Mac 打开 Safari 浏览器调试 (菜单栏 -> 开发 -> iPhone 设备名 -> 选择调试页面)
在弹出的 Safari Developer Tools 中调试
没有 iPhone 设备可以在 Mac AppStore 安装 Xcode 使用其内置的 ios 模拟器
# Android
- 使用 USB 数据线将手机与电脑相连
- 手机进入开发者模式。勾选 USB 调试。并允许调试
- 电脑打开 Chrome 浏览器,在地址栏输入: chrome://inspect/1devices 并勾选 Discover USB devices 选项
- 手机允许远程调试,并访问调试页面
- 电脑点击 inspect 按钮 8622
- 进入调试界面
这种方法一般不推荐,直接使用手机扫码查看体验更佳
# 代理调试
之前使用手机利用 fidder 改代理抓包,现在也可以使用代理工具在手机上调试前端页面。原理如下:
- 电脑作为代理服务器
- 手机通过 HTTP 代理连接到电脑
- 手机上的请求都经过代理服务器
老师课堂上用的是 Charles 为例子,我就以之前手机上抓包为例了,亲测可行,详细步骤可以看这篇博客,需要安装证书才能抓取到 HTTPS 请求【fiddler】用 fiddler 实现 android 手机抓包_michaelwoshi 的博客 - CSDN 博客_fiddler 手机抓包
改完代理就可以使用手机访问开发环境页面了!其他常用工具如下:

# 常用开发调试技巧
# 线上及时修改 Override
- 打开 Sources 面板下的的 Overrides
- 点击 Select folders for Overrides。选择一个本地的空文件夹目录。
- 允许授权
- 在 page 中修改代码,修改完成后保存
- 打开 devTools ,点击右上角的三个小点 -> More tools -> Changes,就能看到所有修改了
记录的非常直观,改完刷新也不会再消失了,还能查看修改了那些地方
# 利用代理解决开发阶段的跨域问题
浏览器本身有一个 同源策略 ,不同源的请求会产生跨域问题,即协议、ip、端口号这三者有任何一个不同,就会产生跨域问题
# 启用本地 source map
线上不存在 Source Map 时可以用 Map Local 网络映射功能来访问本地的 Source Map 文件
# 小黄鸭调试大法
传说中程序大师随身携带一只小黄鸭,在调试代码的时候会在桌上放上这只小黄鸭,然后详细地向鸭子解释每行代码,然后很快就将问题定位修复了。
——《程序员修炼之道》
原来是出自这吗 233333,这是梳理自己问题逻辑的一个好方法。
# 总结感想
前端开发的调试也是非常重要的一环,这节课非常详细的讲了 PC 端谷歌开发者工具的使用和移动端开发的调试,令人受益匪浅。
本文引用的内容大部分来自秃头披风侠老师(?)的课、MDN 以及一篇外部博客,【fiddler】用 fiddler 实现 android 手机抓包_michaelwoshi 的博客 - CSDN 博客_fiddler 手机抓包