# ✋ 你好,这里是余弦
主攻 React 及其相关生态,最近在不断尝试自己的各种小项目_
- 是余弦 (cosine) 那个 cos,不是 cosplay 那个 cos
- 热爱写代码,现在热衷于前端开发,之前也有过不少后端的经验,现在正朝着大前端的方向努力
- Gitbook 前端学习记录:前言及目录 - 前端学习记录 不断完善 ing...
- 个人博客
- xlog 链上版博客 👉 https://x.cosine.ren/
- Hexo 博客 👉 cosine = 余弦の博客 = WA 的一声就哭了
愿热情永存,愿热爱不灭,愿生活无憾

# ⭐ 咱最爱的小项目!
喜欢或者有用的话就动动小手点个 star 喵~
| 仓库地址 | 简介 | 博客介绍 |
|---|---|---|
| 第五届字节青训营跟小伙伴一起整的项目~使用 pnpm+vite+ts+tailwind 开发的 React 组件库,采用 monorepo 组织,文档站使用 Docusaurus 构建 | (在路上了在路上了) | |
| 使用 Hexo + Shoka 主题搭建的自己的博客~ | Hexo + vercel 部署博客 | |
| 使用 koa2 + Sequelize 搭建的校园社区后端,一个厉害的项目的后端!是之前百度前端训练营的项目实践 | Campus SNS 校园社区后端接口开发(附前端地址) - 项目集锦 | |
| 大学期间专业课实验、课设及报告,禁止全盘照搬,仅供学习参考用! | --- |
# 🕘 现在正在进行的是
- 2023/4/5 发现 xlog 宝藏链上博客,搬家 ing
- 2023/3/3 简单更新了下关于页面_ 要开始准备毕设惹
- 2023/2/7 开心的打工人一枚呀(x)
- 2022/9/27 实习到现在都没怎么打理过博客,准备大干一场(大概
- 2022/5/6 一眼看到 shoka 这个主题就爱上了,开冲!立马更换成了这个主题。
- 2022/3/20 找暑期实习真难哇!!也有在刷题惹
- 2022/3/1 百度进阶班项目临近结束,准备冲刺春招暑期实习~
- 2022/2/9 于是乎,今天搭了这个博客(经常忘记要干啥 x)
- 2022/1/17 大作业还不容易 23333 不过做完还是很有成就感
- 2022/1/14 学前端走火入魔 ing
- 2022/1/8 寒假了,在家了,开始摸鱼
- 2021/12/25 一周三个课设,实在顶不住了(在做了,在做了,咕 ——)
# 📖 前端学习成果历程
- 2023.04 至今 忙实习,忙毕设,忙 ing
- 2023.01~2023.03 参加第五届字节青训营,利用实习空余时间折腾了个组件库 dance-ui,使用 pnpm+vite+ts+tailwind 开发的 React 组件库, 采用 monorepo 组织,文档站使用 Docusaurus 构建。
- 2022.07~2022.12 实习 学到很多东西,Next.js, tailwind, recoil, wagmi, recharts, ts, motion, floating-ui……
- 2022.06-2022.07 实习,开发公司 wiki 项目等 接触了 docker, jenkins, Nest.js, vue3……
- 2022.03-2022.06 春招 投简历、找实习、背八股、提升技术~~~
- 2022.02-2022.03 百度进阶班项目 Campus SNS 校园社区后端接口系统
- 2022.01 初学前端,参加百度前端训练营、字节前端训练营、开始系统性的学习前端,看了红宝书等
# 🧰 cosine-toolbox
在线地址👉https://tools.cosine.ren/
Github👉https://github.com/yusixian/cosine-toolbox
🧰余弦工具箱🧰一个使用 React + Next.js + Typescript + Tailwind 搭建的项目,集合了自己写 /npm 上的常用工具,亦或者从日常项目需求中抽离的工具,在这里尝试各种技术实践
自己的工具项目,正在不断开发完善中
# 功能
# JSON 通用工具🧰
👉https://tools.cosine.ren/jsonUtil
- CSV 转 JSON:可将 CSV 格式转换为 json 对象数组
- JS 对象转 JSON: 可将 JS 对象转换为 JSON 字符串
# Base64 通用工具🧰
👉https://tools.cosine.ren/base64util
- Base64 编解码工具
- Base64 图片批量下载
# Url 通用工具🧰
👉https://tools.cosine.ren/urlUtil
- 应某人要求开发的 Url 编解码工具
# dance-ui 组件库开发
🌸 A simple and elegant component library.
算是比较完善的一次组件库实践~
使用 pnpm+vite+ts+tailwind 开发的 React 组件库, 采用 monorepo 组织,文档站使用 Docusaurus 构建
文档站在线地址:https://dance.cosine.ren/
Github 地址:https://github.com/dancing-team/dance-ui
NPM 包:https://www.npmjs.com/package/@dance-ui/ui
更新日志(CHANGE_LOG) https://github.com/dancing-team/dance-ui/blob/main/packages/components/CHANGELOG.md
开发文档:开发流程
# P12 airdrop 页开发
加入 P12 团队后,主要使用 React + Typescript + Recoil + Next.js + Tailwind CSS 开发公司 Web3 项目,这期间呢也是
- 封装 axios 设置通用请求拦截器携带 token 等,并使用 react-query 封装中间请求状态
- 更换状态管理库为 Recoil,封装了各种通用自定义 hook 及业务用 hook,更换 web3-react 为 wagmi,大大降低业务复杂度
- 负责 airdrop-interface 最新 collab 开发,完成了从静态页面开发到后端联调提测全流程,最终顺利上线
这个项目,可以说让我学到了很多东西,因为用到的技术都蛮新的,而且因为是开源所以做的也比较用心,最关键的是设计设计的也很好看~做起来非常开心
# 在线地址
在线地址:airdrop.p12.games
P12 官网:p12.network
Github 地址:airdrop-interface、P12 Team

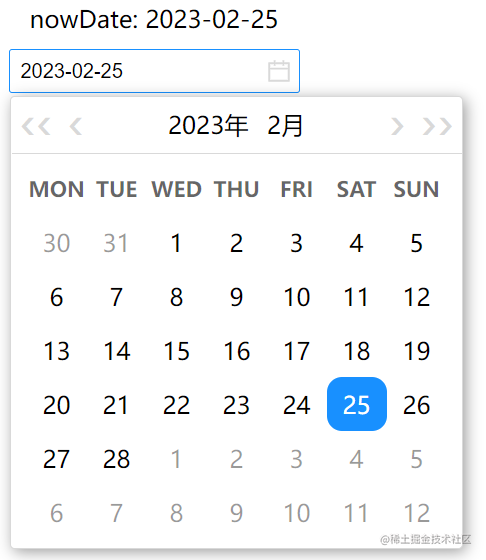
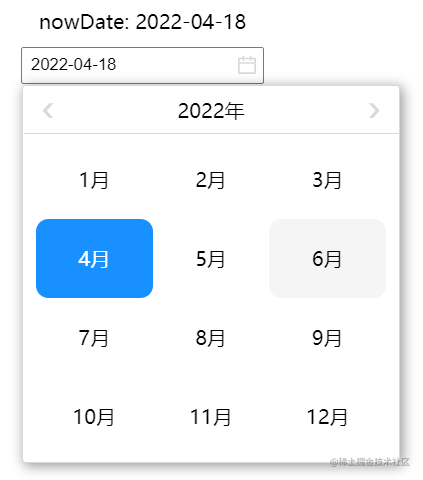
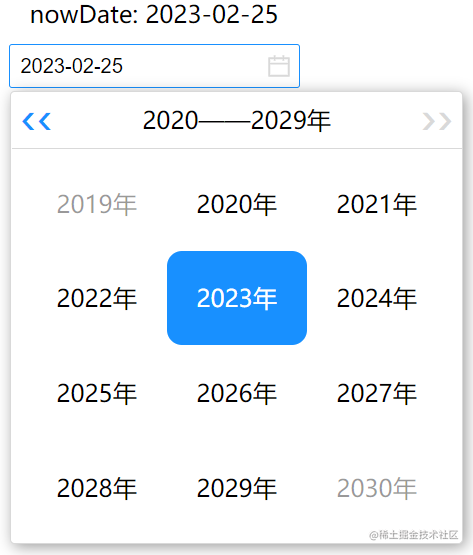
# 仿 antd 日期选择器~
也算是第一次用 React 写自己的小组件,封装性还不行,bug 也还有不少,写的代码自己复盘的时候也很想吐槽 2333
不过也真的是个很有意思的事!比如点击日期选择器外关闭日期选择器这个功能就纠结了我好长时间 qwq,但是写完真的很快乐!
- 使用了 React 的来 ref 判断点击事件发生在组件内部还是外部~
- 实现自己的组件是很 cool 的事!虽然有时候也会感觉有点重复造轮子
- 在学习 antd 组件的实现同时也感受到了其实现的不少细节,望尘莫及 ovo,以后有机会还会有优化哒,增加更多 api 和功能和自定义大小设置等。
# 在线地址
- 参考的组件为:Ant Design DatePicker 日期选择框
- Github 地址:https://github.com/cosineLearn/cosine-ui
- 博客地址:仿 Antd 组件之 DatePicker 组件实现(简易)
- CodePen 在线预览链接:DatePicker(by cos)



# Campus SNS 校园社区后端
项目地址:Campus SNS 校园社区后端
- 技术栈
Koa2Node.jsSequelizeWebsocket,2022 年 01 月 - 2022 年 03 月 - 百度前端训练营晋级班项目,具备完善的校园社区功能及一个后台管理系统
- 使用 PM2 将项目部署至自己的云服务器,配置 Nginx 反向代理 解决跨域问题,设置了错误日志及日志分割
- 利用 Sequlize ORM 进行数据库的操作,使用 JWT 实现用户身份验证与信息加密
- 进行过 1 次重构,优化数据库结构,利用 WebSocket 实现在线用户数监测
我呢主要负责了文章管理、分区管理和系统管理这块的接口,是第一次做出来的比较完善的项目~当然当时做的也比较稚嫩
这个项目的开发文档也是非常详细的~因为是第一次团队合作开发项目所以记录了很基础的搭建过程
# 项目地址
# 功能说明
数据统计
- 获取社区十大热帖
- 获取社区十大红人
- 近 7 日文章增长量等统计
用户管理 user
- 上传头像
- 修改用户信息
文章管理 article
- 添加文章
- 删除 / 屏蔽文章
- 获取文章总数
- 恢复被删除 / 屏蔽文章
评论管理 comment
- 回复文章
- 回复评论
分区管理 partition
- 添加分区
- 删除分区
- 自定义分区图标
系统管理
- 在线用户
- 操作日志
用户的注册及登录
- 用户信息修改等
普通用户功能
- 发帖 (新发布帖子待管理员审核通过后方可发布)
- 编辑
- 删除自己的帖子
管理员功能
- 帖子修改、删除功能
- 屏蔽、恢复功能
- 帖子审核功能
可选功能
- 支持模糊搜索、搜索关键字联想
- 支持点赞
- 支持收藏
- 支持发图片
# 百度前端训练营作业
# 结课作业
- 完成特点:尽量保证了和设计稿的基本一致性,加入了 css 动画实现筛选和选择框移入时的渐入效果,实现了当选择的学校所在省市靠后时,调整左侧区域的滚动高度。在用户层面改善体验。利用本地 LocalStorage 进行存储并封装了相应通用工具。年份可选择的范围,和界面是解耦,通过 js 中的常量自定义开始和结束年份。
- github 地址:class-ending-homework
- 在线预览链接:https://ysx.cosine.ren/project/class-ending-homework/index.html
- 完成了如下功能:
- step1:完成静态页面的布局及样式开发
- step2:实现报名区域、课程安排的筛选功能
- step3:实现点击弹出年份选择面板,并增加弹出框和课程的渐进动画
- step4:实现选择学校面板,左侧选中某个省市时,右侧的院校 List 会联动发生改变,只显示该省市下的院校。省市保证了至少 10 个,至少有 1 个省市包含的院校超过 20 个。
- step5:实现报名提交的邮箱的正则验证与提示,报名成功后的重新报名选项。
# 组件封装 - Picker
- 将学校、年份选择的弹出框封装为 Picker 组件,路径为 src/component/Picker
<div id="school-picker" class="select"></div>- 必选参数为 id、data,可选参数为 placeHolder、name、storeKey
let yearPicker = new Picker('date-picker', Array.from(new Array(yearLen), (v, k) => START_Year+k), '请选择入学年份', 'year'); | |
let schoolPicker = new Picker('school-picker', areaList, '请选择学校', 'school'); |
# 组件封装 - Prompt
- 将提示框封装为 Prompt 组件,路径为 src/component/Prompt
<div class="prompt" style="display: none;"></div> - 必选参数为 id
let submitPrompt = new Prompt('.prompt'); | |
prompt.promptError(errorMsg); |
# 渐进动画
- 设置渐进动画,时长为 0.2s, 位于 src/component/animation.css
# 事件处理
- 组件事件在其 js 中,全局事件在 src/js/event/event.js 中
- 组件事件包括提示 Prompt 事件(promptSuccess、promptError)、选择框 Picker 事件(refreshItems、selectItem)等
- 全局事件包括课程筛选事件(displayCourseListAll、refreshCourseList、fliter)、报名提交事件(refreshRegisterArea、submitInfo)
- step1:完成静态页面的布局及样式开发
- step2:实现报名区域、课程安排的筛选功能
- step3:实现点击弹出年份选择面板,并增加弹出框和课程的渐进动画
- step4:实现选择学校面板,左侧选中某个省市时,右侧的院校 List 会联动发生改变,只显示该省市下的院校。省市保证了至少 10 个,至少有 1 个省市包含的院校超过 20 个。
- step5:实现报名提交的邮箱的正则验证与提示,报名成功后的重新报名选项。
# 演示



