终于到了我超期待的一门课~~
课程目标:
- 认识和了解小程序的业务产品价值
- 学习和掌握小程序相关技术原理
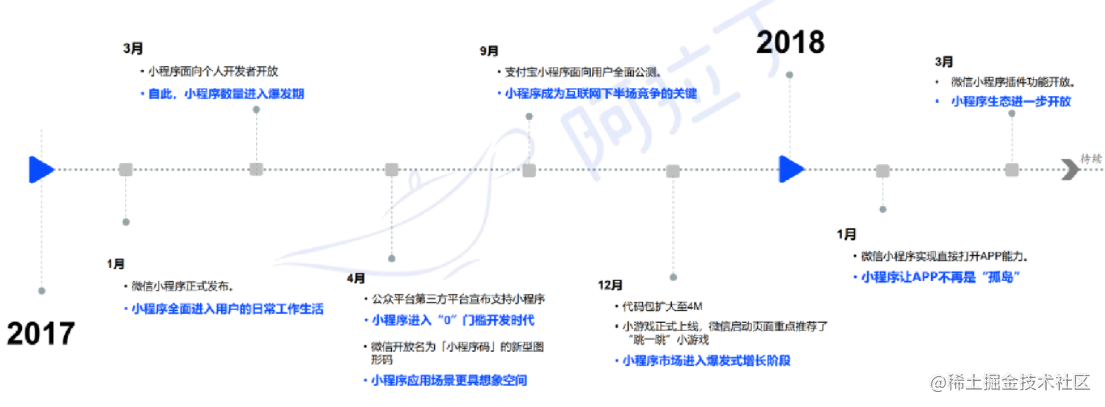
# 小程序的发展历程
# 发展历程


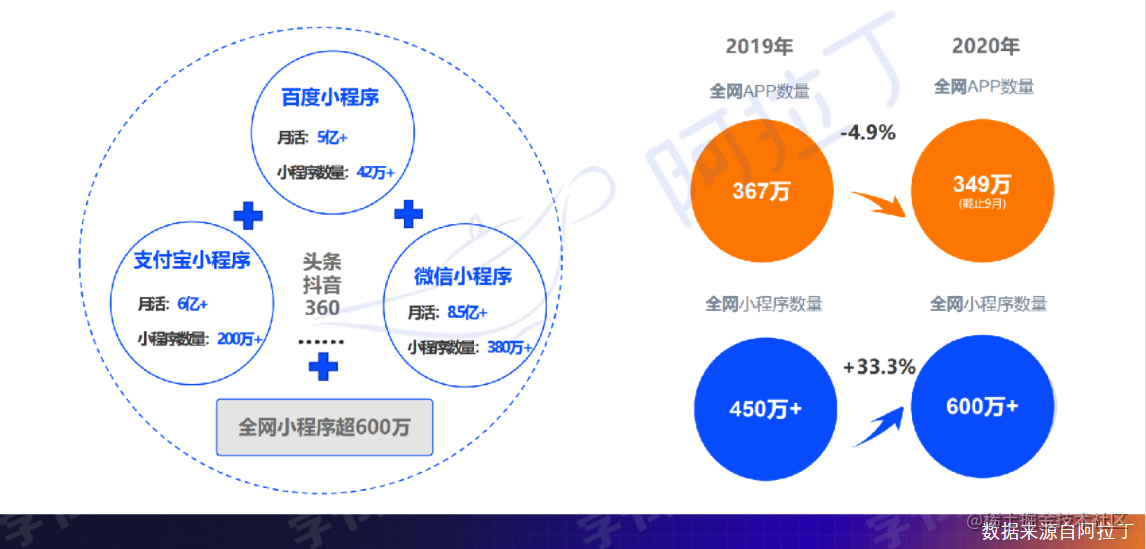
# 核心数据

# 小程序生态

# 业务价值
# 与 WEB 的区别
- 有着固定的语法以及统一的版本管理, 平台可以更方便的进行审核
- 平台能够控制各个入口,如二维码,文章内嵌,端内分享。入口上也能带来更好的用户体验
- 小程序基于特殊的架构,在流畅度上比 WEB 更好,有更优秀的跳转体验
# 三大价值
# 渠道价值
- 便捷导流
由于小程序的便捷性,依托于超级平台,小程序能够充分为很多场景导流,如美团和美团优选微信小程序带来的流量占比分别是 40% 和 80%
# 业务探索价值
- 快速试错
相比原生 APP 来说,小程序的开发难度和成本都降低的很多,这就创造了很多场景开发者能够用小程序来快速试错,不断探索新的业务价值
# 数字升级价值
- 容错空间大,覆盖范围广
线下到线上如何做?从轻消费类的快餐、茶饮到地产汽车等大宗消费,小程序都展示了良好的容错空间。线下场景的小程序覆盖范围很广。
# 小程序技术解析
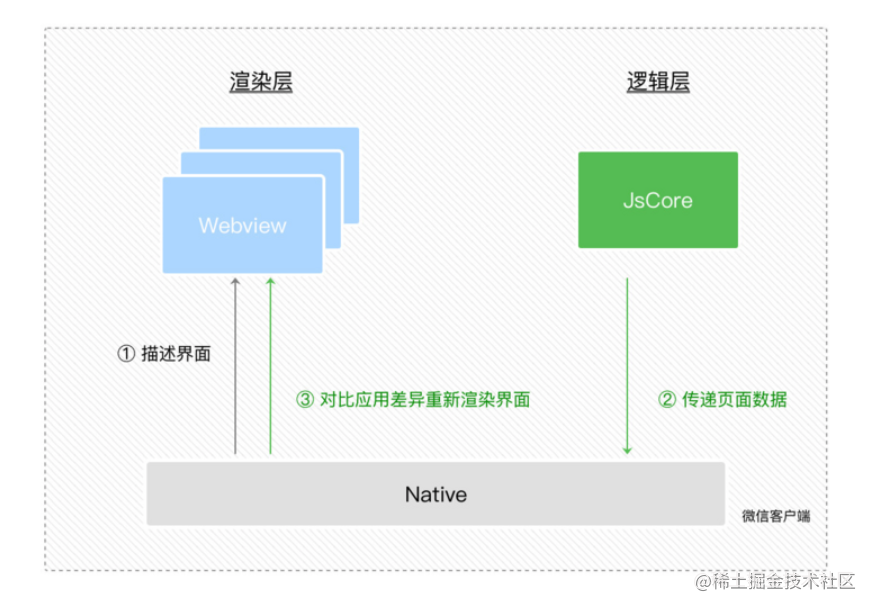
# 小程序原理
第三方开发应用最简单最方便的方式?
- WebView + JSBridge
- WebView:移动端提供的运行 JavaScript 的环境,相当于 App 内的浏览器页面
- JSBridge:顾名思义,作为桥梁开发者可以调用 App 本身的一些 api
几个问题:
- 无网络的情况体验不佳
- 网页切换体验不佳
- 如何管控保证安全
而小程序通过以下方式,解决了这些问题:
- 开发门槛低 ——HTML+JS+CSS
- 接近原生的使用体验 —— 资源加载 + 渲染 + 页面切换
- 安全管控 —— 独立 JS 沙箱:隔绝操作 dom 的方式
- 不操作 DOM 如何控制页面渲染?
- Data -> 根据数据处理 DOM -> 页面

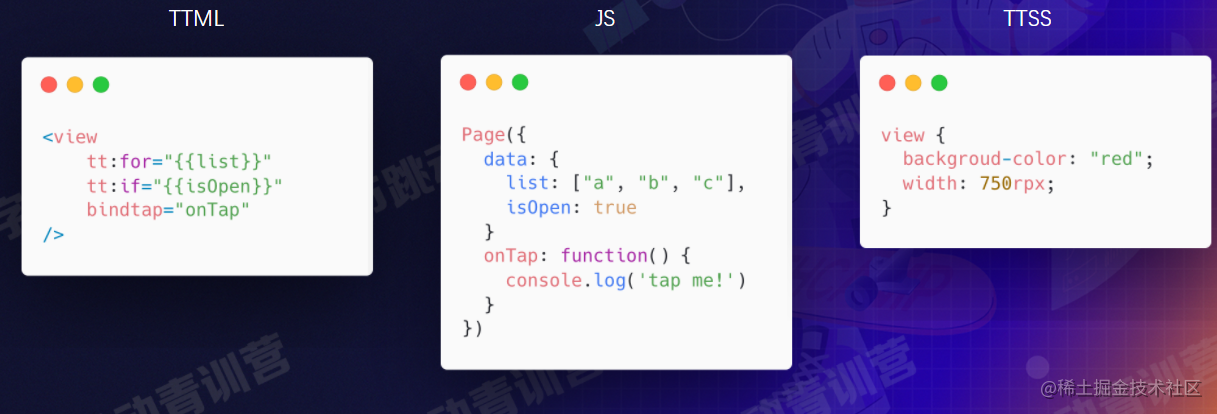
# 小程序语法

如图:比如字节小程序是 TTML/JS/TTSS,而微信小程序则是 WXML/JS/WXSS,对应 HTML/JS/CSS
# 实现简易番茄时钟
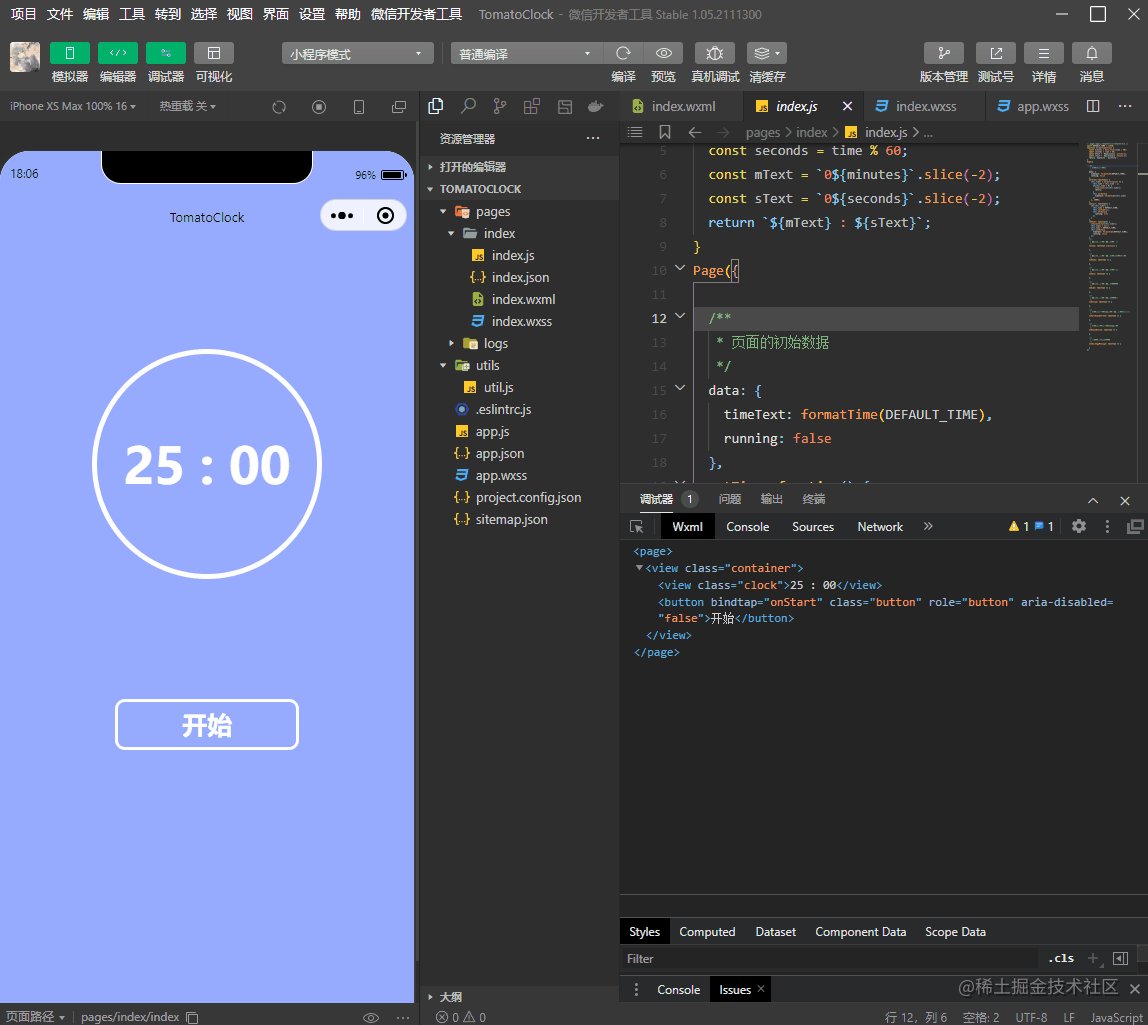
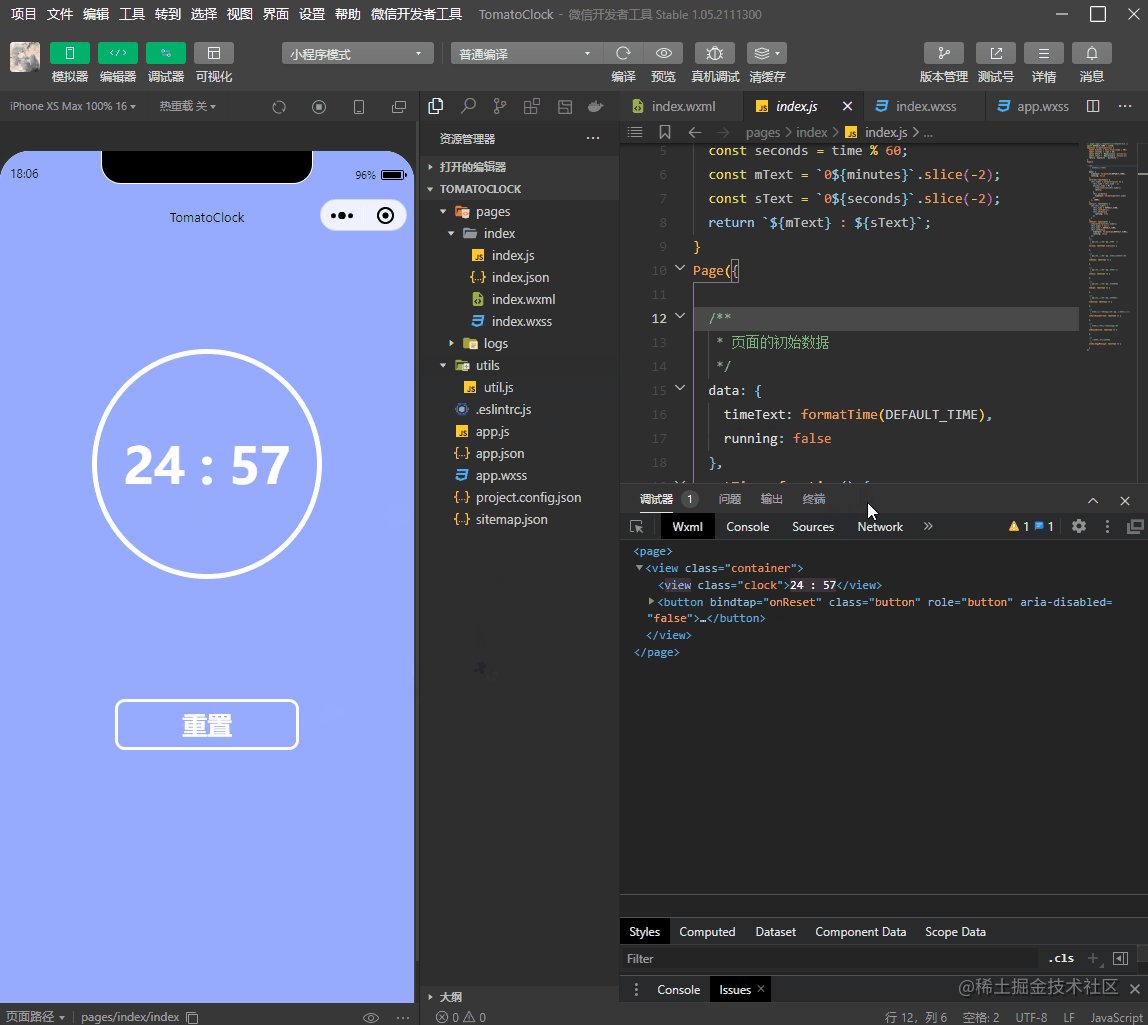
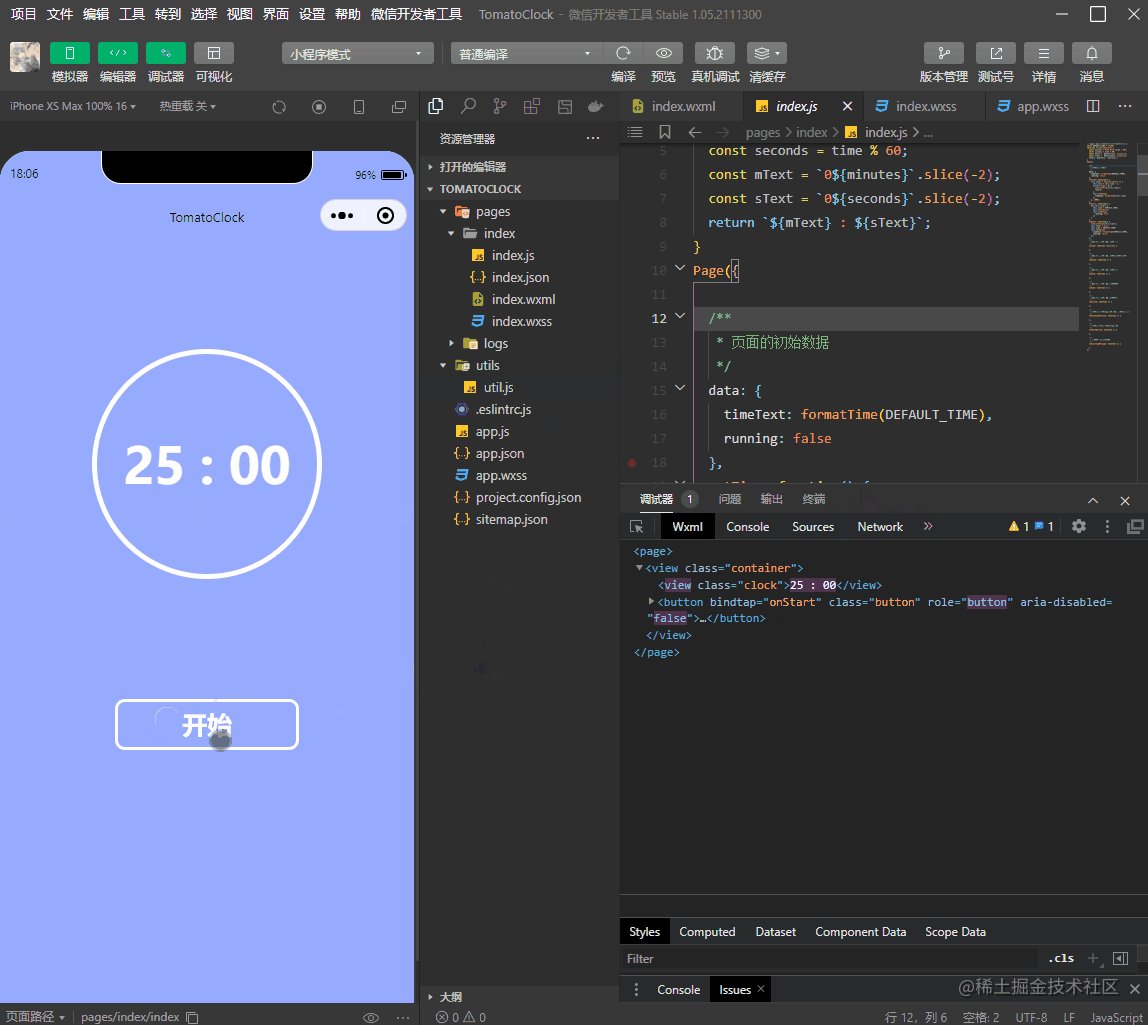
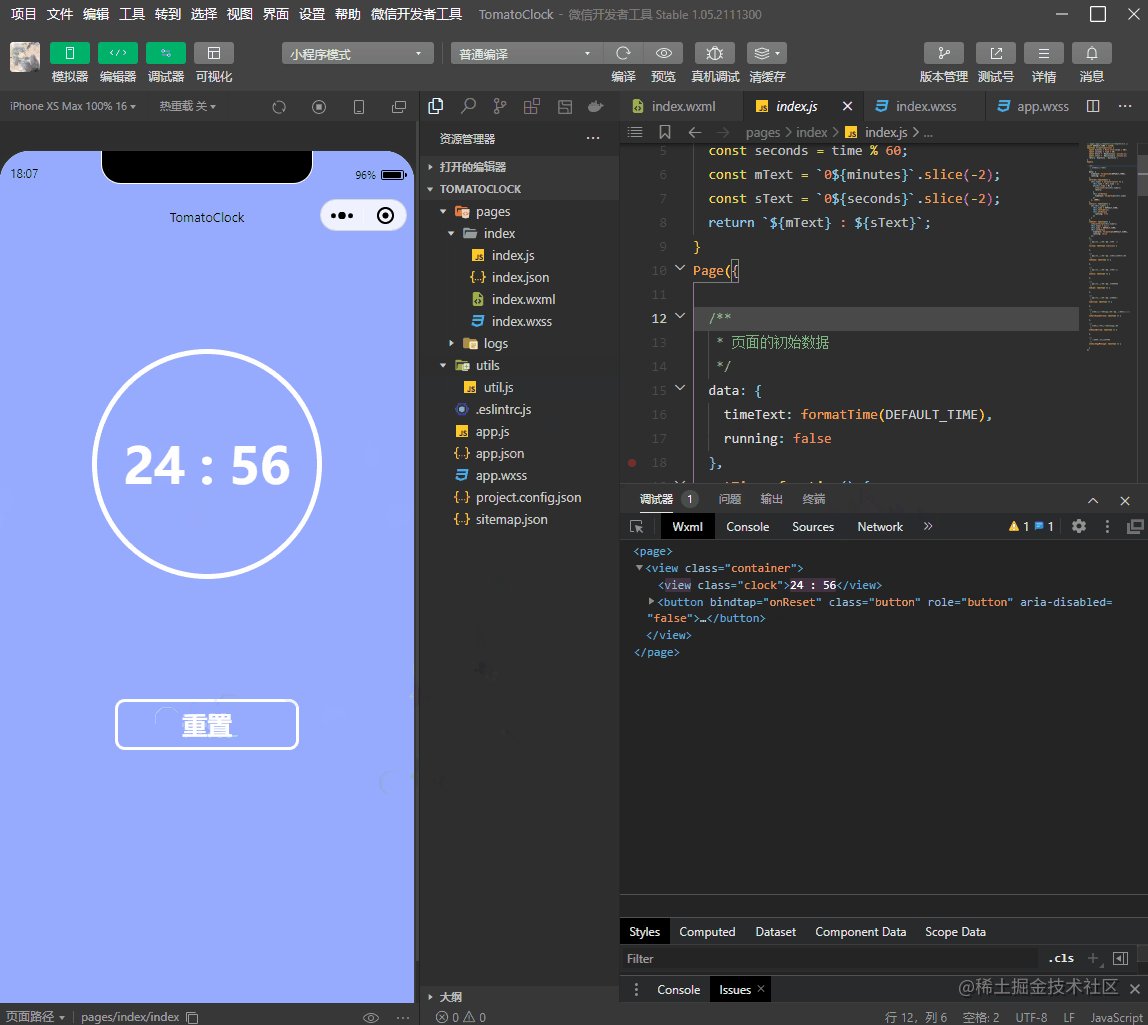
下面试一试在微信小程序上实现如图一个番茄钟~(不同的小程序语法上大同小异)
代码片段

# 编写 tomatoClock.wxml(html)
简单的用 html 写个界面先~
<view class="container"> | |
<view class="clock"></view> | |
<button wx:if="" class="button" bindtap="onReset">重置</button> | |
<button wx:else class="button" bindtap="onStart">开始</button> | |
</view> |
实现页面与 js 中数据的双向绑定(该数据更新时页面也会进行渲染~)
# 编写 tomatoClock.js
编写 js 进行事件函数、该页面数据的绑定
// pages/apply/tomatoClock/tomatoClock.js | |
const DEFAULT_TIME = 25*60; // 25 分钟 | |
function formatTime(time) { | |
const minutes = Math.floor(time / 60); | |
const seconds = time % 60; | |
const mText = `0${minutes}`.slice(-2); | |
const sText = `0${seconds}`.slice(-2); | |
return `${mText} : ${sText}`; | |
} |
从后往前截断实现前导 0 补全,就可以展示两位数时间(学到了!)
然后是事件的处理,setTimer 函数设置一个间隔 1s 的定时器,设置初始 time 为默认时间,每隔 1s 使得当前 time-1 (同时页面也会刷新),onStart 事件在开始时设置定时器并置 running 为 true,onReset 事件在重置时时清除定时器,设置 running 为 false 并将 timeText 设置为默认时间
Page({ | |
/** | |
* 页面的初始数据 | |
*/ | |
data: { | |
timeText: formatTime(DEFAULT_TIME), | |
running: false | |
}, | |
setTimer:function() { | |
this.timer = setInterval(() => { | |
this.time = this.time - 1; | |
if(this.time < 0) { | |
clearInterval(this.timer); | |
return; | |
} | |
this.setData({ | |
timeText: formatTime(this.time) | |
}) | |
}, 1000); | |
}, | |
// 事件函数 开始时设置定时器并置 running 为 true | |
onStart: function() { | |
if(!this.timer) { | |
this.time = DEFAULT_TIME; | |
this.setTimer(); | |
this.setData({ | |
running: true | |
}) | |
} | |
}, | |
// 事件函数 重置时清除定时器,设置 running 为 false 并将 timeText 设置为默认时间 | |
onReset: function() { | |
clearInterval(this.timer); | |
this.timer = null; | |
this.time = DEFAULT_TIME; | |
this.setData({ | |
timeText: formatTime(DEFAULT_TIME), | |
running: false | |
}); | |
}, | |
//else 生命周期函数(监听页面加载、渲染等) | |
}) |
# 编写一点点 wxss(css)
可以在 app.wxss 中,实现全局通用的 css 如 container 等
/**app.wxss**/ | |
page { background-color: #97ABFF; } | |
.container { | |
height: 100%; | |
display: flex; | |
flex-direction: column; | |
align-items: center; | |
justify-content: space-between; | |
gap: 10px; | |
padding: 200rpx 0; | |
box-sizing: border-box; | |
background-color: #97ABFF; | |
} |
在页面自己的 css 里 (index.wxss),写该页面所需的 css~
/**index.wxss**/ | |
.clock { | |
line-height: 400rpx; | |
width: 400rpx; | |
text-align: center; | |
border-radius: 50%; | |
border: 5px solid white; | |
color: white; | |
font-size: 50px; | |
font-weight: bold; | |
} | |
.button { | |
margin-top: 200rpx; | |
text-align: center; | |
border-radius: 10px; | |
border: 3px solid white; | |
background-color: transparent; | |
font-size: 25px; | |
color: white; | |
padding: 5px 10px; | |
} |
# 相关拓展
什么是跨端框架?
- 复杂应用构建
- 一次开发可以跨多端(微信小程序、各系小程序等等)
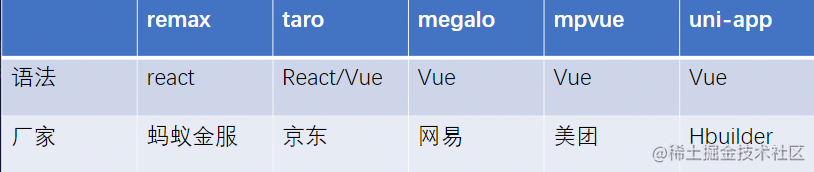
# 跨端框架介绍

# 跨端框架原理
# 编译时
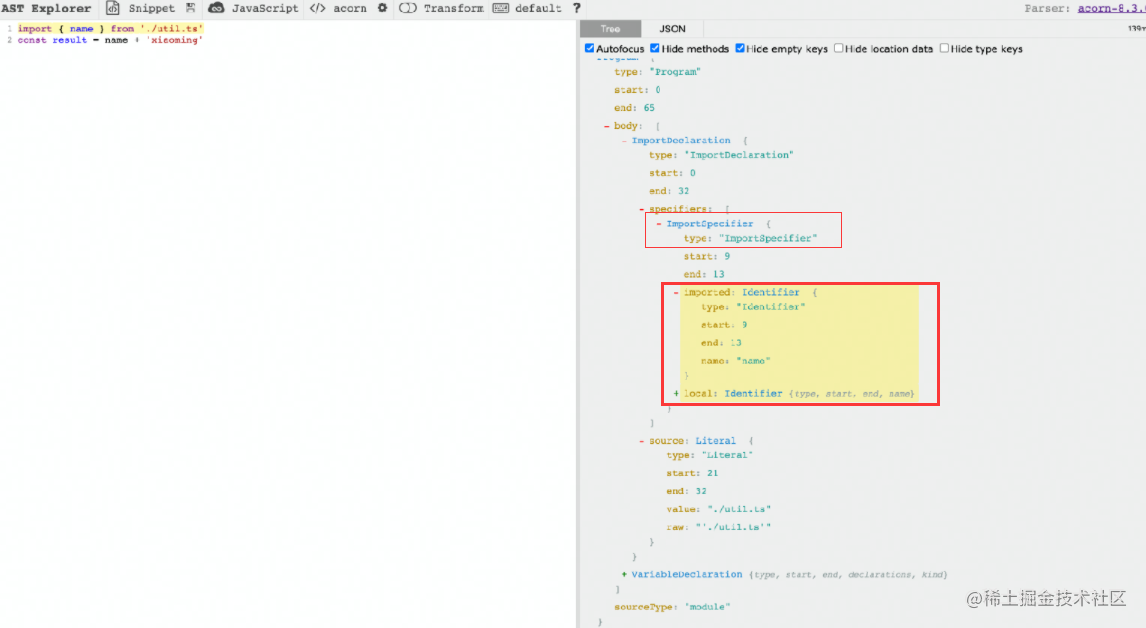
# AST 语法树
抽象语法树 - 维基百科
在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构。之所以说语法是 “抽象” 的,是因为这里的语法并不会表示出真实语法中出现的每个细节。比如,嵌套括号被隐含在树的结构中,并没有以节点的形式呈现;而类似于
if-condition-then这样的条件跳转语句,可以使用带有三个分支的节点来表示。和抽象语法树相对的是具体语法树(通常称作分析树)。一般的,在源代码的翻译和编译过程中,语法分析器创建出分析树,然后从分析树生成 AST。一旦 AST 被创建出来,在后续的处理过程中,比如语义分析阶段,会添加一些信息。

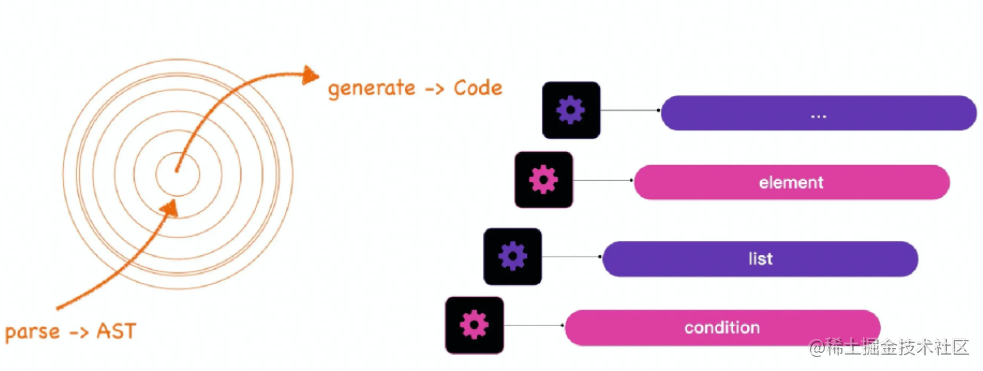
解析 -> 生成 AST 语法树 -> 生成页面

如:
<View>{foo ? <View /> : <Text />}</View> |
-> 转化为字节小程序的语法
<view><block tt: if={foo}><view /></block><block tt:else><text /></block></view> |
天然缺陷:无法完全抹平差异!
- 小程序本身是有很多限制的
- 所以大部分方案都是运行时方案
# 运行时
# 虚拟 DOM
本质为 js 中的一个对象,有很多 dom 中的属性值标签等,通过这个对象可以生成我们的实际 DOM
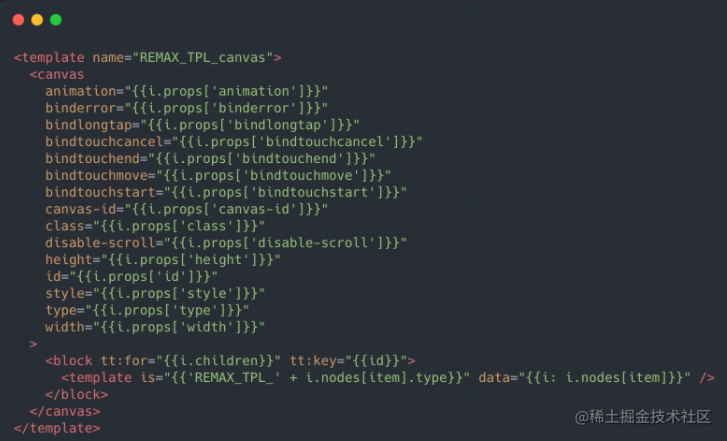
# Template 组件
小程序中提供的动态生成的模板。

# 运行时结构

- 运行时的方案也不是完美的
- 在一些场景下相比原生小程序的语法性能会更差
- 大部分场景下都可!
# 总结感想
这节课大致讲解了小程序的发展历程和技术解析,实现了一个简易的番茄钟小程序~
本文引用的大部分内容来自张晓伟老师的课